المقدمة
يصف هذا المستند إجراء تكوين سياسة أمان محتوى مخصصة وتمكينها ل WebBridge على Cisco Meeting Server (CMS) الإصدار 3.2.
تمت المساهمة من قبل Octavio Miralrio، مهندس TAC من Cisco.
المتطلبات الأساسية
المتطلبات
توصي Cisco بأن تكون لديك معرفة بالمواضيع التالية:
- التكوين العام CMS
- بروتوكول نقل النص التشعبي الآمن (HTTPS)
- لغة ترميز النص التشعبي (HTML)
- خادم ويب
المكونات المستخدمة
تستند المعلومات الواردة في هذا المستند إلى إصدارات البرامج والمكونات المادية التالية:
- CMS الإصدار 3.2
- Windows Web Server 2016
تم إنشاء المعلومات الواردة في هذا المستند من الأجهزة الموجودة في بيئة معملية خاصة. بدأت جميع الأجهزة المُستخدمة في هذا المستند بتكوين ممسوح (افتراضي). إذا كانت شبكتك قيد التشغيل، فتأكد من فهمك للتأثير المحتمل لأي أمر.
التكوين
التكوينات
من الإصدار 3.2 من CMS والإصدارات الأحدث، يمكن لمسؤولي CMS تضمين تطبيق الويب من خلال موقع ويب آخر. وهذا يعني أن تطبيق ويب مضمن ضمن ضمن صفحة ويب أخرى.
ملاحظة: يمكن لتطبيق ويب تشغيل الوسائط عند تضمينه في المستعرضات التي تتطلب HTTPS وليس على المستعرضات باستخدام HTTP.
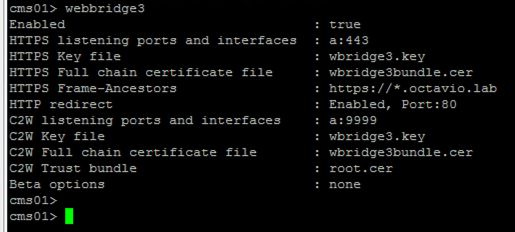
الخطوة 1. افتح واجهة سطر الأوامر (CLI) من CMS وقم بتشغيل الأمر التالي:
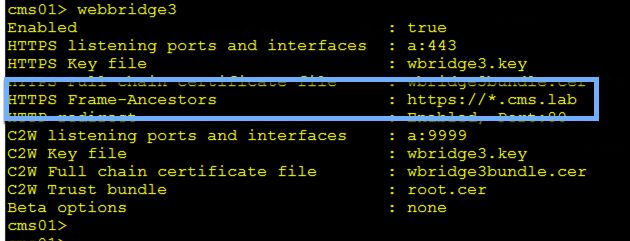
webbridge3 https frame-ancestors
يجب إستبدال المعلمة <frame-ancestors ذات المسافة الفاصلة بين الإطارات>بمحدد موقع الموارد الموحد للإطارات (URL) حيث يتم تضمين تطبيق الويب، يتم دعم أحرف البدل، على سبيل المثال https://*.octavio.lab كما هو موضح في الصورة:

لا يقوم تطبيق ويب بالتحقق من محتويات الرأس بالإضافة إلى أن الأحرف صحيحة. يجب على المسؤولين التأكد من إحتواء رأس نهج أمان المحتوى على سلاسل صالحة. يقتصر حجم السلسلة على 1000 حرف والحروف المسموح بها هي a-z a-z 0-9_ . / : ؟ # [ ] عند ! $ و ' ( ) * + - = ~ ٪.
الخطوة 2. قم بتكوين تضمين iFrame ضمن صفحة ويب.
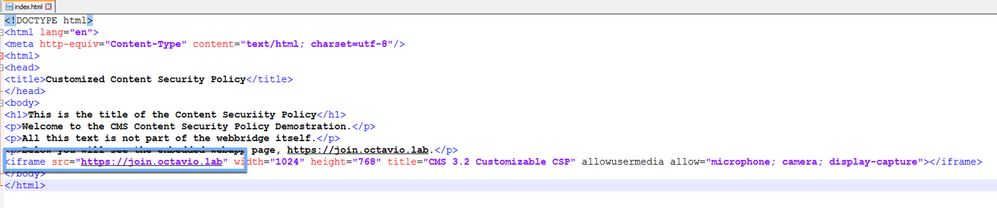
تتمثل الخطوة التالية في دمج عنصر إطار ضمن صفحة ويب. يتم التعرف على عنصر iFrame بواسطة علامة تمييز <iframe> في وثيقة HTML. لدعم الوسائط، يلزم توفر السمات التالية:
ملاحظة: يتطلب HTTPS تشغيل وسائط WebApp. يمكن أيضا تضمين سمات أخرى مدعومة بالإطار مثل الطول والعرض.
يكون إنشاء محتوى iFrame خاضعا لمسؤول صفحة الويب، ويمكن تخصيصه حسب الحاجة، بينما يكون التالي مثالا ل iFrame الذي تم إنشاؤه لأغراض خفض رتبة:
Customized Content Security Policy
This is the title of the Content Securiity Policy
Welcome to the CMS Content Security Policy Demostration.
All this text is not part of the webbridge itself.
Below you will see the enbedded webapp page, https://join.octavio.lab.
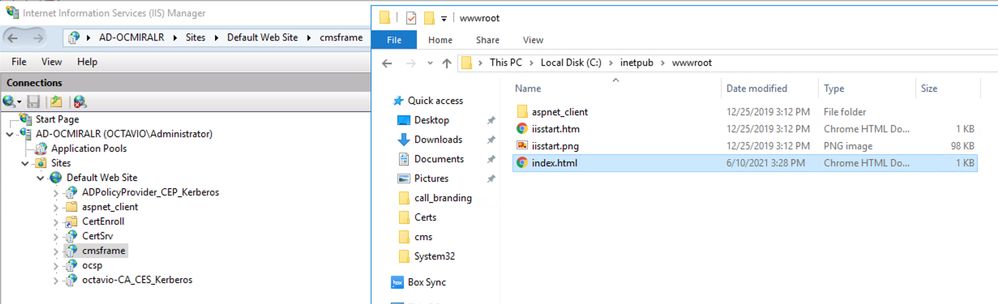
الخطوة 3. النشر على خادم ويب.
بمجرد أن تحتوي وثيقة HTML على إطار مدمج، يجب تحميل الصفحة على خادم ويب. لغرض هذا المستند، يسمى ملف HTML index.html ويتم تخزينه على خادم ويب Windows، كما هو موضح في الصورة:

ملاحظة: التكوينات الإضافية لخادم الويب والخيارات المتاحة لصفحة الويب خارج نطاق هذا المستند. يجب أن يقوم مسؤول خادم الويب بإكمال نشر صفحة الويب.
التحقق من الصحة
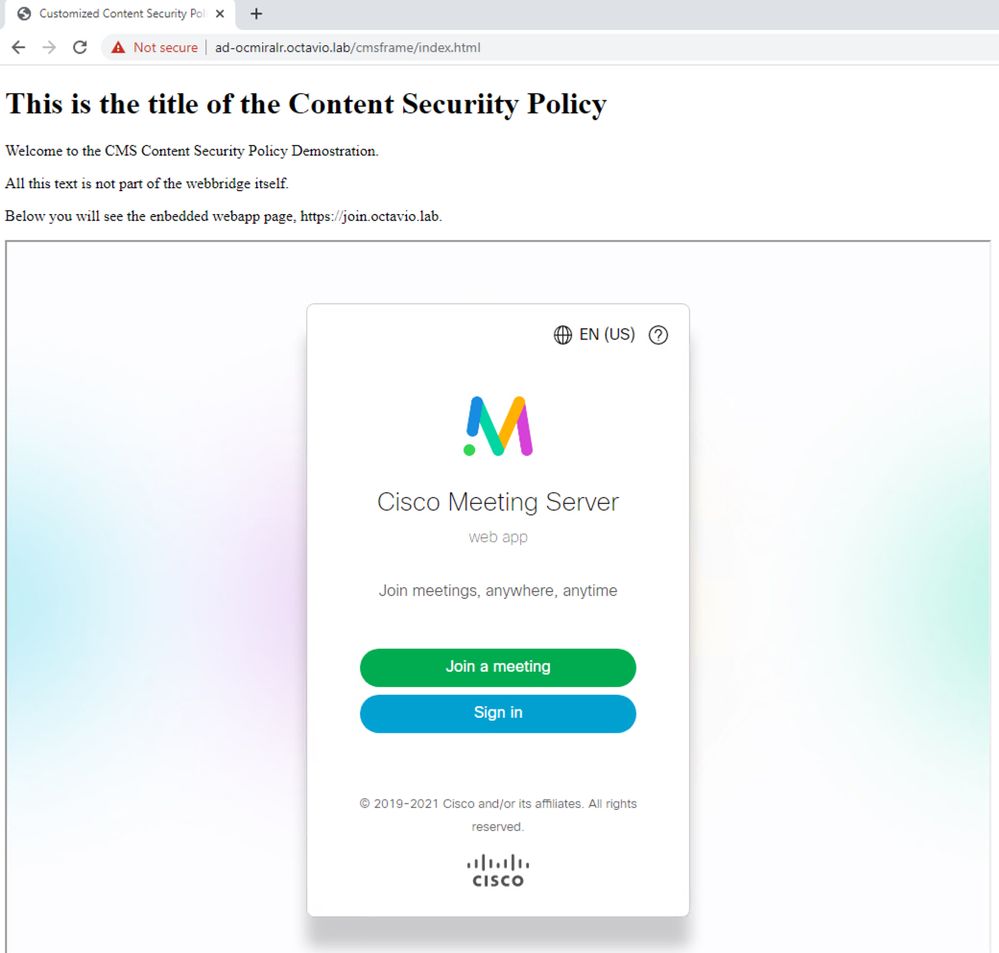
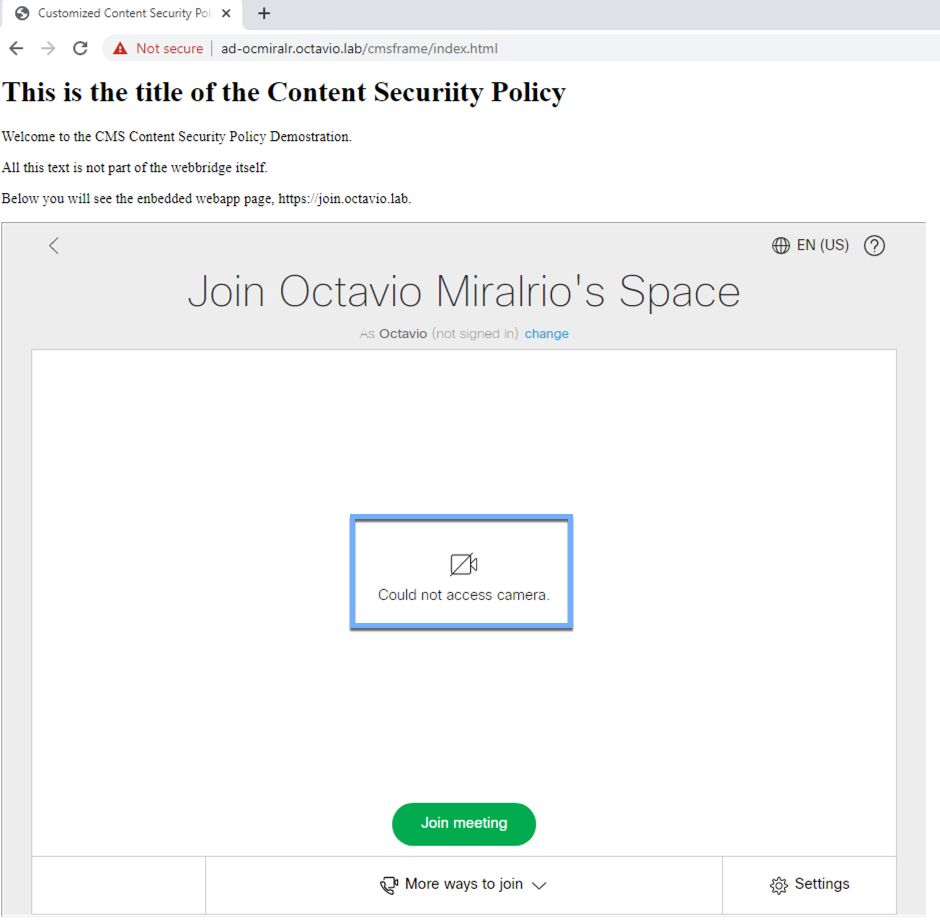
للتحقق من أن التكوين يعمل بشكل صحيح، افتح مستعرض ويب وانتقل إلى صفحة الويب التي تم تكوين iFrame بها، وهو لهذا المستند https://ad-ocmiralr.octavio.lab/cmsframe/index.html.

قم بالوصول إلى أي إجتماع متوفر على CMS وقم بالتحقق من صحة الصوت والفيديو.
استكشاف الأخطاء وإصلاحها
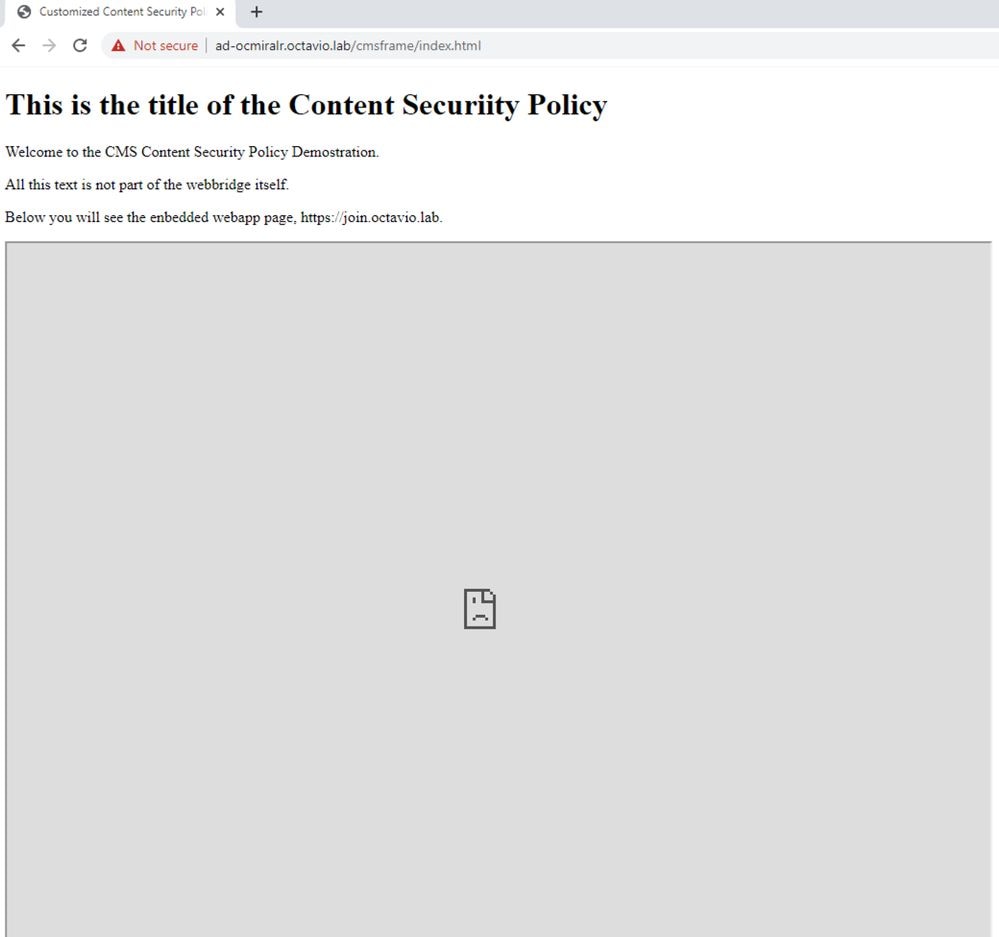
- يتم عرض صفحة ويب ولكن لم يتم تحميل تطبيق ويب.

لحل هذا النوع من المشاكل، اتبع الخطوات التالية:
الخطوة 1. افتح واجهة سطر الأوامر (CLI) الخاصة ب CMS.
الخطوة 2. قم بتشغيل الأمر التالي: WebBridge.
الخطوة 3. من تكوين WebBridge تأكد من أن أسلاف الإطارات صحيحة، فيجب أن تكون iFrame src التي تم تكوينها على صفحة الويب التي تم إنشاؤها.

في هذه الحالة فإن أسلاف الإطارات التي تم تكوينها على WebBridge تختلف عن تلك التي تم تكوينها على صفحة الويب، كما هو موضح في الصورة:

الخطوة 4. قم بتصحيح قيمة أصل الإطار إما على تكوين WebBridge أو في كود صفحة الويب كما هو مطلوب.
- تم تحميل تطبيق ويب ولكن يتعذر عليه الوصول إلى الكاميرا أو الميكروفون.

يرجع السبب في هذه المشكلة إلى عدم تكوين IFRAME بشكل صحيح، لدعم الصوت والفيديو، يجب أن يتضمن IFRAME السمات allowUserMedia allow="microphone؛ camera؛ display-capture".
لحل هذه المشكلة، اتبع الخطوات التالية:
الخطوة 1. افتح خادم الويب وحدد مكان ملف HTML للصفحة الرئيسية.
الخطوة 2. أستخدم محرر نص لتحرير ملف HTML.
الخطوة 3. قم بإضافة خصائص الوسائط إلى الإطار، كما هو موضح في التعليمات البرمجية التالية: