WAP125またはWAP581でのゲストWebポータルロケールテーブルの設定
目的
WAP125およびWAP581アクセスポイントのゲストWebポータルロケールを使用すると、キャプティブポータルの設定を操作できます。ここで、キャプティブポータルウィンドウの表示が設定されます。ゲストWebポータルの設定は、通常、ゲストアクセスが最初に導入されたときに行われます。ゲストWebポータルテーブルは、ネットワーク管理者が会社の要件に合わせてゲストWebポータルをカスタマイズする機能を提供します。
この記事では、WAP125またはWAP581アクセスポイントでゲストWebポータルのロケールを設定する方法について説明します。
適用可能なデバイス | ファームウェアバージョン
- WAP125 | 1.0.0.5(最新バージョンをダウンロード)
- WAP581 | 1.0.0.4(最新バージョンをダウンロード)
ゲストWebポータルのロケールの設定
ステップ 1:表示されるフィールドにユーザ名とパスワードを入力してWebベースのユーティリティにログインし、Loginをクリックします。

注:デフォルトのユーザ名とパスワードはcisco/ciscoです。
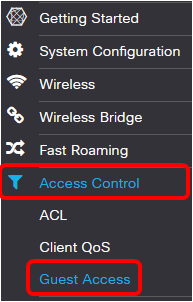
ステップ 2:Access Control > Guest Accessの順に選択します。
注:この記事の画像はWAP125から取得したものです。メニューオプションはデバイスのモデルによって異なります。

ステップ 3:設定するWebポータルのロケール名のチェックボックスをオンにします。

注:この例では、デフォルトが選択されています。
ステップ 4:[Edit] ボタンをクリックします。

ステップ 5:Web Portal Locale Nameフィールドにポータルの名前を入力します。これは最大32文字の長さにすることができます。

注:この例では、SampleGuestLocaleと入力します。
背景イメージの選択

注:ロゴ画像の背面に背景画像が表示され、ポータルのタイトルプロンプトが表示されます。背景イメージのサイズは64k以下で、32文字以内のスペースを含まないファイル名にする必要があります。サポートされているイメージファイルの種類は、GIF、JPG、およびPNGです。この例では、background_image3.pngが選択されています。
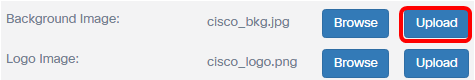
手順 6:Web Portal Customizationページで、Background Image Browseボタンをクリックします。

手順 7:ポータルの背景として使用するイメージをクリックします。

ステップ 8:[Open] をクリックします。

ステップ 9:[Upload] をクリックします。

ロゴイメージの選択

注:ポータルプロンプトの左上隅にロゴイメージが表示されます。ロゴイメージのサイズは64k以下で、32文字以内のスペースを含まないファイル名にする必要があります。この例では、cisco_logo.pngが選択されています。
ステップ 10:Logo Image Browseボタンをクリックします。

ステップ 11ポータルのロゴとして使用するイメージをクリックします。

注:この例では、cisco_logoが選択されています。
ステップ 12[Open] をクリックします。

ステップ 13[Upload] をクリックします。

前景色の選択

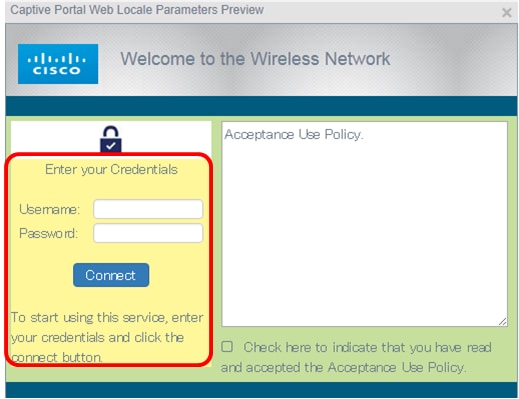
注:前景色は、接続ボタン、アカウントティップスのプロンプト、ユーザ名とパスワードのプロンプトの背景色です。デフォルト値は#FFFFFFです。この例では、前景色は#fff799です。
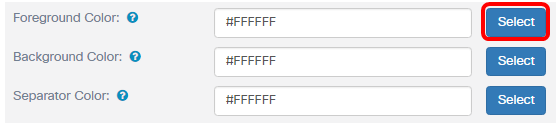
ステップ 14:Webポータルのカスタマイズページで、前景色選択ボタンをクリックします。

ステップ 15:ポータルの前景に使用する色を選択します。

注:この例では、#fff799が選択されています。
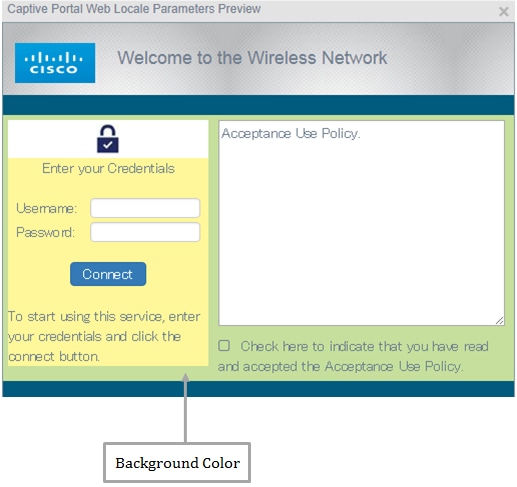
背景色の選択

注:背景色は、受け入れポリシーのすぐ周囲の色と前景です。承認プロンプトのメッセージが表示されます。
ステップ 16:Web Portal Customizationページで、Background Color Selectボタンをクリックします。

ステップ 17:ポータルの背景に使用する色を選択します。

注:既定値は#FFFFFFです。この例では、#c6df9cが選択されています。
区切り文字の色を選択する

注:セパレータの色は、ポータルのタイトルプロンプト領域のすぐ下にあります。セパレータカラーの下には、承認ポリシーとアカウントイメージがあります。
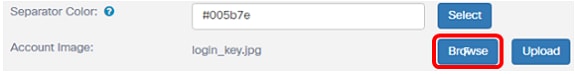
ステップ 18:Web Portal Customizationページで、Separator Color Selectボタンをクリックします。

ステップ 19:ポータルのセパレータカラーを使用するために必要なカラーを選択します。

注:デフォルト値は#FFFFFFです。この例では、#005b7eが選択されています。
アカウントのイメージの選択

注:アカウントイメージのサイズは5Kで、32文字までのスペースを含まないファイル名にする必要があります。サポートされているイメージファイルの種類は、GIF、JPG、およびPNGです。
ステップ 20:Web Portal Customizationページで、Account Image Browseボタンをクリックします。

ステップ 21:アカウントのイメージとして使用する必要があるイメージをクリックします。

注:この例では、login_key.jpgが選択されています。
ステップ 22:[Open] をクリックします。

ステップ 23:[Upload] をクリックします。

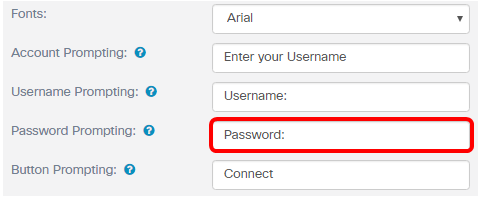
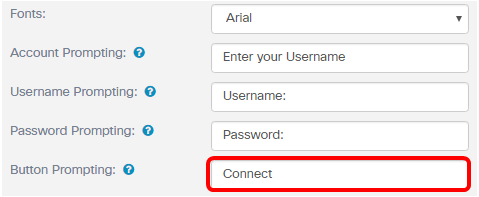
ステップ 24:[フォント]ドロップダウンリストからポータルのフォントを選択します。

注:既定値はArialです。この例では、Cisco Sansが選択されています。
ステップ 25:Account Promptingフィールドに、アカウントの使用を開始するためのプロンプトを入力します。

注:この例では、「Enter your Username is entered.
ステップ 26:Username Promptingフィールドにユーザ名のプロンプトを入力します。

注:この例では、ユーザ名:が入力されています。
ステップ 27:パスワードのプロンプトをPassword Promptingフィールドに入力します。

注:この例では、Password:と入力します。
ステップ 28:Button Prompting フィールドに接続ボタンのラベルを入力します。

注:この例では、「Connect」と入力します。
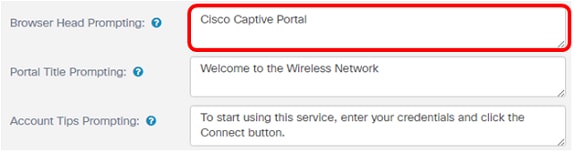
ステップ 29:Browser Head Promptingフィールドにポータルのヘッダー名を入力します。

注:この例では、Cisco Captive Portalと入力します。
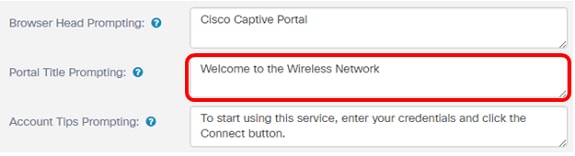
ステップ 30:Portal Title Promptingフィールドにポータルのタイトルを入力します。

注:この例では、「Welcome to the Wireless Network」と入力します。
ステップ 31:Account Tips Promptingフィールドに、ポータルの使用を開始するためのプロンプトを入力します。

注:この例では、このサービスの使用を開始するには、資格情報を入力し、[接続]ボタンをクリックします。
ステップ 32:Acceptance Policyフィールドに使用条件を入力します。

注:この例では、Acceptance Use Policyが入力されています。
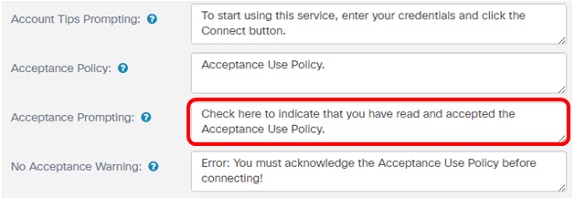
ステップ 33:Acceptance Promptingフィールドで、使用ポリシーを受け入れるためのプロンプトを定義します。

注:この例では、受け入れ使用ポリシーが入力されていることを確認して受け入れたことを示すにはここをオンにします。
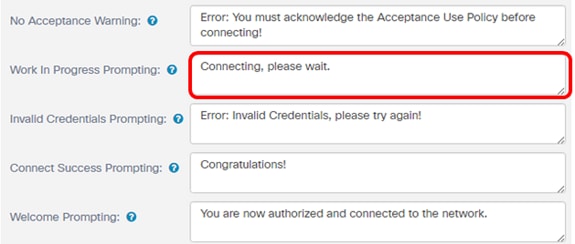
ステップ 34:「No Acceptance Warning」フィールドで、使用ポリシーが受け入れられない場合のプロンプトを定義します。

注:この例では、「Error: You must acknowledge the Acceptance Use Policy before connecting!」と入力します。
ステップ 35:作業中のプロンプトフィールドで、作業中のアクティビティのプロンプトを定義します。

注:この例では、「Connecting, please wait.」と入力されています。
ステップ 36:Invalid Credentials Promptingフィールドで、無効なクレデンシャルのプロンプトを定義します。

注:この例では、「Error: Invalid Credentials, please try again!」と入力されています。
ステップ 37:Connect Success Promptingフィールドに正常に接続したことを示すプロンプトを入力します。

注:この例では、Congratulations!と入力しています。
ステップ 38:Welcome Promptingフィールドにウェルカムプロンプトを入力します。

注:この例では、「You are now authorized and connected to the network」と入力します。
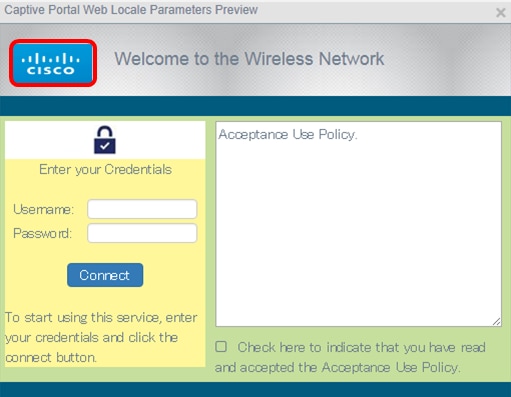
ステップ 39:設定を保存する前に、Previewをクリックしてキャプティブポータルを表示します。

設定後の表示を次に示します。

ステップ 40:[Save] をクリックします。

これで、WAP125またはWAP581アクセスポイントのゲストWebポータルロケールが設定されました。
更新履歴
| 改定 | 発行日 | コメント |
|---|---|---|
1.0 |
12-Dec-2018 |
初版 |

 フィードバック
フィードバック