소개
이 문서에서는 Cisco CMS(Meeting Server) 버전 3.2의 webbridge에 대해 맞춤형 콘텐츠 보안 정책을 구성하고 활성화하는 절차에 대해 설명합니다.
기고자: Cisco TAC 엔지니어 Octavio Miralrio
사전 요구 사항
요구 사항
Cisco는 다음 주제에 대한 지식을 가지고 있음을 권장합니다.
- CMS 일반 컨피그레이션
- HTTPS(Hypertext Transfer Protocol Secure)
- HTML(Hypertext Markup Language)
- 웹 서버
사용되는 구성 요소
이 문서의 정보는 다음 소프트웨어 및 하드웨어 버전을 기반으로 합니다.
- CMS 버전 3.2
- Windows 웹 서버 2016
이 문서의 정보는 특정 랩 환경의 디바이스를 토대로 작성되었습니다.이 문서에 사용된 모든 디바이스는 초기화된(기본) 컨피그레이션으로 시작되었습니다.네트워크가 작동 중인 경우 모든 명령의 잠재적인 영향을 이해해야 합니다.
구성
구성
CMS 버전 3.2 이상에서 CMS 관리자는 다른 웹 사이트에 웹 앱을 포함할 수 있습니다.즉, 웹 앱이 다른 웹 페이지에 포함되어 있습니다.
참고:웹 앱은 HTTP를 사용하는 브라우저가 아닌 HTTPS를 필요로 하는 브라우저에 포함된 경우 미디어를 실행할 수 있습니다.
1단계. CMS의 CLI(Command Line Interface)를 열고 다음 명령을 실행합니다.
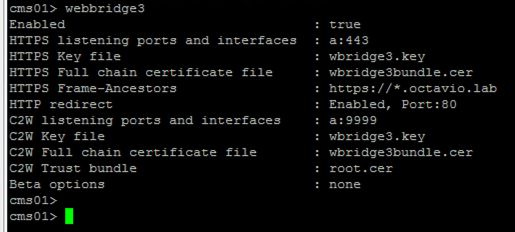
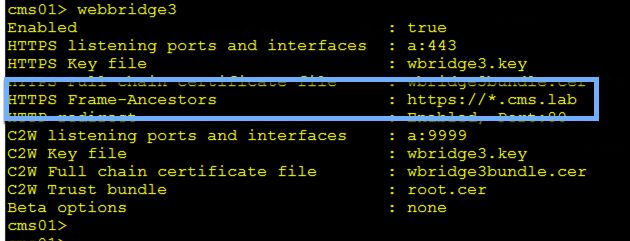
webbridge3 https frame-ancestors
<frame-ancestors space-separated string> 매개 변수는 웹 앱이 포함된 프레임 URL(Uniform Resource Locator)로 교체해야 합니다. 예를 들어 이미지에 표시된 대로 https://*.octavio.lab과 같이 와일드카드가 지원됩니다.

웹 앱은 헤더 내용이 유효하다는 것 외에 확인하지 않습니다.관리자는 콘텐츠 보안 정책 헤더에 유효한 문자열이 포함되어 있는지 확인해야 합니다.문자열 크기는 1000자로 제한되며 허용되는 문자는 a-z A-Z 0-9_ 입니다./ :?# [ ] @ !$ & ' ( ) * + - = ~ %.
2단계. 웹 페이지 내에서 embed iFrame을 구성합니다.
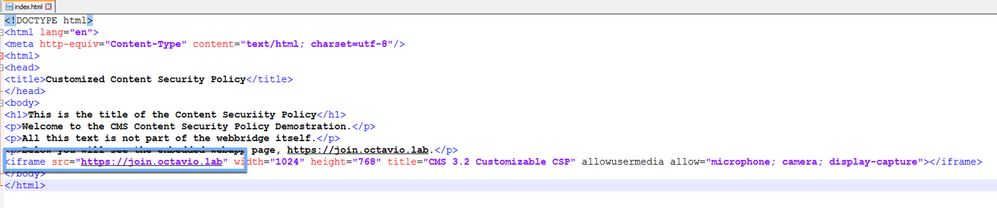
다음 단계는 웹 페이지에 iframe 요소를 포함하는 것입니다.iframe 요소는 HTML 문서의 <iframe> 태그에서 인식됩니다.미디어를 지원하려면 다음 특성이 필요합니다.
참고:Webapp 미디어를 실행하려면 HTTPS가 필요합니다.높이 및 너비와 같은 iframe에서 지원되는 다른 특성도 포함할 수 있습니다.
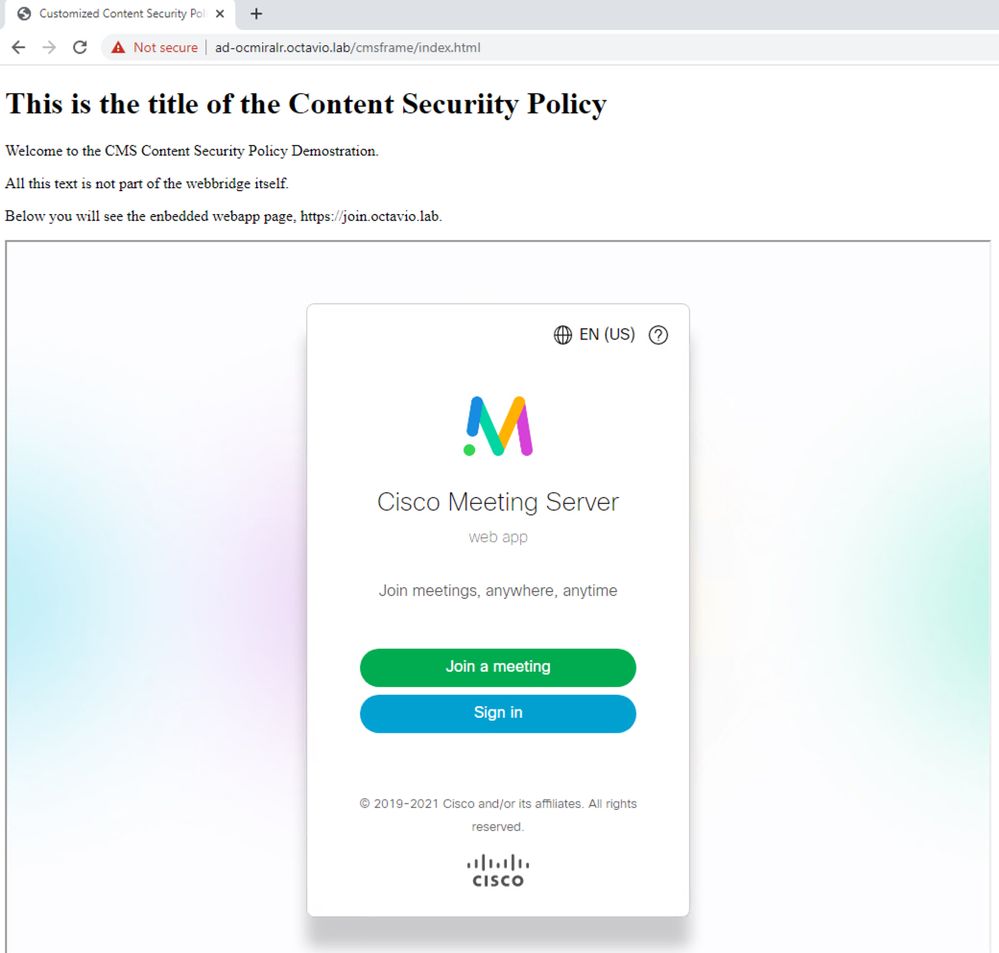
iFrame 컨텐츠의 생성은 웹 페이지 관리자에게 달리며 필요에 따라 사용자 정의할 수 있습니다. 다음은 데모용으로 생성된 iFrame의 예입니다.
Customized Content Security Policy
This is the title of the Content Securiity Policy
Welcome to the CMS Content Security Policy Demostration.
All this text is not part of the webbridge itself.
Below you will see the enbedded webapp page, https://join.octavio.lab.
3단계. 웹 서버에 구축합니다.
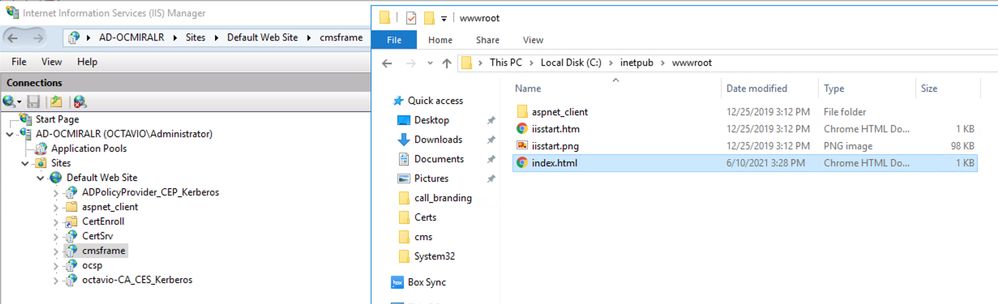
HTML 문서에 포함된 iframe이 있으면 페이지를 웹 서버에 로드해야 합니다.이 문서에서 HTML 파일은 index.html이라고 하며 Windows 웹 서버에 저장됩니다(이미지 참조).

참고:웹 서버의 추가 구성과 웹 페이지에 사용할 수 있는 옵션이 이 문서의 범위를 벗어났습니다.웹 서버 관리자가 웹 페이지 배포를 완료해야 합니다.
다음을 확인합니다.
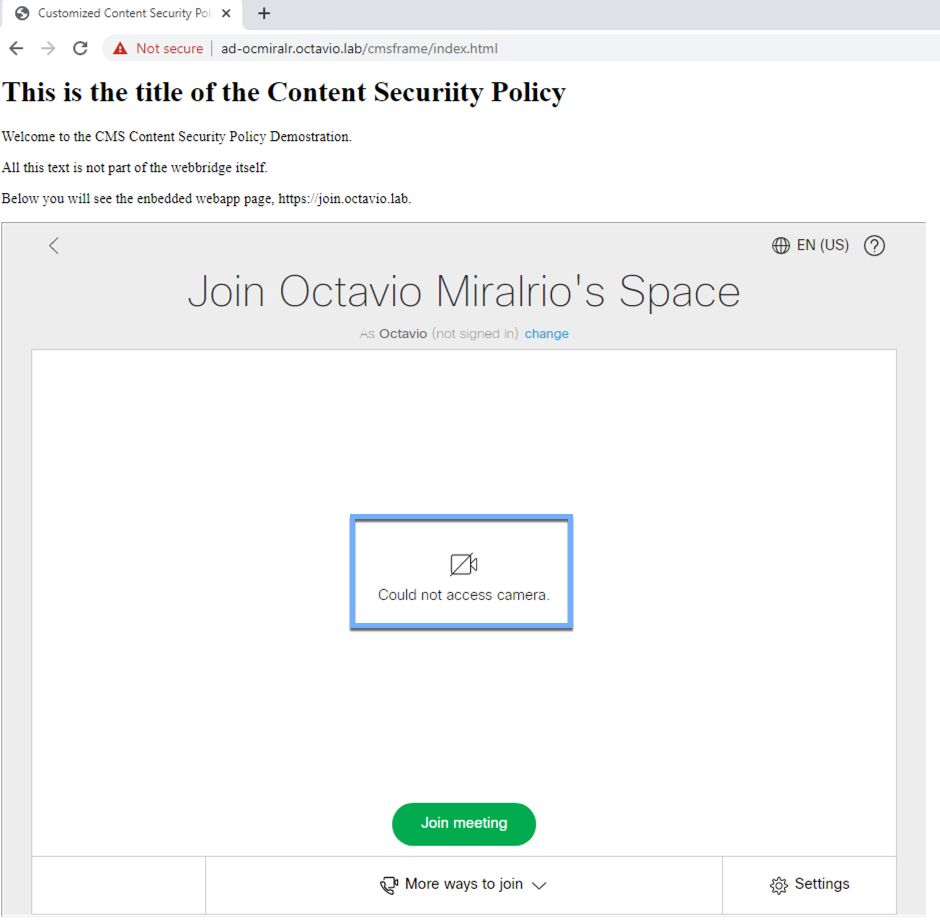
구성이 올바르게 작동하는지 확인하려면 웹 브라우저를 열고 iFrame이 구성된 웹 페이지(https://ad-ocmiralr.octavio.lab/cmsframe/index.html)으로 이동합니다.

CMS에서 사용 가능한 미팅에 액세스하고 오디오 및 비디오가 제대로 작동하는지 확인합니다.
문제 해결
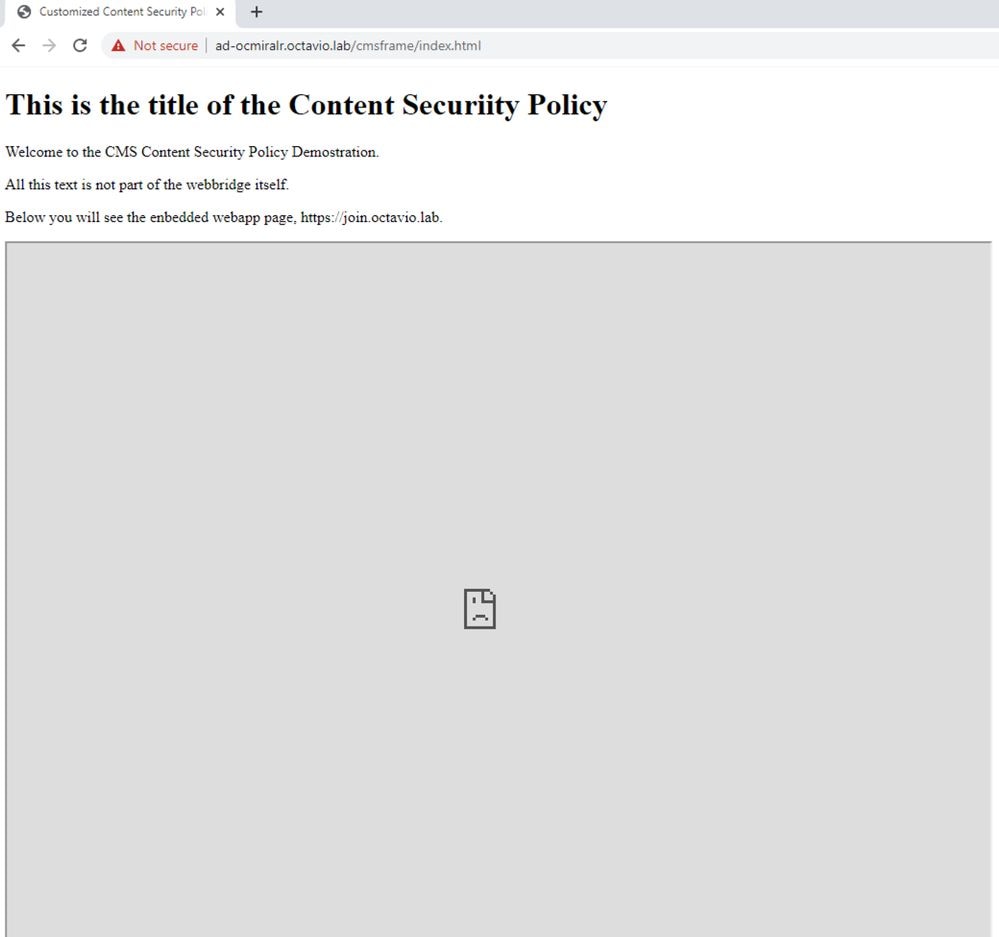
- 웹 페이지가 표시되지만 웹 앱이 로드되지 않았습니다.

이러한 문제를 해결하려면 다음 단계를 수행하십시오.
1단계. CMS의 CLI를 엽니다.
2단계. 다음 명령을 실행합니다.웹 브리지.
3단계. webbridge 컨피그레이션에서 Frame-Ancules가 올바른지 확인하고 이는 웹 페이지에 구성된 iframe src여야 합니다.

이 경우 webbridge에서 구성된 프레임 상위 항목은 다음 이미지에 표시된 대로 웹 페이지에 구성된 프레임 상위 항목과 다릅니다.

4단계. 필요에 따라 웹 브리지 구성 또는 웹 페이지 코드에서 프레임-조상 값을 수정합니다.
- 웹 앱이 로드되었지만 카메라 또는 마이크에 액세스할 수 없습니다.

이 문제는 iframe이 올바르게 구성되지 않았기 때문에 발생합니다. 오디오 및 비디오를 지원하려면 iframe에 allowusermedia allow="microphone;카메라;display-capture(표시 캡처).
이 문제를 해결하려면 다음 단계를 수행하십시오.
1단계. 웹 서버를 열고 기본 페이지 HTML 파일을 찾습니다.
2단계. 텍스트 편집기를 사용하여 HTML 파일을 편집합니다.
3단계. 다음 코드와 같이 iframe에 미디어 특성을 추가합니다.