Introduction
Ce document décrit comment créer un portail d'authentification Web personnalisé pour le contrôleur sans fil Catalyst 9800 (WLC 9800).
Conditions préalables
Le code source est facile à modifier et a une conception Web réactive, compatible avec les navigateurs Web modernes sur les ordinateurs et les appareils mobiles.
Exigences
Cisco vous recommande de prendre connaissance des rubriques suivantes :
- HTML et CSS
- Guide de configuration du WLC 9800
Composants utilisés
Les informations contenues dans ce document sont basées sur la version logicielle et matérielle suivante :
- Contrôleur sans fil Cisco Catalyst 9800, Cisco IOS® XE Gibraltar v16.12.1s
The information in this document was created from the devices in a specific lab environment. All of the devices used in this document started with a cleared (default) configuration. Si votre réseau est en ligne, assurez-vous de bien comprendre l’incidence possible des commandes.
Personnalisation des fichiers du portail Web
Les fichiers qui composent le portail d'authentification Web personnalisé sont les suivants :
- connexion.html
- bootstrap.min.css
- Jquery.min.js
- style.css
- animate.css
- web_auth_logo.png
Seuls ces fichiers doivent être modifiés :
- connexion.html
- style.css
- web_auth_logo.png
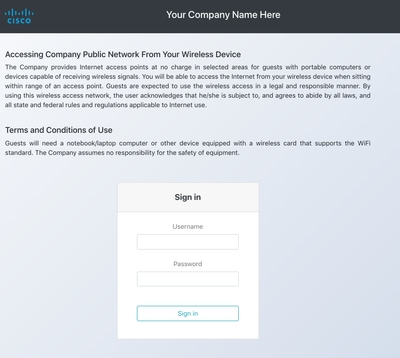
Il s'agit du code source du portail d'authentification Web (log in.html)
Remarque : Lisez attentivement le code, il contient des commentaires HTML qui expliquent la structure du portail d'authentification Web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
Afin de changer la page, modifier le titre de cette section :
...
<title>YOUR COMPANY TITLE HERE</title>
...
Pour modifier le logo de la société, modifiez la balise img, utilisez une image .png ou .svg. Pour ajuster la taille de votre logo, modifiez les paramètres de largeur et de hauteur.
Remarque : les images .svg avec arrière-plan transparent sont recommandées pour une meilleure apparence.
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Afin de changer la couleur d'arrière-plan du titre de la page, créez votre propre classe sur le fichier style.css et remplacez bg-dark par votre classe personnalisée :
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Afin de changer la couleur d'arrière-plan et de texte de la page, changez la classe bg :
<div class="bg"> <!---Background color -->
Voici les classes disponibles, notez que la couleur du fond et du texte change en conséquence :
Si vous voulez utiliser une image comme arrière-plan ou une couleur différente dans le fichier style.css, modifiez la classe CSS bg-img et utilisez-la.
Attention : l'image d'arrière-plan n'est pas visible sur les appareils mobiles en raison de sa taille et le texte peut être difficile à lire en raison des couleurs de l'image.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
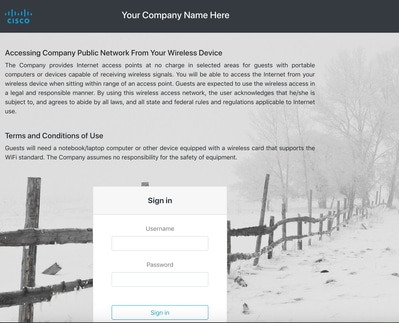
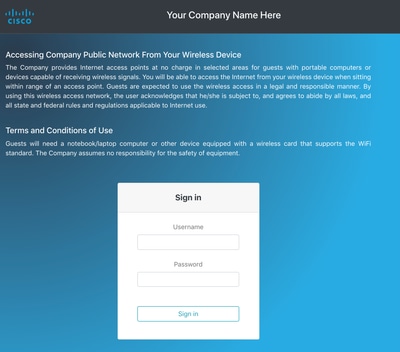
L'utilisation d'une image comme arrière-plan ressemble à l'image suivante :

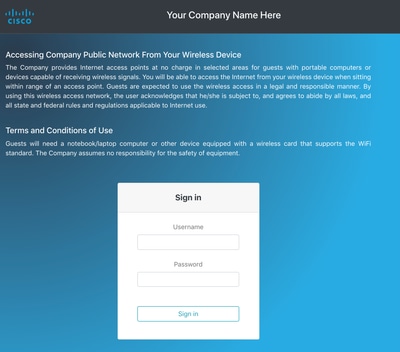
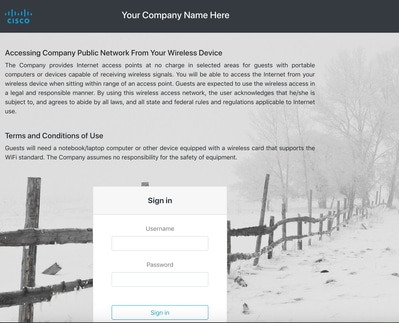
La classe bg5 ressemble à l'image suivante :

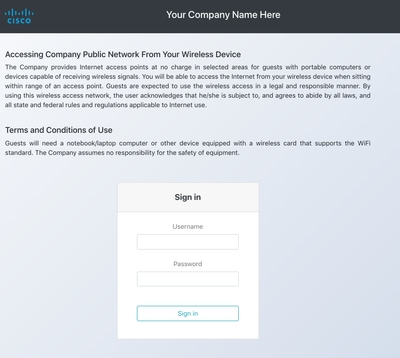
La classe bg6 ressemble à l'image suivante :

Afin de modifier le contenu de la page avec vos propres termes et conditions, modifiez cette section :
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Afin de mettre à niveau le portail d'authentification, vous pouvez ajouter des animations sans complexité. Modifiez le nom-animation après la classe animée. Pour cet exemple, il a utilisé deux animations. Afin de voir les animations disponibles, visitez animate.css :
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
Il s'agit de l'aspect final du portail d'authentification Web personnalisé avec des animations. Choisissez l'onglet Résultat afin de voir un exemple en direct.
Conseil : vous pouvez facilement modifier les couleurs et les polices d'arrière-plan comme vous le souhaitez. Créez une nouvelle classe dans le fichier style.css et utilisez-la.
Téléchargez le portail d'authentification Web personnalisé sur le WLC 9800 et configurez-le
Cette section couvre un processus étape par étape sur la façon d'installer et de configurer le bundle WebAuth personnalisé dans Cat 9800.
1. Téléchargez l'offre groupée d'authentification Web du contrôleur de réseau local sans fil (WLC_WEBAUTH_BUNDLE_1.0.zip) à partir de Cisco.com :
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Remarque : l'offre groupée est la même pour tous les contrôleurs 9800. Par exemple, vous pouvez télécharger le fichier à partir du 9800-40 et l'utiliser pour 9800-L ou 9800-CL virtuel
2. Afin de personnaliser le bundle, décompressez le bundle dans un dossier. Ouvrez chaque fichier HTML qui doit être modifié comme expliqué précédemment, et vous pouvez télécharger le logo avec lui. Les noms de fichiers ne sont pas importants, vous pouvez les appeler comme vous voulez.
Après cette étape, supprimez le fichier log in.tar car vous devrez en générer un nouveau.
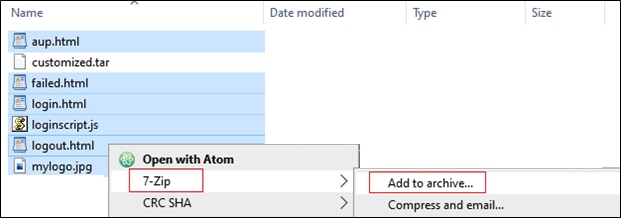
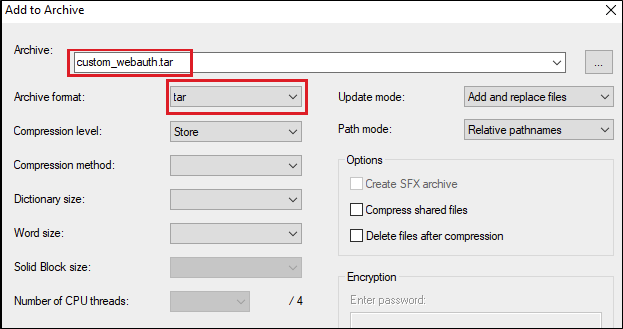
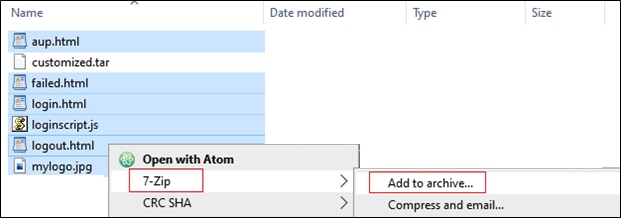
Choisissez tous les fichiers et clic droit, et choisissez 7-Zip (ou tout programme similaire que vous avez installé) et choisissez Ajouter à l'archive...

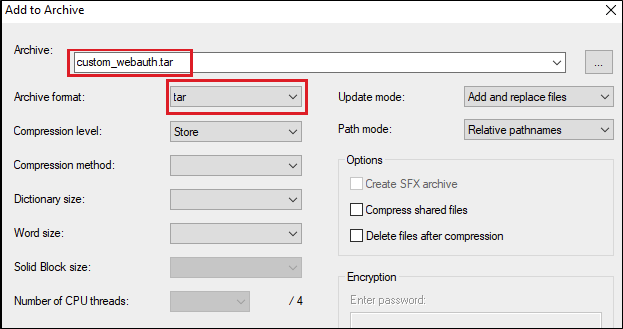
Donnez-lui un nom et choisissez tar comme format d'archive :

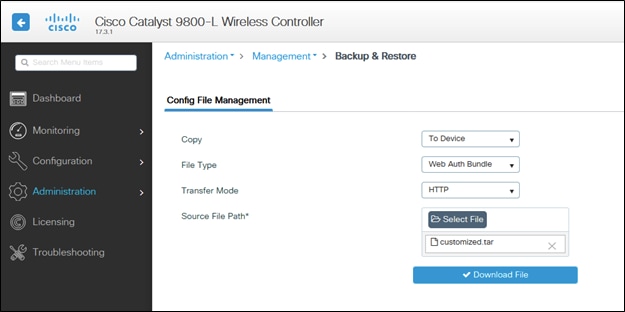
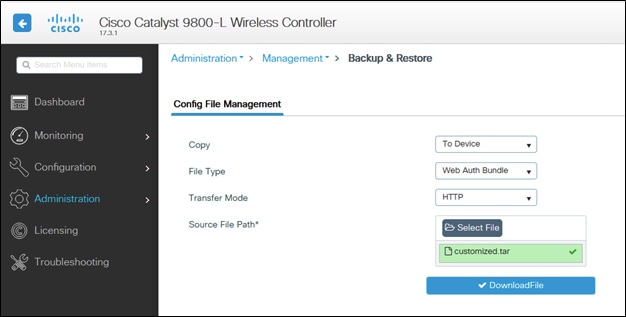
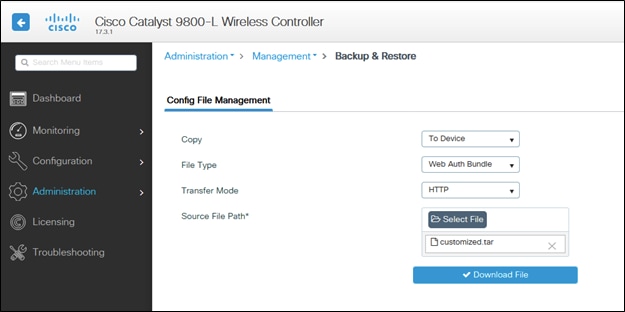
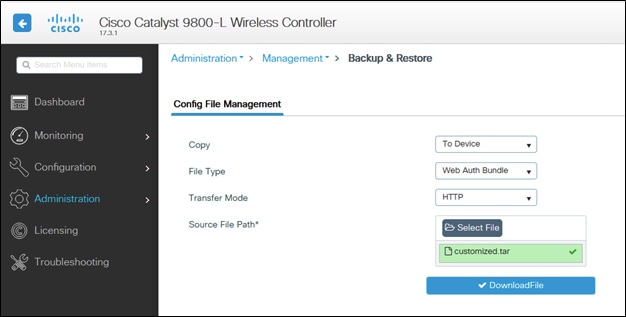
3. Accédez ensuite au WLC 9800
Administration > Management > Backup & Restore remplacez le type de fichier par Web Auth Bundle et téléchargez uniquement le fichier .tar personnalisé.


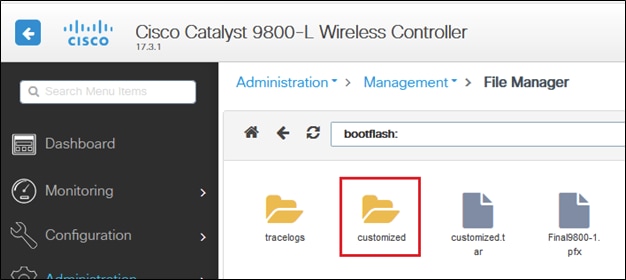
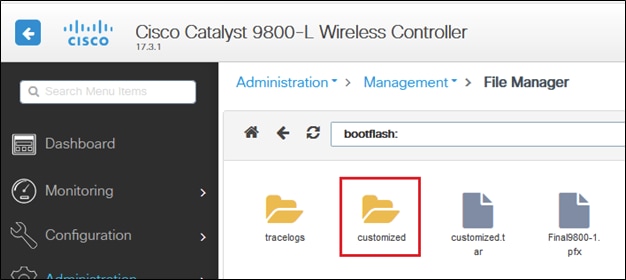
Par défaut, le 9800 peut créer un dossier dans le bootflash : appelez-le comme vous l'avez appelé votre fichier .tar, et tous les fichiers peuvent être dans ce dossier :

Si vous avez la configuration HA, alors vous devez exécuter le code 17.3 (ou les versions futures) à cause de ce bogue d'amélioration :
ID de bogue Cisco CSCvr05309 : copiez le bundle tar webauth vers le bootflash de secours. Aussi, en cas de configuration HA.
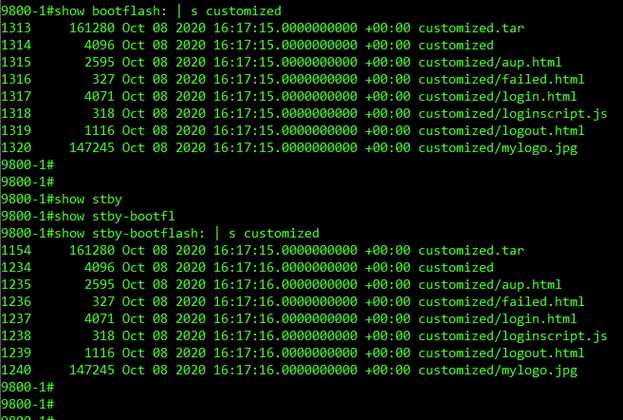
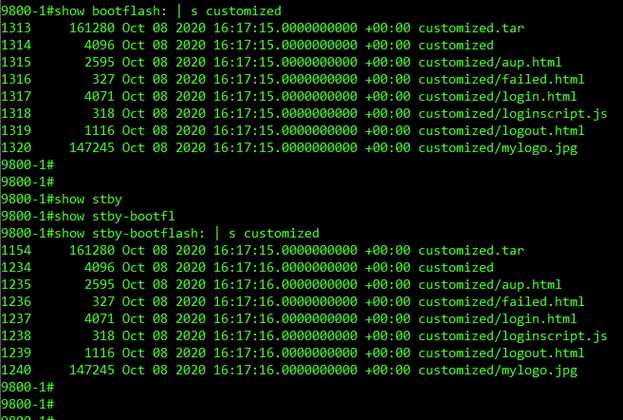
Pour vérifier la haute disponibilité (active et en veille), si un fichier appelé custom.tar a été téléchargé.
9800-1#show bootflash: | s personnalisé
9800-1#show stby-bootflash: | s personnalisé

Remarque : les fichiers qui ont été chargés manuellement ne sont pas synchronisés avec le mode veille haute disponibilité.
Remarque : vous n'avez pas besoin du fichier success.html pour que l'authentification Web personnalisée fonctionne. Si vous en avez besoin, vous pouvez simplement en créer un et l'ajouter au fichier .tar, et télécharger ce fichier tar sur le WLC 9800.
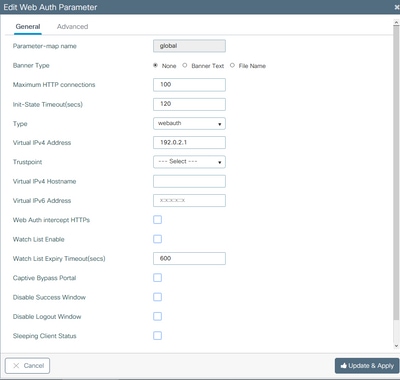
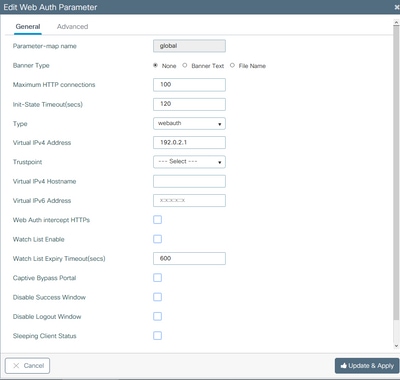
4. Modifiez la carte des paramètres globaux WebAuth et définissez une adresse IP virtuelle. L'omission de l'adresse IP virtuelle peut empêcher l'affichage correct des images sur la page du portail.

Remarque : une fois l'adresse IP virtuelle définie, les clients sans fil affichent l'avertissement du site Web sur le navigateur, car l'interface virtuelle du contrôleur envoie l'URL via HTTPS. Il n'est pas approuvé en raison de l'absence d'un certificat signé qui lui est attaché. Dans ce cas, utilisez la procédure pour générer un CSR et installer un certificat valide.
Seulement si HTTPS n'est pas requis, ces deux commandes peuvent être exécutées afin que l'URL soit envoyée via HTTP seulement (ces commandes existent seulement dans 17.3.1 et les versions ultérieures) :
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
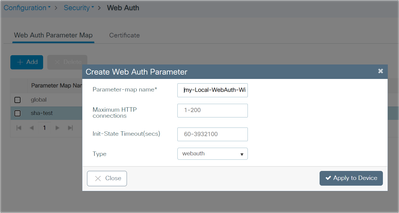
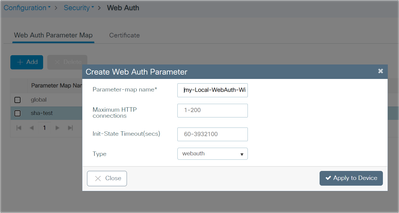
5. L'étape suivante consiste à créer une nouvelle carte de paramètres. Naviguez à partir de 9800 GUI > Security > Web-Auth > Add.

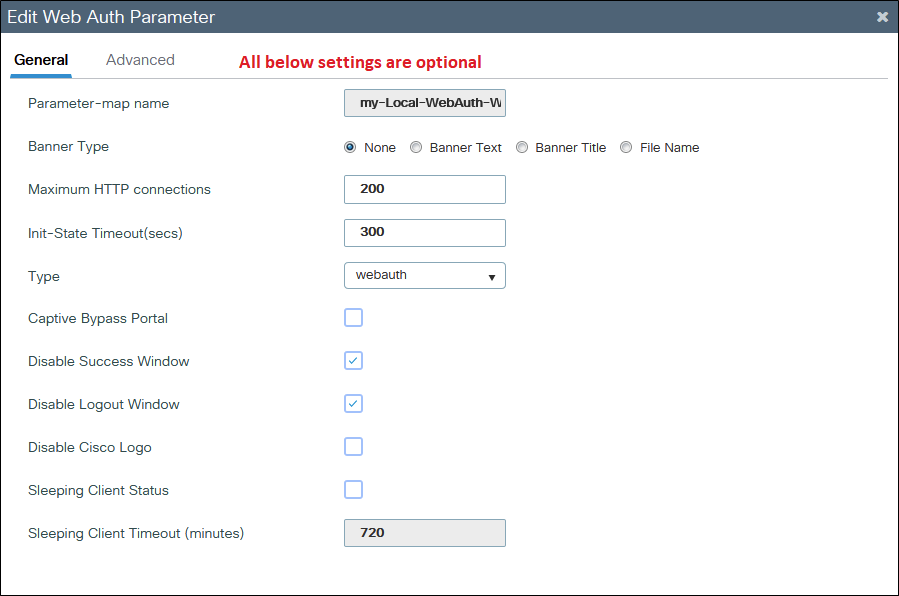
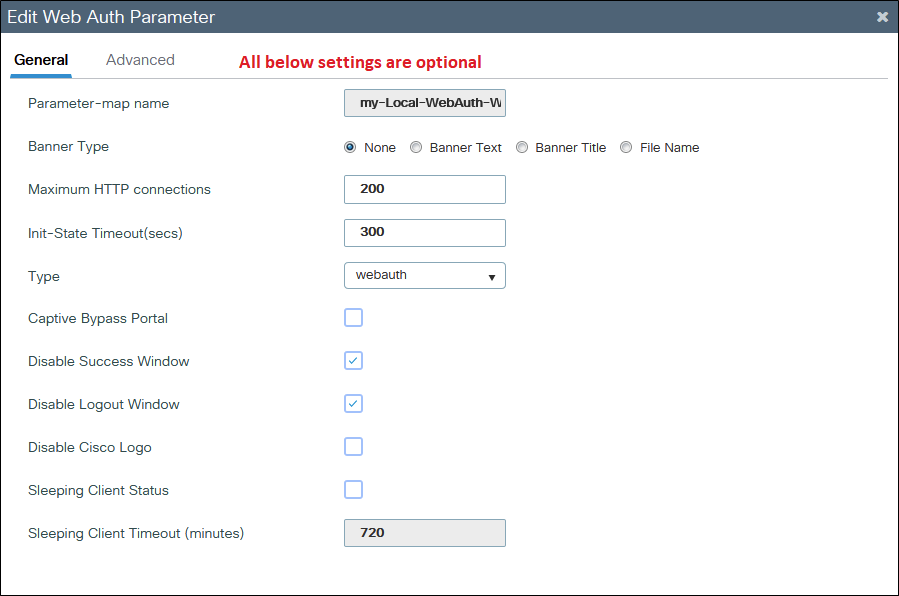
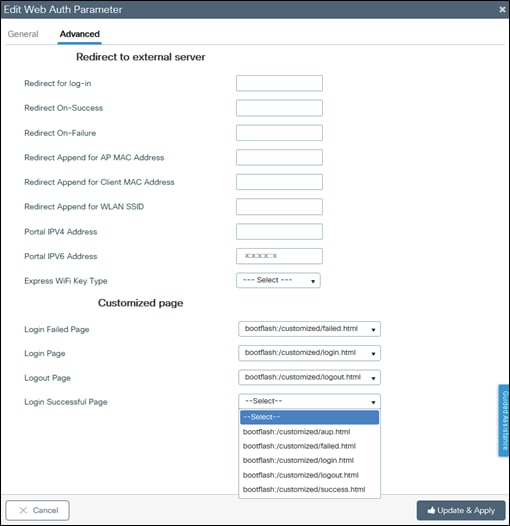
Une fois créé, cliquez sur le nom de mappage de paramètre à modifier :

Cochez la case Disable Success Window pour désactiver la page de réussite par défaut du 9800 et non le success.html. Si vous utilisez les deux, l'invité voit deux pages de réussite, l'une provenant de la page de réussite par défaut 9800 et l'autre provenant du fichier success.html personnalisé.
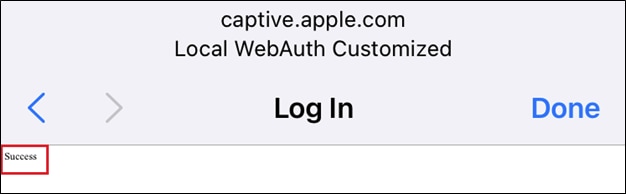
Même si vous désactivez toutes les pages de réussite (Désactiver la fenêtre de réussite et aucun success.html utilisé), les périphériques mobiles voient la page de réussite illustrée, tandis que les PC la voient pendant une seconde, puis elle disparaît.
Exemple sur iPhone :
 Connexion à Web Auth
Connexion à Web Auth

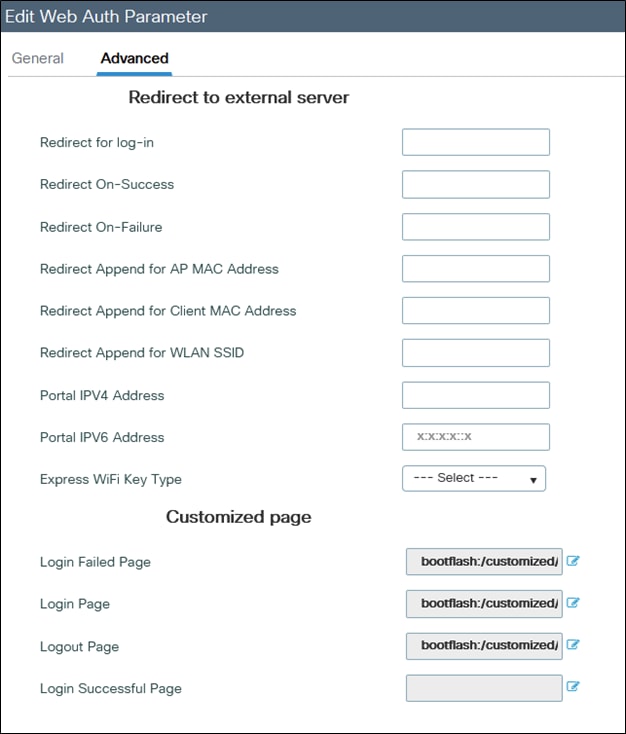
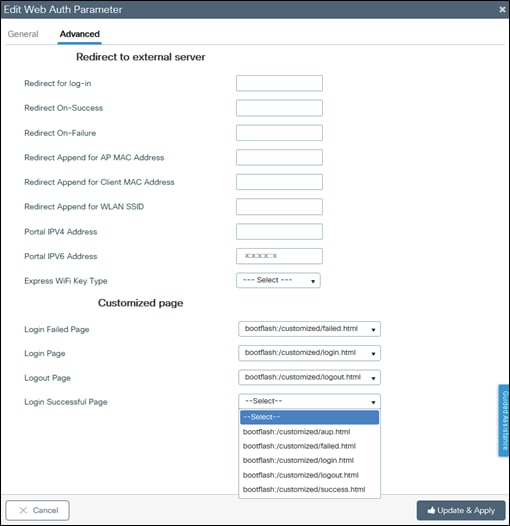
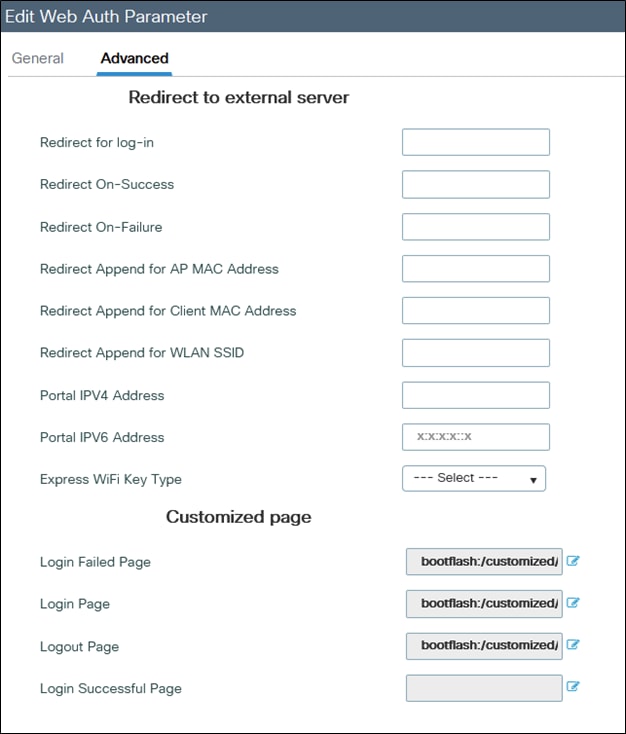
Si vous cliquez sur l'icône bleue en regard de n'importe quelle page, le 9800 tente de la charger et vous pouvez choisir les pages comme illustré.


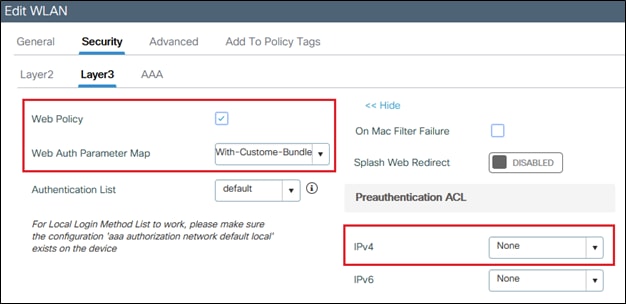
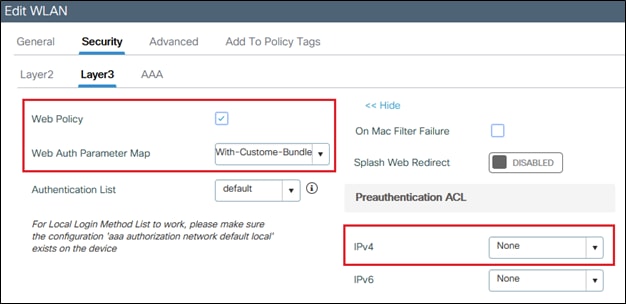
6. L’étape suivante consiste à marquer la carte de paramètres sur le WLAN (Cat9800 GUI > Tags and Profiles > WLAN). Dans cet exemple, le WLAN authentifie les invités à partir des comptes d'invité locaux 9800, puis à partir d'ISE (serveur RADIUS).
Remarque : les configurations AAA et ACL de pré-authentification peuvent être ajoutées à cette étape (facultatif).

Exemple de configuration pour ISE ou tout serveur RADIUS :
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
Remarque : comme l'indique la dernière commande CLI, la vérification de l'authentification de l'utilisateur local a lieu en premier, puis ISE/RADIUS. Vous pouvez limiter l'authentification à local uniquement, ou à ISE/RADIUS uniquement, ou la conserver comme les deux. Par exemple, l'utilisateur est d'abord vérifié localement, puis, s'il n'y est pas, il est vérifié par rapport à RADIUS.
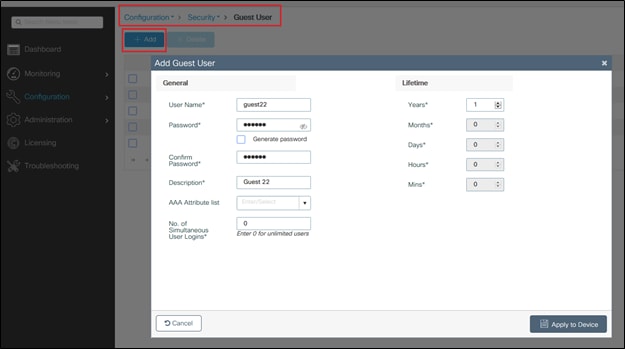
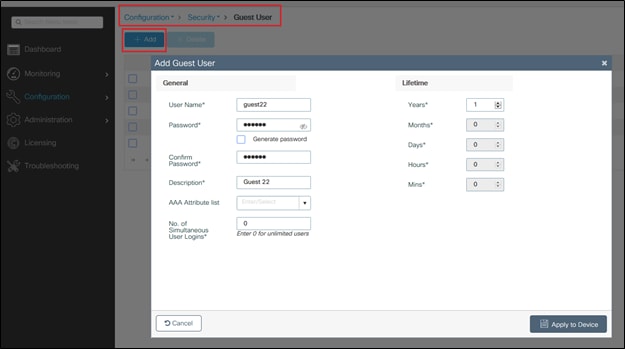
Pour ajouter des utilisateurs invités locaux, accédez à Configuration > Security > Guest User.

Vérifier
Sur votre ordinateur, ouvrez le fichier log in.html avec un navigateur Web et vérifiez que les animations et le contenu sont corrects.
Dépannage
Assurez-vous que tous les fichiers ne se trouvent pas dans des sous-dossiers lorsque vous les téléchargez sur le WLC 9800, et qu'ils n'ont pas un nom différent.



















 Commentaires
Commentaires