المقدمة
يوضح هذا المستند كيفية إنشاء مدخل مصادقة ويب مخصص لوحدة التحكم اللاسلكية Catalyst 9800 (9800 WLC).
المتطلبات الأساسية
تتميز التعليمات البرمجية المصدر بسهولة تحريرها، كما أنها تتميز بتصميم ويب سريع الاستجابة ومتوافق مع مستعرضات الويب الحديثة الموجودة على أجهزة الكمبيوتر والأجهزة المحمولة.
المتطلبات
توصي Cisco بأن تكون لديك معرفة بالمواضيع التالية:
- HTML و CSS
- دليل تكوين 9800 WLC
المكونات المستخدمة
أسست المعلومة في هذا وثيقة على هذا برمجية وجهاز صيغة:
- Cisco Catalyst 9800 Wireless Controller Series، Cisco IOS® XE Gibraltar الإصدار 16.12.1s
تم إنشاء المعلومات الواردة في هذا المستند من الأجهزة الموجودة في بيئة معملية خاصة. بدأت جميع الأجهزة المُستخدمة في هذا المستند بتكوين ممسوح (افتراضي). إذا كانت شبكتك قيد التشغيل، فتأكد من فهمك للتأثير المحتمل لأي أمر.
تخصيص ملفات مدخل ويب
الملفات التي تشكل مدخل مصادقة ويب المخصص هي:
- تسجيل الدخول.html
- bootstrap.min.css
- jquery.min.js
- style.css
- تحريك.css
- web_auth_logo.png
تحتاج هذه الملفات فقط إلى التحرير:
- تسجيل الدخول.html
- style.css
- web_auth_logo.png
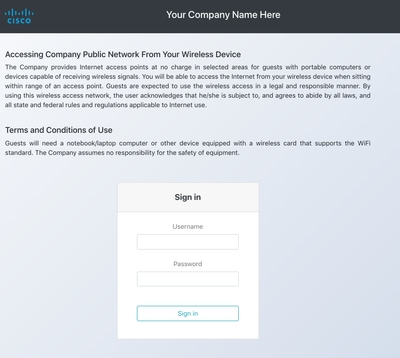
هذا هو الرمز المصدر لمدخل مصادقة الويب (تسجيل الدخول.html)
ملاحظة: اقرأ الرمز بعناية، يحتوي على تعليقات HTML التي تشرح بنية مدخل مصادقة الويب.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
لتغيير الصفحة، قم بتحرير العنوان هذا المقطع:
...
<title>YOUR COMPANY TITLE HERE</title>
...
لتغيير شعار الشركة، قم بتحرير علامة تمييز، أستخدم صورة بتنسيق png أو svg. لضبط حجم شعارك، قم بتغيير معاملات الطول والعرض.
ملاحظة: يوصى باستخدام صور .svg ذات خلفية شفافة للحصول على مظهر وأسلوب أفضل.
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
لتغيير لون خلفية عنوان الصفحة، قم بإنشاء فئتك الخاصة على ملف style.css واستبدل bg-dark بالفئة المخصصة:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
لتغيير لون الخلفية والنص للصفحة، قم بتغيير فئة bg:
<div class="bg"> <!---Background color -->
ها هي الفئات المتاحة، لاحظ أن لون الخلفية والنص يتغيران بالتبعية:
إذا كنت تريد إستخدام صورة كخلفية أو لون مختلف على ملف style.css، قم بتحرير CSS فئة bg واستخدامه.
تحذير: لا يمكن أن تبدو صورة الخلفية بشكل صحيح على الأجهزة المحمولة بسبب حجمها، ويمكن أن يكون من الصعب قراءة النص بسبب ألوان الصورة.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
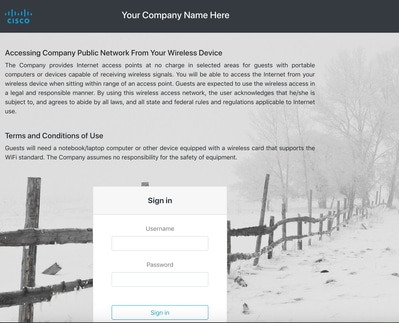
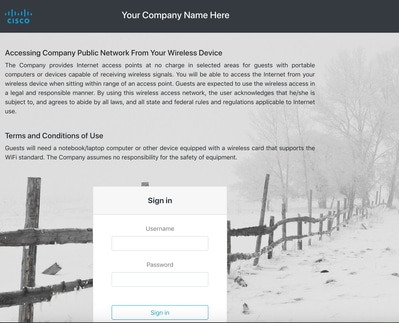
إستخدام صورة ما كخلفية تبدو كالصورة التالية:

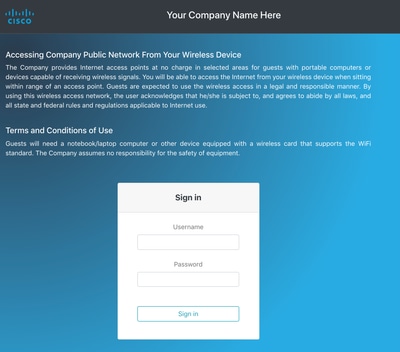
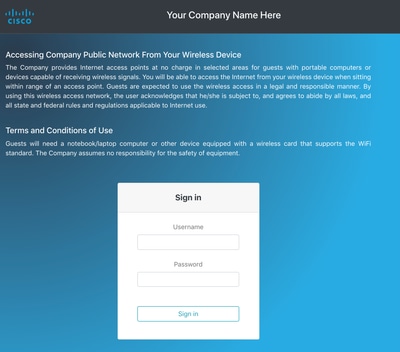
الفئة bg5 تبدو كالصورة التالية:

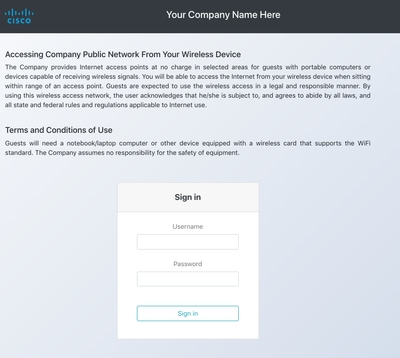
الفئة Bg6 تبدو كالصورة التالية:

لتغيير محتوى الصفحة بالأحكام والشروط الخاصة بك، قم بتحرير هذا القسم:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
in order to سوية مدخل المصادقة، أنت يستطيع أضفت رسوم متحركة دون تعقيد. تحرير اسم الحركة بعد فئة الرسوم المتحركة. على سبيل المثال، تم إستخدام رسومين متحركين. لمشاهدة الرسوم المتحركة المتوفرة، قم بزيارة animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
هذه هي المظهر النهائي لبوابة مصادقة الويب المخصصة مع الرسوم المتحركة. أختر علامة التبويب نتائج لعرض مثال حي.
تلميح: يمكنك بسهولة تحرير ألوان الخلفية والخطوط كما تريد. قم بإنشاء فئة جديدة في ملف style.css واستخدمه.
تحميل مدخل مصادقة الويب المخصص إلى عنصر التحكم في الشبكة المحلية اللاسلكية (WLC) 9800 وتكوينه
يغطي هذا القسم عملية خطوة بخطوة حول كيفية تثبيت وتكوين حزمة مصادقة الويب المخصصة في Cat 9800.
1. قم بتنزيل حزمة مصادقة الويب لوحدة تحكم الشبكة المحلية اللاسلكية (WLC_WEBAUTH_BUNDLE_1.0.zip) من Cisco.com:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
ملاحظة: الحزمة هي نفسها لجميع وحدات التحكم 9800. على سبيل المثال، يمكنك تنزيل الملف من السلسلة 9800-40 واستخدامه للطراز 9800-L أو الطراز 9800-CL الافتراضي
2. من أجل تخصيص الحزمة، قم بإلغاء ضغط الحزمة إلى مجلد. افتح كل ملف HTML يحتاج إلى تحرير كما هو موضح مسبقا، ويمكنك تحميل الشعار معه. أسماء الملفات غير مهمة، يمكنك الاتصال بهم بأي شيء تريده.
بعد هذه الخطوة، احذف ملف "تسجيل الدخول.tar" لأنك ستحتاج إلى إنشاء ملف جديد.
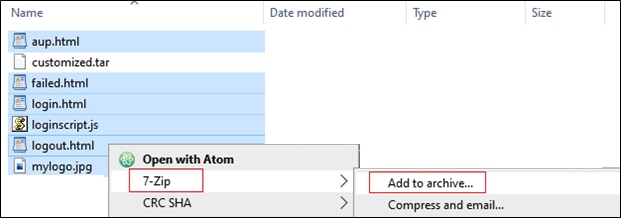
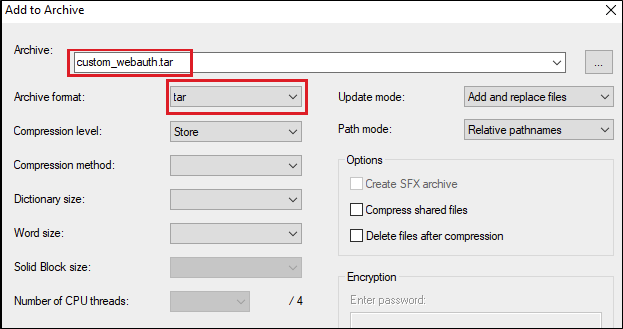
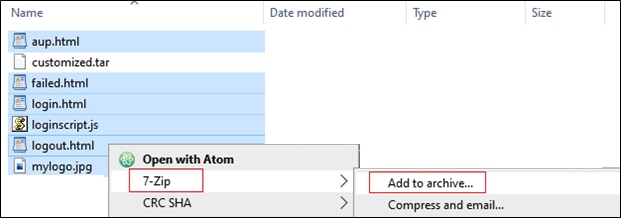
أختر كل الملفات وانقر بزر الماوس الأيمن، واختر 7-ZIP (أو أي برنامج مماثل تم تثبيته) واختر إضافة إلى الأرشيف...

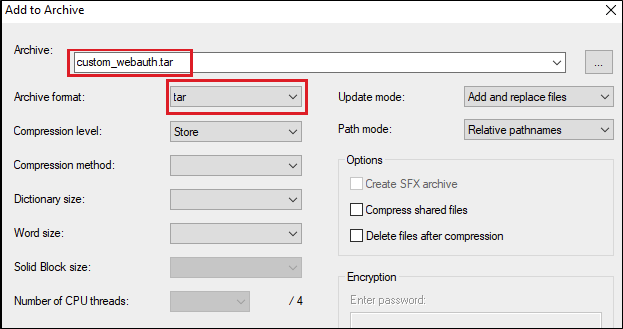
اعطه أي اسم واختار tar كتنسيق أرشيف:

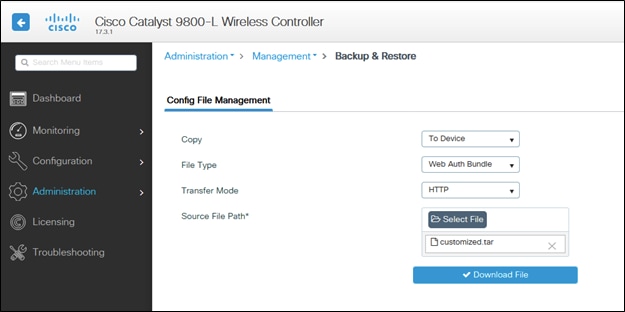
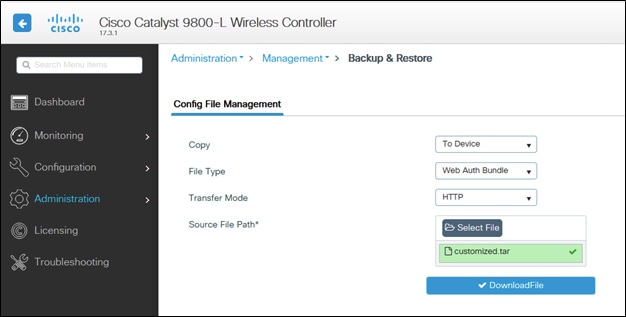
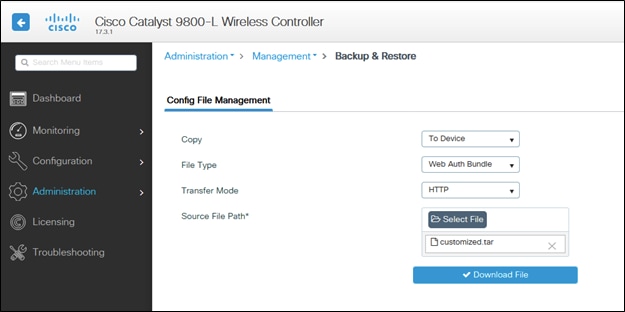
3. ثم انتقل إلى عنصر التحكم في الشبكة المحلية اللاسلكية (WLC) طراز 9800
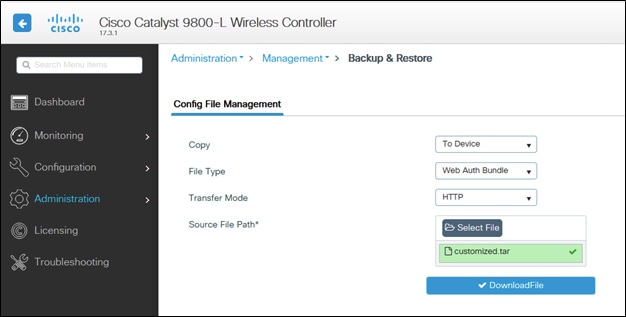
الإدارة > الإدارة > النسخ الاحتياطي والاستعادة قم بتغيير نوع الملف إلى حزمة مصادقة الويب، وقم بتحميل ملف .tar المخصص فقط.


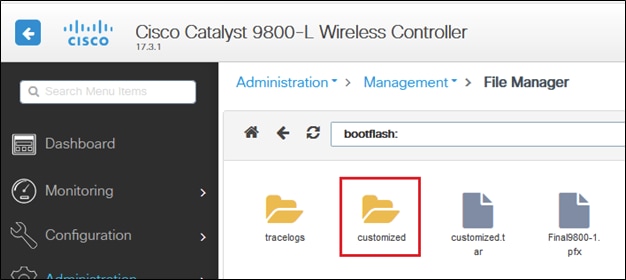
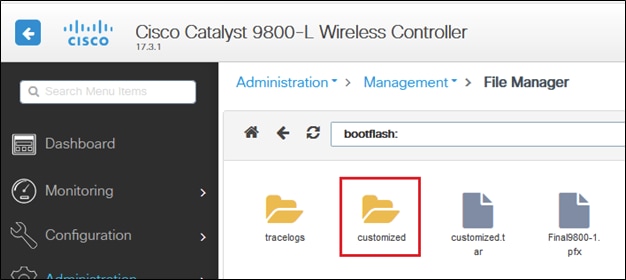
بشكل افتراضي، يمكن أن ينشئ ال 9800 مجلدا داخل ذاكرة التمهيد المؤقتة: اتصل به بأي ملف .tar، ويمكن أن تكون كل الملفات في ذلك المجلد:

إن يتلقى أنت HA setup، بعد ذلك أنت تحتاج أن يركض 17.3 رمز (أو إطلاق مستقبلي) بسبب هذا تحسين خطأ:
معرف تصحيح الأخطاء من Cisco CSCvr05309: انسخ حزمة tar لمحول الويب إلى ذاكرة التمهيد المؤقتة (bootflash) الاحتياطية. أيضا، في حالة إعداد HA.
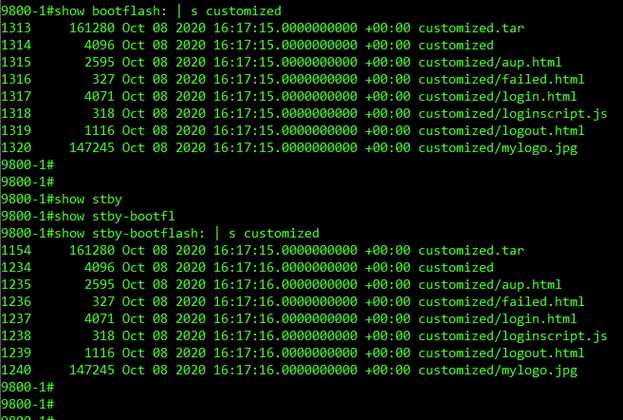
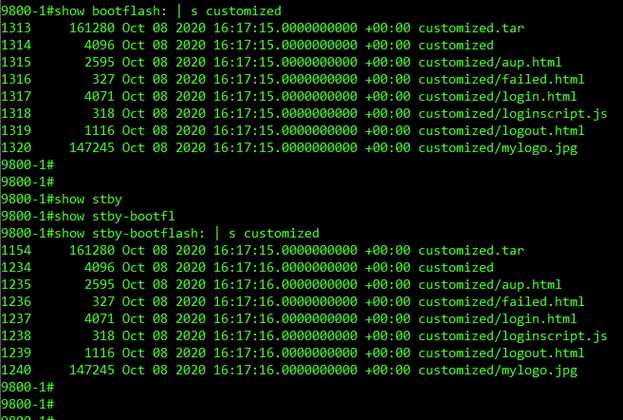
للتحقق من كل من HA (نشط وجاهز)، إذا تم تحميل ملف باسم Customized.tar.
9800-1#show bootflash: | مخصص ٪s
9800-1#show stby-bootflash: | مخصص ٪s

ملاحظة: لا تتم مزامنة الملفات التي تم تحميلها يدويا مع إستعداد HA.
ملاحظة: لا تحتاج إلى ملف Success.html لجعل مصادقة ويب مخصصة تعمل. إن يحتاج أنت أن، أنت يستطيع ببساطة خلقت واحد وأضفت هو إلى ال .tar مبرد، وتحميل أن tar مبرد إلى ال 9800 WLC.
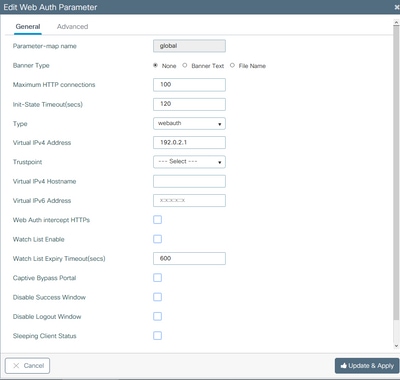
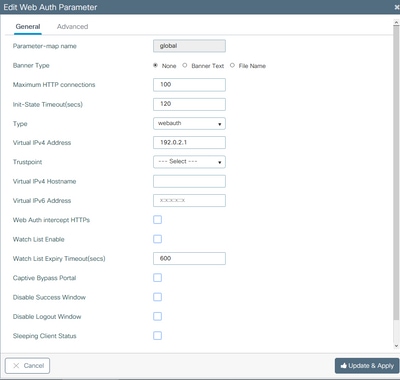
4. قم بتحرير خريطة المعلمة العامة ل WebAuth وتعيين عنوان IP ظاهري. قد يؤدي حذف عنوان IP الظاهري إلى عدم عرض الصور بشكل صحيح في صفحة المدخل.

ملاحظة: بمجرد تعيين عنوان IP الظاهري، يعرض العملاء اللاسلكيون تحذير موقع الويب على المستعرض لأن واجهة وحدة التحكم الظاهرية ترسل عنوان URL عبر HTTPS. غير موثوق به نظرا لعدم وجود شهادة موقعة مرفقة به. في هذه الحالة، أستخدم الإجراء لإنشاء CSR وتثبيت شهادة صالحة.
فقط إذا لم يكن HTTPS مطلوبا، يمكن تشغيل هذين الأمرين لكي يتم إرسال عنوان URL عبر HTTP فقط (هذه الأوامر موجودة فقط في 17.3.1 والإصدارات الأحدث):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
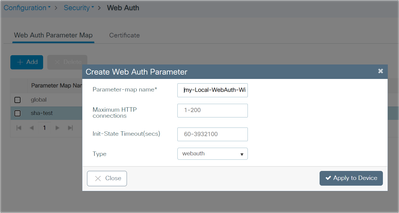
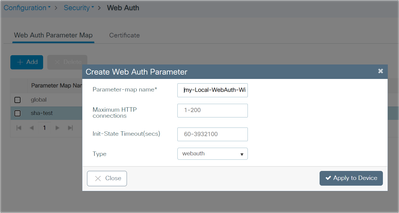
5. تتمثل الخطوة التالية في إنشاء خريطة معلمة جديدة. انتقل من واجهة المستخدم الرسومية 9800 > الأمان > مصادقة الويب > إضافة.

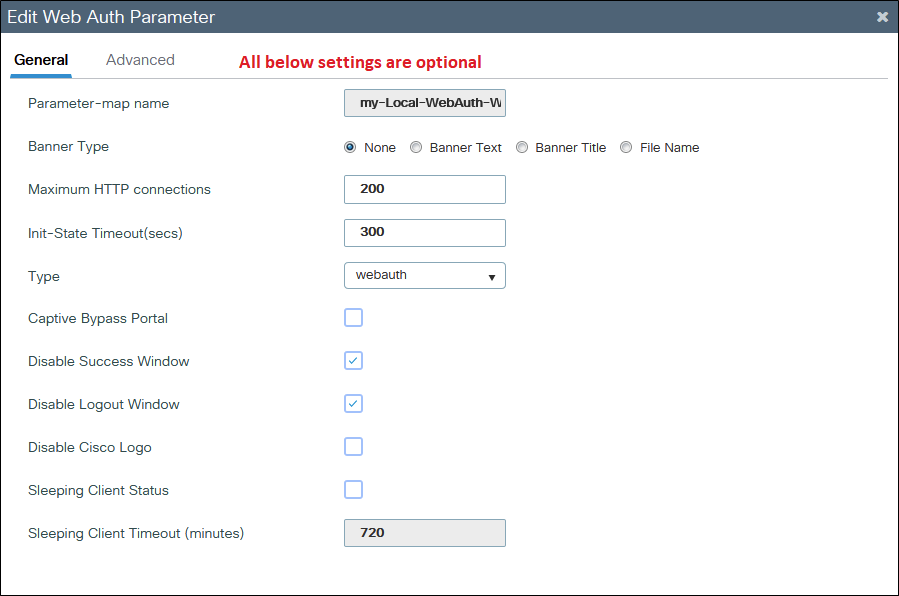
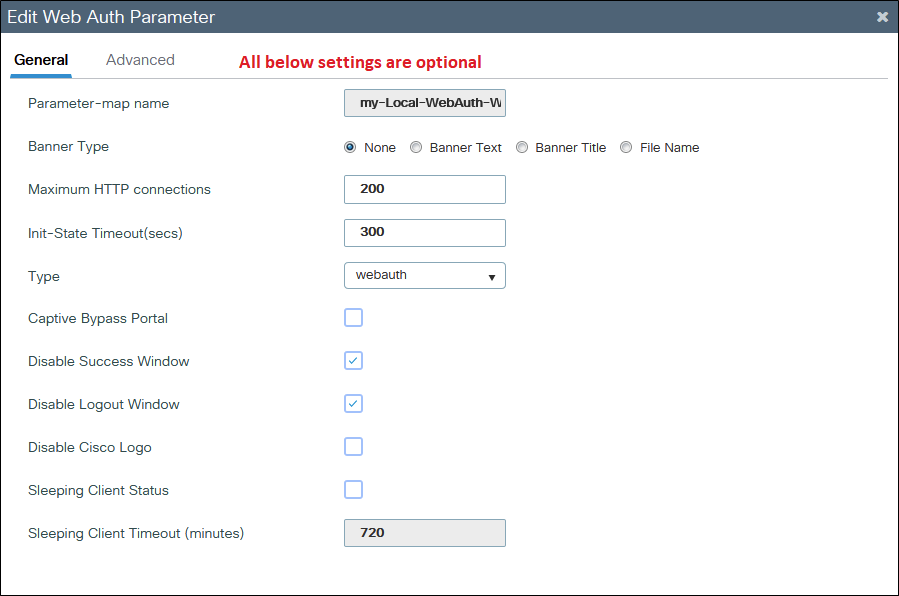
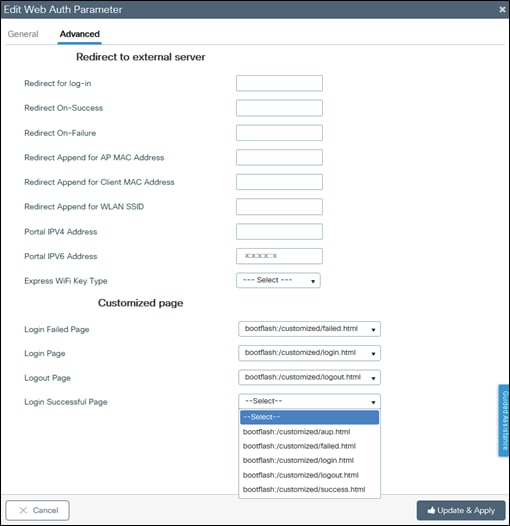
انقر فوق اسم خريطة المعلمة للتحرير بمجرد إنشائها:

حدد "تعطيل نافذة النجاح" لتعطيل صفحة النجاح الافتراضية 9800 وليس Success.html. إذا كنت تستخدم الاثنين، فسيرى الضيف صفحات نجاح مزدوجة، واحدة من صفحة النجاح الافتراضية 9800، والأخرى من صفحة النجاح المخصصة.html.
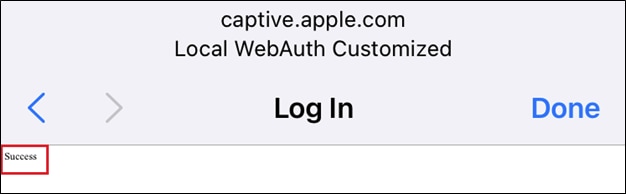
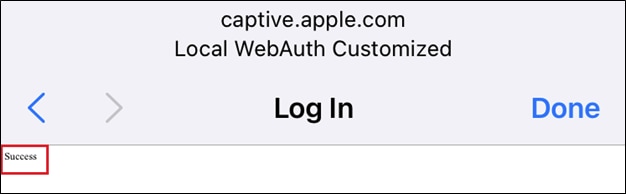
حتى إذا قمت بتعطيل جميع صفحات النجاح (تعطيل نافذة النجاح وعدم إستخدام Success.html)، فإن الأجهزة المحمولة ترى صفحة النجاح موضحة، بينما تراها أجهزة الكمبيوتر لثانية ثم تختفي.
مثال من iPhone:
 تسجيل دخول مصادقة الويب
تسجيل دخول مصادقة الويب

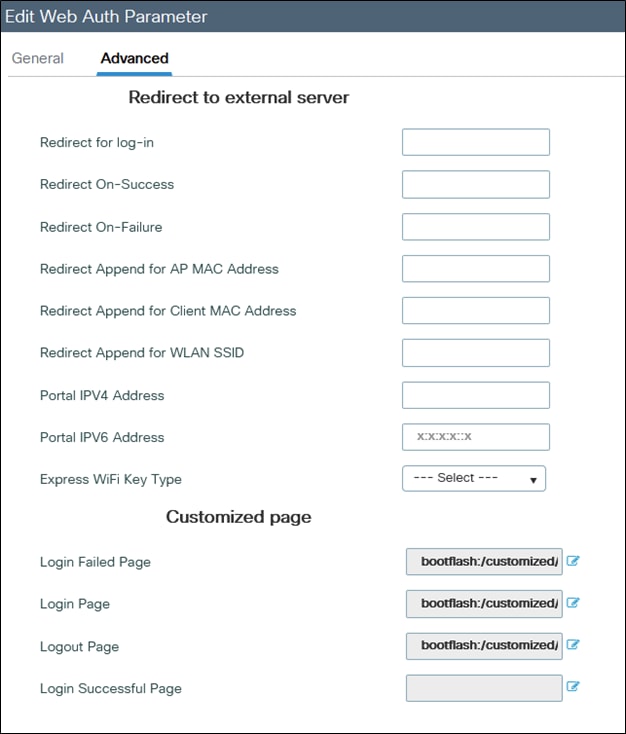
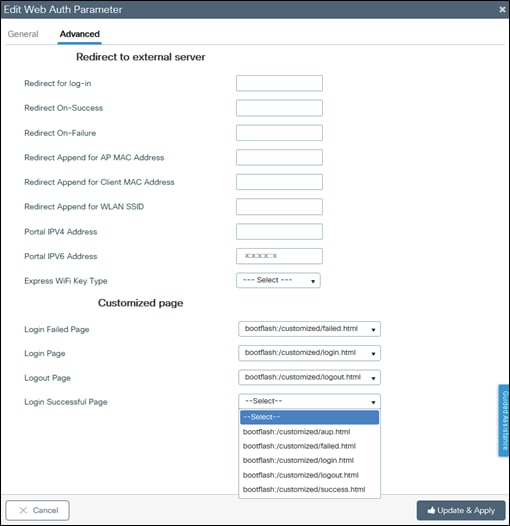
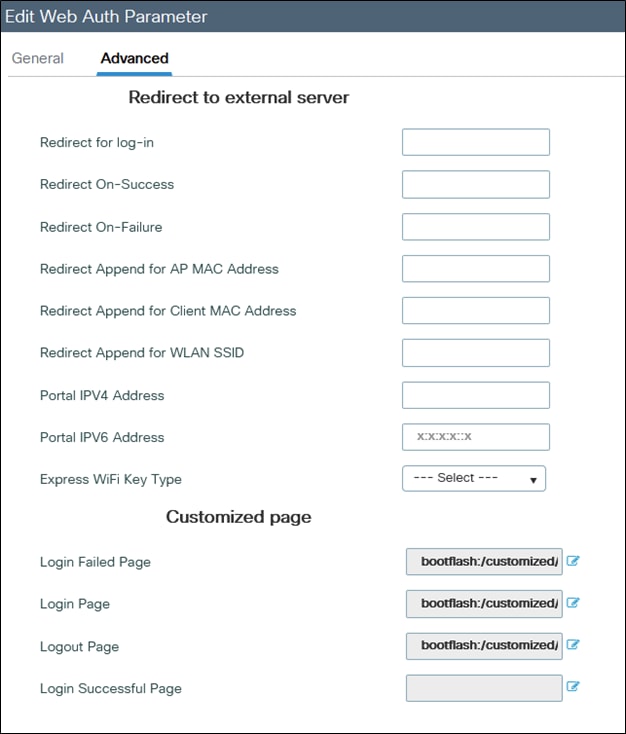
إذا نقرت على الأيقونة الزرقاء بجانب أي صفحة، يحاول ال 9800 تحميل ذلك، ويمكنك إختيار الصفحات كما هو موضح.


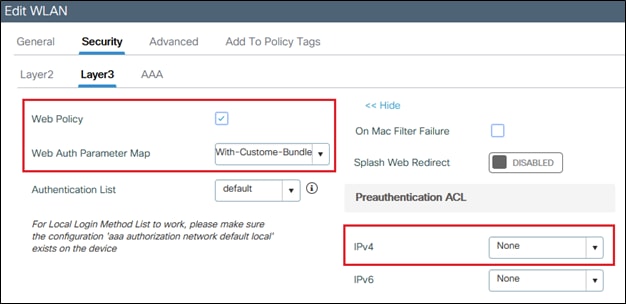
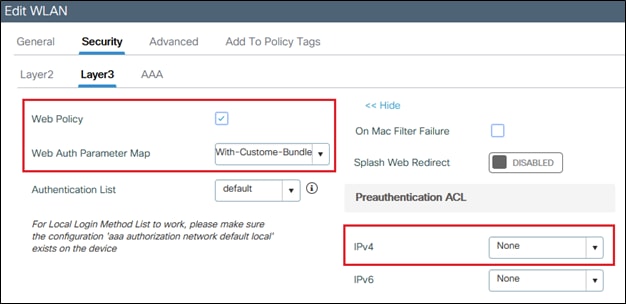
6. تتمثل الخطوة التالية في وضع علامة على خريطة المعلمة للشبكة المحلية اللاسلكية (واجهة المستخدم الرسومية (GUI) ل Cat9800 > علامات وتوصيفات > WLAN). في هذا المثال، تصادق الشبكة المحلية اللاسلكية (WLAN) الضيوف من حسابات الضيوف المحلية الخاصة ب 9800 أولا، ثم من ISE (خادم RADIUS).
ملاحظة: يمكن إضافة تكوينات المصادقة والتفويض والمحاسبة (AAA) وقوائم التحكم في الوصول (ACL) قبل المصادقة في هذه الخطوة (إختياري).

نموذج التكوين ل ISE أو أي خادم RADIUS:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
ملاحظة: كما هو موضح من الأمر الأخير لواجهة سطر الأوامر (CLI)، يتم التحقق من مصادقة المستخدم المحلي أولا، ثم ISE/RADIUS. يمكنك قصر المصادقة على المحلي فقط أو على ISE/RADIUS فقط أو تركها على حد سواء. على سبيل المثال، يتم التحقق من المستخدم محليا أولا، ثم، إذا لم يكن هناك، يتم فحصه مقابل RADIUS.
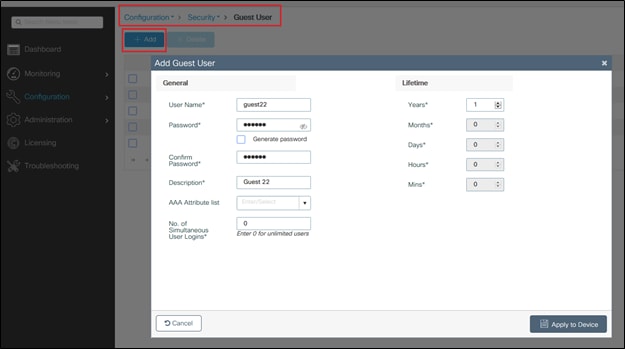
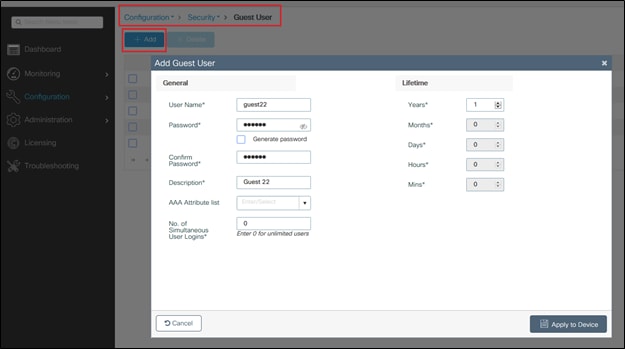
لإضافة مستخدمين زائرين محليين، انتقل إلى التكوين > الأمان > مستخدم ضيف.

التحقق من الصحة
على حاسبك، قم بفتح ملف log in.html باستخدام متصفح ويب، وتأكد من صحة الرسوم المتحركة والمحتوى.
استكشاف الأخطاء وإصلاحها
تأكد من أن جميع الملفات ليست على مجلدات فرعية عند تحميلك لها على عنصر التحكم في الشبكة المحلية اللاسلكية (WLC) طراز 9800، وأنها لا تحمل اسما مختلفا.


















 التعليقات
التعليقات