Inleiding
Dit document beschrijft hoe u een aangepaste webverificatieportal kunt maken voor de Catalyst 9800 draadloze controller (9800 WLC).
Voorwaarden
De broncode is eenvoudig te bewerken en heeft een responsief WEB-ontwerp, compatibel met moderne webbrowsers op computers en mobiele apparaten.
Vereisten
Cisco raadt kennis van de volgende onderwerpen aan:
- HTML en CSS
- 9800 WLC-configuratiehandleiding
Gebruikte componenten
De informatie in dit document is gebaseerd op deze software- en hardwareversie:
- Cisco Catalyst 9800 draadloze controllerreeks, Cisco IOS® XE Gibraltar v16.12.1s
De informatie in dit document is gebaseerd op de apparaten in een specifieke laboratoriumomgeving. Alle apparaten die in dit document worden beschreven, hadden een opgeschoonde (standaard)configuratie. Als uw netwerk live is, moet u zorgen dat u de potentiële impact van elke opdracht begrijpt.
De bestanden op de webportal aanpassen
De bestanden die het aangepaste webverificatieportal vormen, zijn:
- log in.html
- bootstrap.min.css
- Jquery.min.js
- style.css
- animate.css
- web_auth_logo.png
Alleen deze bestanden behoeven bewerkt te worden:
- log in.html
- style.css
- web_auth_logo.png
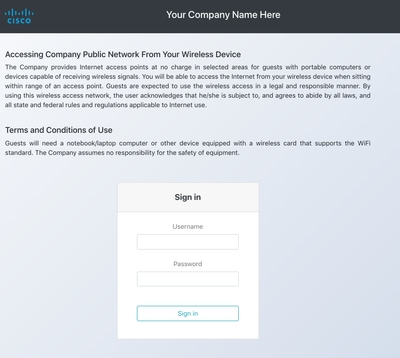
Dit is de broncode voor het webverificatieportal (log in.html)
Opmerking: Lees de code zorgvuldig, het heeft HTML-opmerkingen die de structuur van de webauthenticatieportal verklaren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
Als u de pagina wilt wijzigen, bewerkt u deze sectie in de titel:
...
<title>YOUR COMPANY TITLE HERE</title>
...
Als u het bedrijfslogo wilt wijzigen, bewerkt u de img-tag, gebruikt u een .png- of .svg-afbeelding. Als u de grootte van uw logo wilt aanpassen, wijzigt u de parameters breedte en hoogte.
Opmerking: .svg afbeeldingen met een transparante achtergrond worden aanbevolen voor een betere look en feel.
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Als u de achtergrondkleur van de paginatitel wilt wijzigen, maakt u uw eigen klasse in het style.css-bestand en vervangt u bg-dark door uw aangepaste klasse:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Als u de achtergrond en de tekstkleur van de pagina wilt wijzigen, wijzigt u de blogklasse:
<div class="bg"> <!---Background color -->
Hier zijn de beschikbare klassen, merk op dat de achtergrond en tekstkleur dienovereenkomstig veranderen:
| zwaargewicht |
bg2 |
bg3 |
| bg4 |
bg5 |
bg6 |
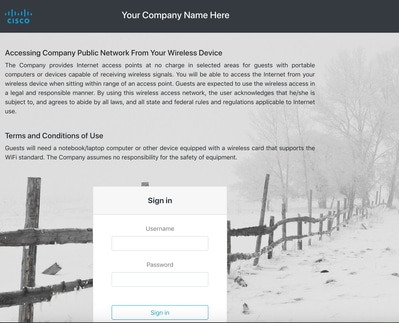
Als u een afbeelding als achtergrond of een andere kleur in het style.css-bestand wilt gebruiken, bewerkt u de CSS-klasse bg-img en gebruikt u deze.
Waarschuwing: de achtergrondafbeelding kan vanwege de afmetingen niet goed worden weergegeven op mobiele apparaten en de tekst kan door de kleuren van de afbeelding moeilijk te lezen zijn.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
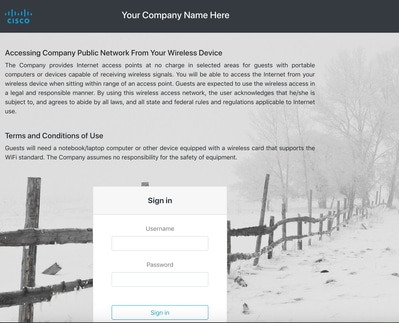
Het gebruik van een afbeelding als achtergrond ziet er als de volgende afbeelding uit:

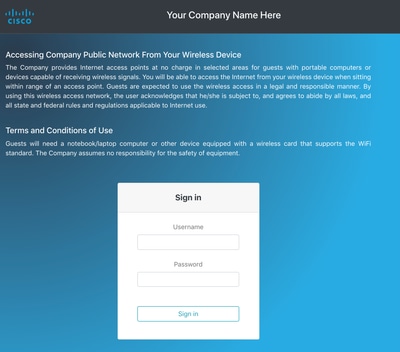
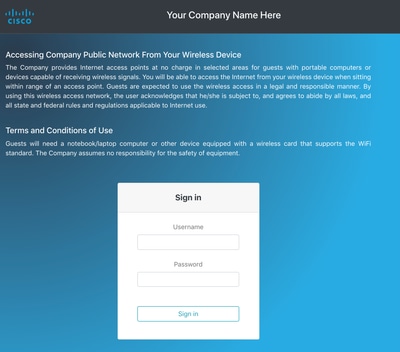
De klasse bg5 ziet eruit als de volgende afbeelding:

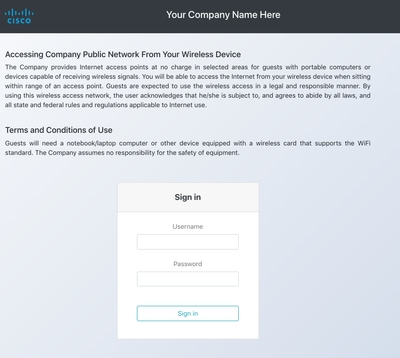
De klasse bg6 ziet eruit als de volgende afbeelding:

Als u de pagina-inhoud met uw eigen voorwaarden en bepalingen wilt wijzigen, bewerkt u deze sectie:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Om het verificatieportal waterpas te zetten, kunt u animaties zonder complexiteit toevoegen. Bewerk de animatienaam na de geanimeerde klasse. Er werden twee animaties gebruikt. U kunt de beschikbare animaties bekijken op animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
Dit is de laatste uitstraling van het aangepaste webverificatieportal met animaties. Kies het tabblad Resultaat om een live voorbeeld te zien.
Tip: u kunt de achtergrondkleuren en lettertypen naar wens eenvoudig bewerken. Maak een nieuwe klasse aan in het style.css-bestand en gebruik dit.
Upload de Aangepaste Web Verificatie Portal naar de 9800 WLC en configureer het
Deze paragraaf behandelt een stap-voor-stap proces over hoe te installeren en configureren van Custom WebAuth Bundle in Cat 9800.
1. Download de Wireless LAN Controller Web Verificatiebundel (WLC_WEBAUTH_BUNDLE_1.0.zip) van Cisco.com:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Opmerking: de bundel is hetzelfde voor alle 9800 controllers. U kunt het bestand bijvoorbeeld downloaden van de 9800-40 en gebruiken voor de 9800-L of virtuele 9800-CL
2. Om de bundel aan te passen, ontzip de bundel aan een map. Open elk HTML-bestand dat moet worden bewerkt zoals eerder uitgelegd, en u kunt het logo mee uploaden. De bestandsnamen zijn niet belangrijk, u kunt ze alles aanroepen wat u wilt.
Na deze stap verwijdert u het bestand log in.tar omdat u een nieuw bestand moet genereren.
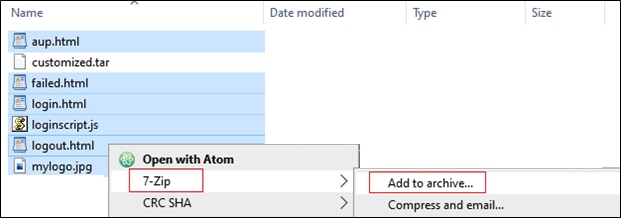
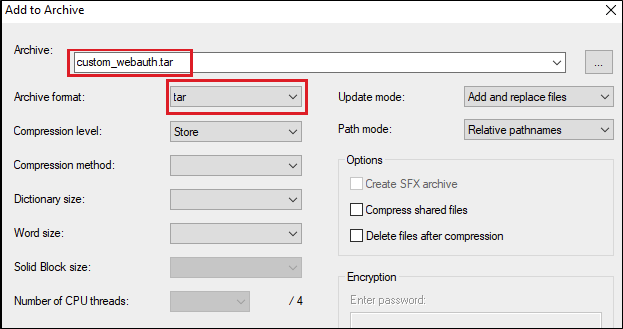
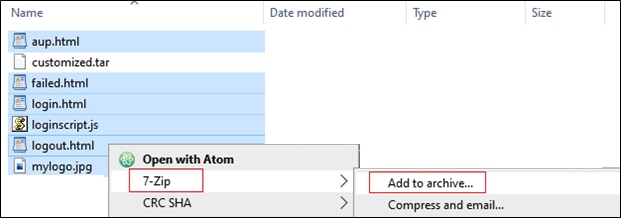
Kies alle bestanden en klik met de rechtermuisknop, kies 7-Zip (of een soortgelijk programma dat u hebt geïnstalleerd) en kies om toe te voegen aan archief...

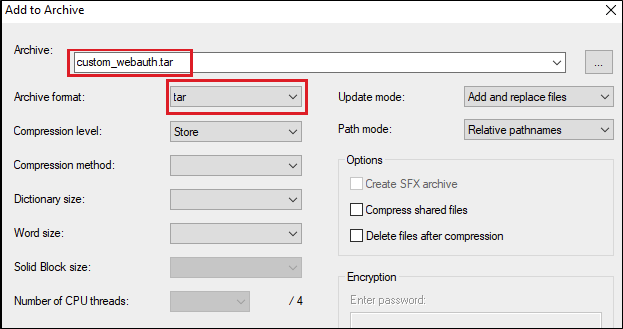
Geef het een willekeurige naam en kies tar als de archiefindeling:

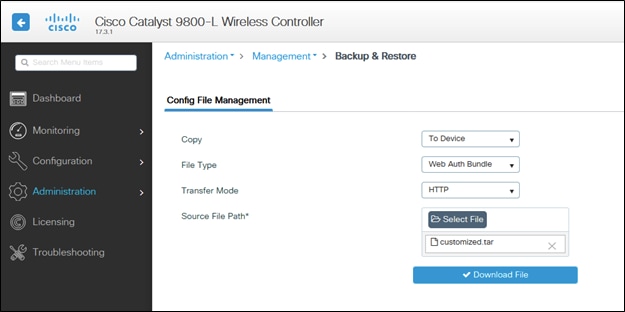
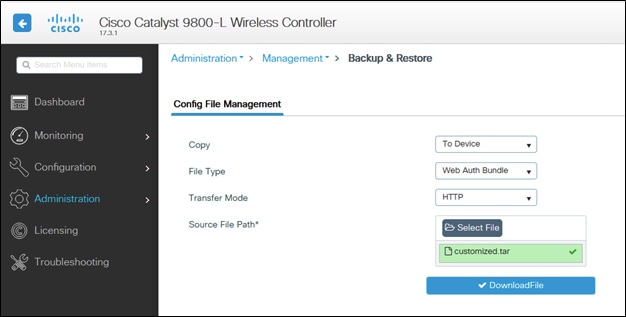
3. Ga vervolgens naar de 9800 WLC
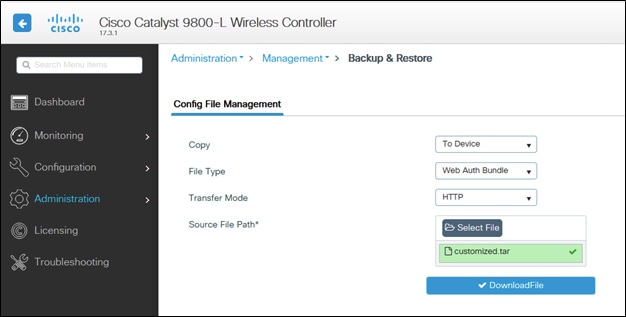
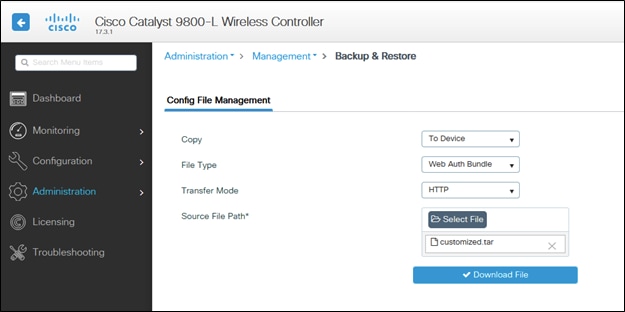
Beheer > Beheer > Back-up en herstel wijzigen het bestandstype in Web Auth Bundle en uploaden alleen het aangepaste .tar-bestand.


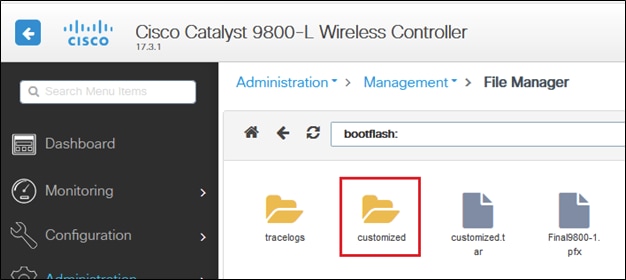
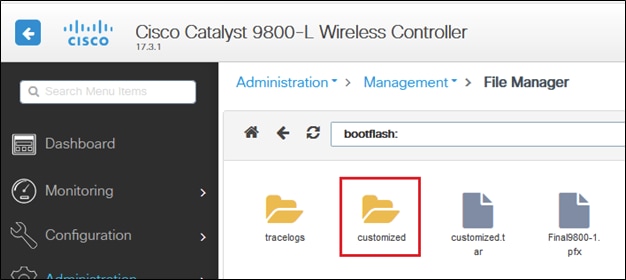
Standaard kan de 9800 een map maken in de bootflash: noem het wat je je .tar-bestand hebt genoemd, en alle bestanden kunnen in die map staan:

Als u HA setup hebt, moet u 17.3 code (of toekomstige releases) uitvoeren vanwege deze enhancement bug:
Cisco bug-id CSCvr05309: kopieer de webauth-tar-bundel naar de stand-by bootflash. Ook in het geval van HA setup.
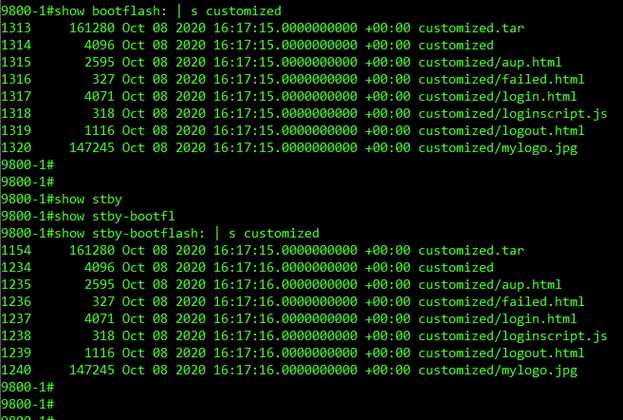
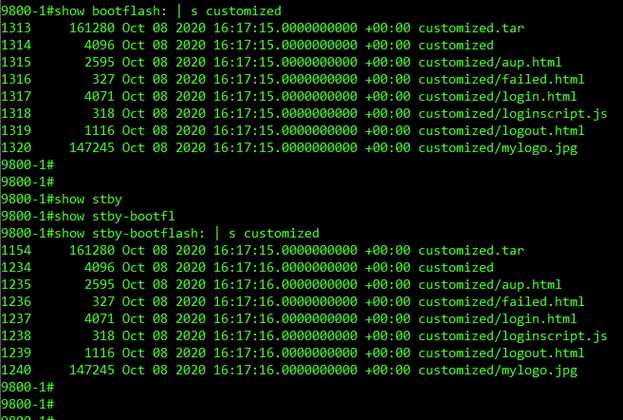
Om zowel HA (Active als Standby) te controleren, als een bestand met de naam custom.tar was geüpload.
9800-1#show bootflash: | op maat
9800-1#show stby-bootflash: | op maat

Opmerking: de bestanden die handmatig zijn geüpload, worden niet gesynchroniseerd naar de HA-stand-by.
Opmerking: U hebt het bestand Success.html niet nodig om aangepaste webauth te maken werken. Als je dat nodig hebt, kun je er eentje maken, het toevoegen aan het .tar-bestand en dat tar-bestand uploaden naar de 9800 WLC.
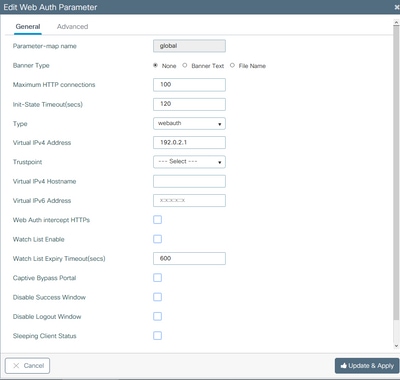
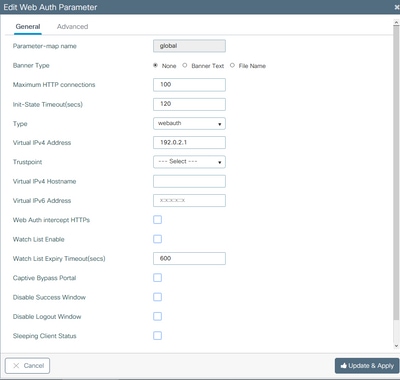
4. Bewerk de WebAuth Global Parameter Map en stel een virtueel IP-adres in. Het ontbreken van het virtuele IP-adres kan ertoe leiden dat afbeeldingen niet goed worden weergegeven op de portaalpagina.

Opmerking: Zodra het virtuele IP-adres is ingesteld, geven draadloze clients de waarschuwing van de website weer op de browser, omdat de virtuele controller-interface de URL via HTTPS verstuurt. Het is niet vertrouwd vanwege het ontbreken van een ondertekend certificaat dat eraan is gehecht. Gebruik in dat geval de procedure om een CSR te genereren en installeer een geldig certificaat.
Alleen als HTTPS niet nodig is, kunnen deze twee opdrachten worden uitgevoerd, zodat de URL alleen via HTTP kan worden verzonden (deze opdrachten bestaan alleen in 17.3.1 en hoger):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
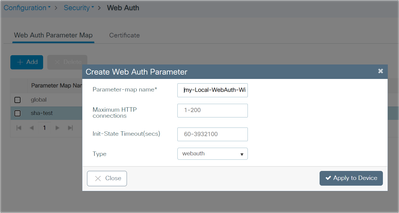
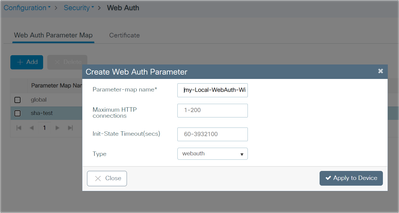
5. De volgende stap is het maken van een nieuwe Parameter Map. Navigeer vanaf 9800 GUI > Beveiliging > Webautorisatie > Toevoegen.

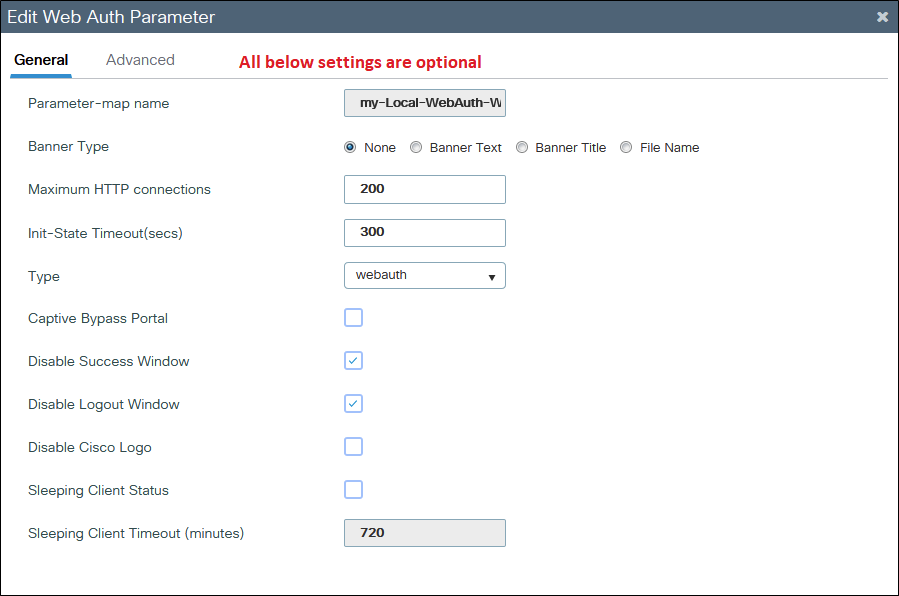
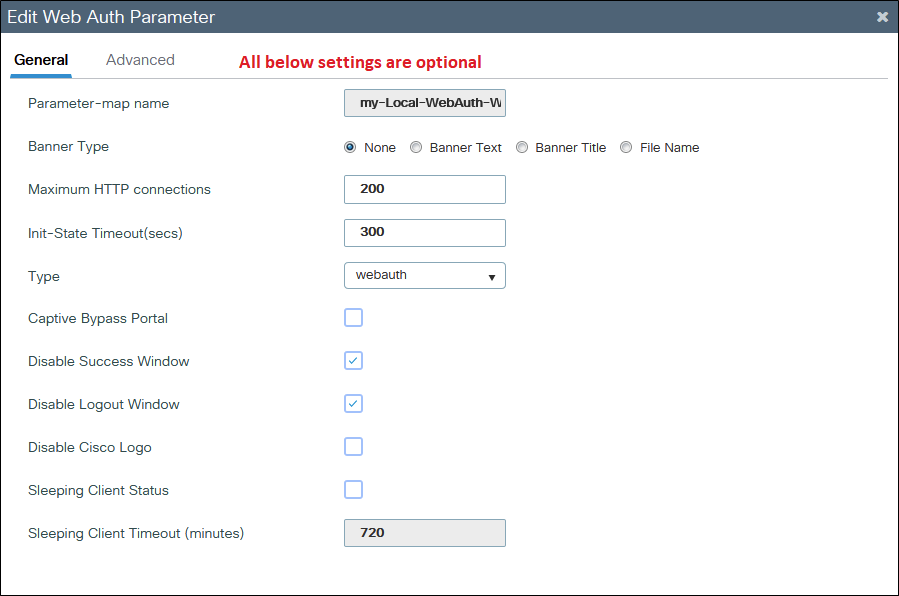
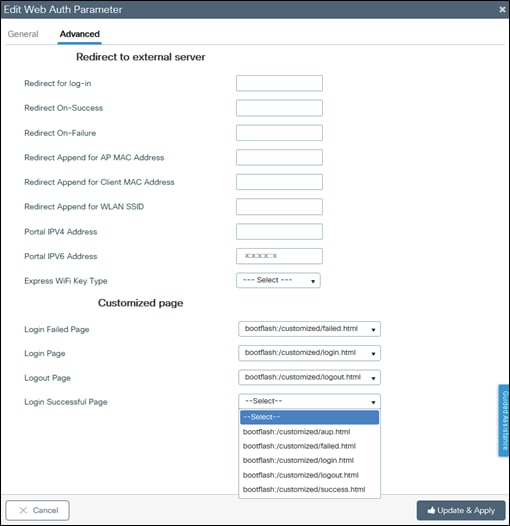
Klik na het aanmaken op de naam van de parameterkaart die u wilt bewerken:

Selecteer Success Window uitschakelen om de standaardsuccespagina 9800 uit te schakelen en niet de succespagina.html. Bij gebruik van beide ziet de gast dubbele succespagina's, één van de standaard succespagina 9800, en de andere van de aangepaste succespagina.html.
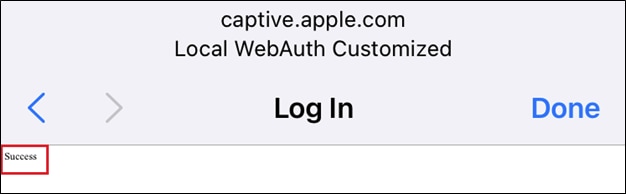
Zelfs als u alle succespagina's uitschakelt (Disable Success Window en geen succes.html gebruikt), zien de mobiele apparaten de succespagina geïllustreerd, terwijl PC's het voor een seconde zien en dan verdwijnt het.
Voorbeeld van iPhone:
 Aanmelden voor webautorisatie
Aanmelden voor webautorisatie

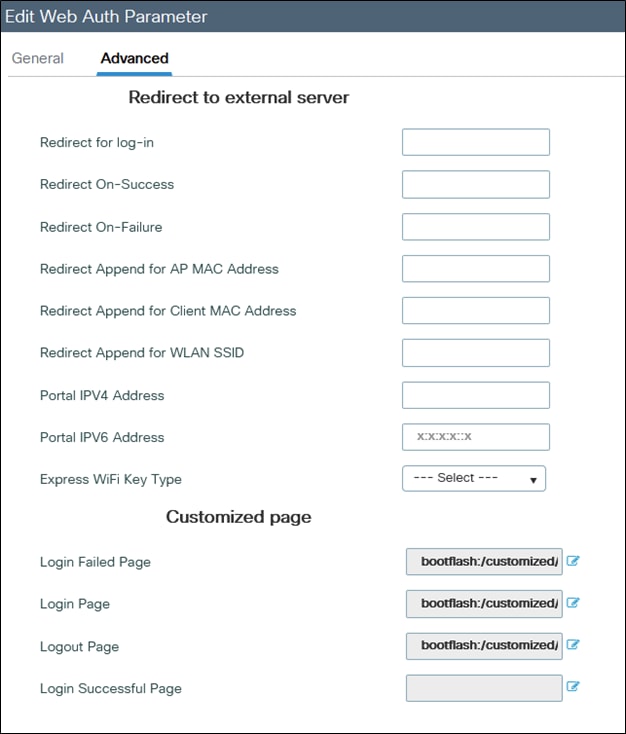
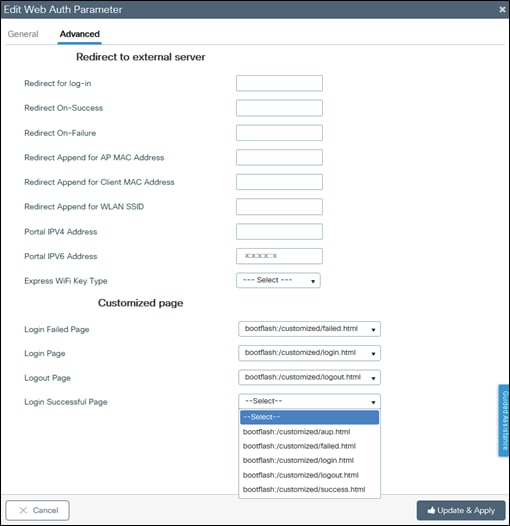
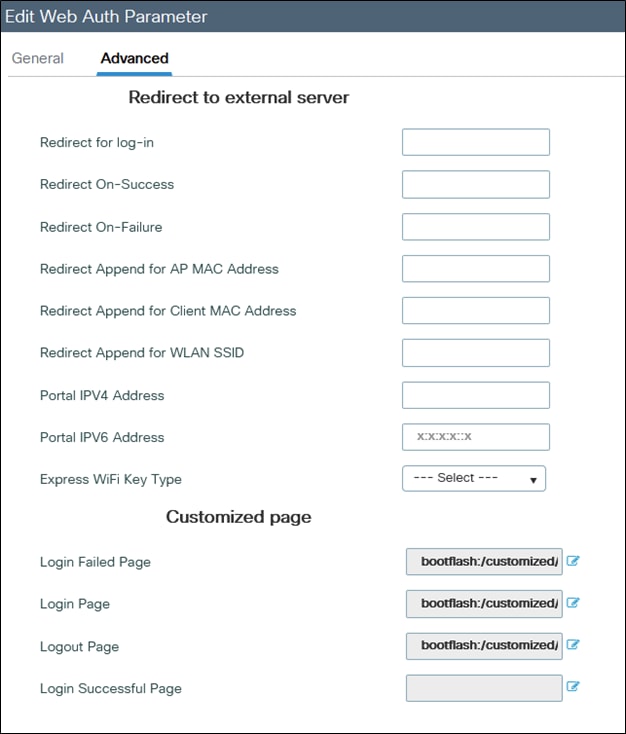
Als u naast een pagina op het blauwe pictogram klikt, probeert de 9800 dat te laden, en kunt u de pagina's kiezen zoals afgebeeld.


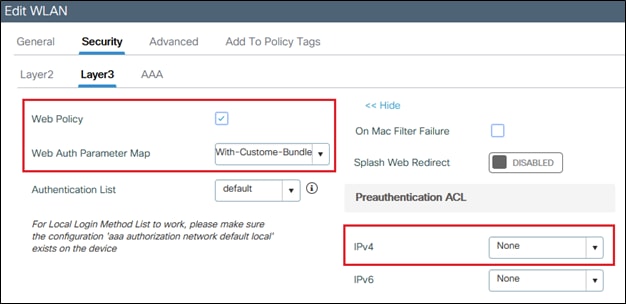
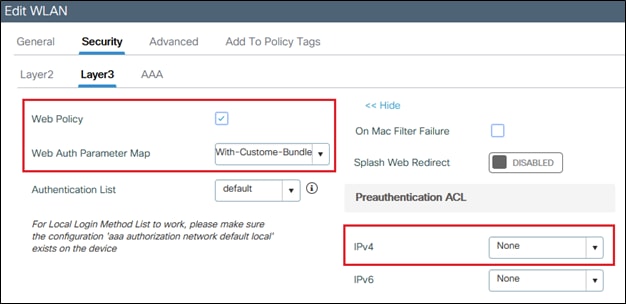
6. Volgende stap is om de parameterkaart te labelen aan het WLAN (Cat9800 GUI > Tags en profielen > WLAN). In dit voorbeeld, verifieert WLAN de gasten eerst van lokale 9800 gastrekeningen, en dan van ISE (RADIUS Server).
Opmerking: in deze stap kunnen AAA- en pre-auth ACL-configuraties worden toegevoegd (optioneel).

Config van voorbeelden voor ISE of een RADIUS-server:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
Opmerking: zoals duidelijk blijkt uit de laatste CLI-opdracht, wordt eerst de lokale gebruikersverificatie gecontroleerd en vervolgens ISE/RADIUS. U kunt de verificatie beperken tot alleen lokaal, of alleen tot ISE/RADIUS, of als beide laten staan. De gebruiker wordt bijvoorbeeld eerst lokaal gecontroleerd en als die er niet is, wordt hij ook met RADIUS gecontroleerd.
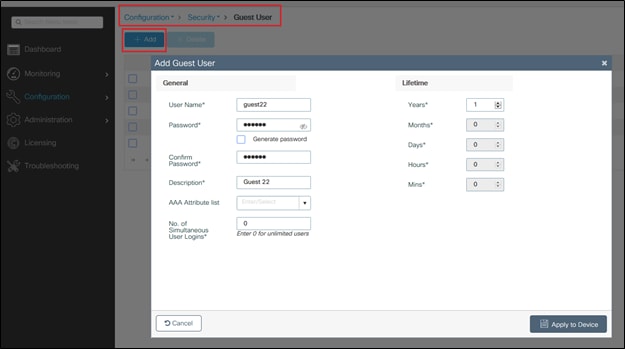
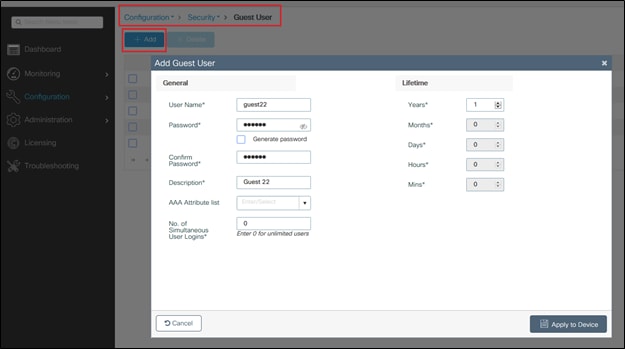
Om lokale gastgebruikers toe te voegen, navigeer naar Configuratie > Beveiliging > Gastgebruiker.

Verifiëren
Open op uw computer het bestand log in.html met een webbrowser en bevestig dat de animaties en de inhoud correct zijn.
Problemen oplossen
Zorg ervoor dat alle bestanden niet op submappen staan wanneer u ze uploadt op de 9800 WLC, en dat ze geen andere naam hebben.



















 Feedback
Feedback