Introduction
Este documento descreve como ativar um botão habilitado por Macros que alterna o modo SpeakerTrack e PresenterTrack em dispositivos de sala WebEx.
Prerequisites
Requirements
A Cisco recomenda que você tenha conhecimento destes tópicos:
Componentes Utilizados
As informações neste documento são baseadas nestas versões de software e hardware:
- Endpoints de colaboração (CE) 9.15.
- Qualquer versão de software de nuvem.
Configurar
Configuração de endpoint
Etapa 1. Faça login na interface da Web do dispositivo.

Etapa 2. Navegue até Customization > Macro Editor.

Etapa 3. No menu Macros, selecione Criar nova macro.

Note: Se o erro Macros estão desabilitadas no momento neste sistema for exibido, selecione Habilitar macros.

Strep 4. Quando as macros são ativadas, um novo arquivo é criado, como mostrado na próxima imagem:

Etapa 5. Copie e cole o próximo código:
import xapi from 'xapi';
const presenterTrackConnectorID = 2;
function handleError(error){
console.log('Error:', error);
}
function changeCameraInput(){
xapi.command('Video Input SetMainVideoSource', {
ConnectorId: presenterTrackConnectorID,
}).catch(handleError);
}
function enablePresenterTrack(){
xapi.command('Cameras PresenterTrack Set', {
Mode: 'Follow',
}).catch(handleError);
}
function enableSpeakerTrack(){
xapi.command('Cameras SpeakerTrack Activate').catch(handleError);
}
function presenterTrackChanger(event){
if(event.PanelId === 'PresenterMode'){
xapi.status
.get('Cameras PresenterTrack Status')
.then((value) => {
//console.log(value);
if(value === 'Off'){
changeCameraInput();
enablePresenterTrack();
console.log('Presenter Track Enabled');
}else{
enableSpeakerTrack();
console.log('Speaker Track Enabled');
}
});
}
}
xapi.event.on('UserInterface Extensions Panel Clicked',presenterTrackChanger);
Etapa 6. Selecione o mecanismo ao lado do nome do arquivo e selecione Salvar no sistema.

Passo 7. Navegue até Customization > UI Extensions Editor.

Etapa 8. Para criar o botão, selecione New.

Etapa 9. Selecione Add na seção Action Button (Botão de ação).

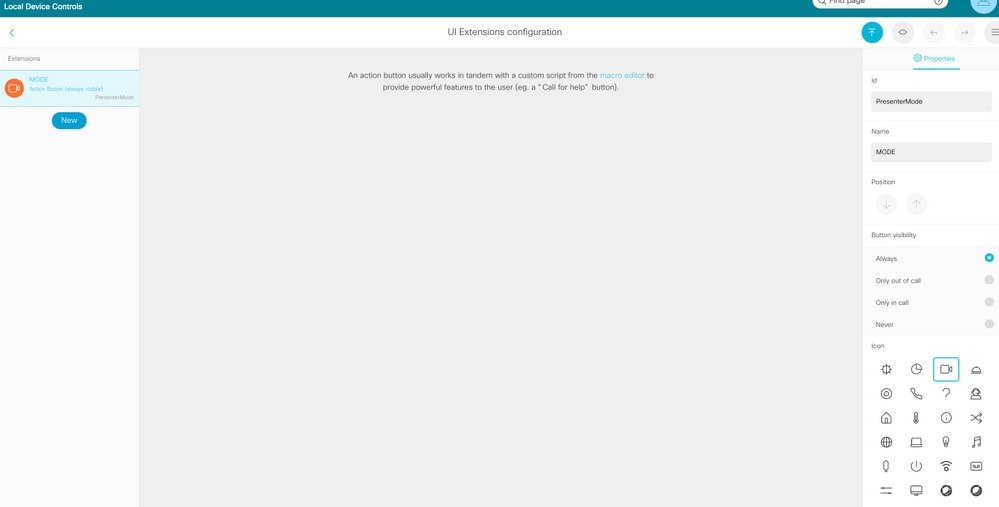
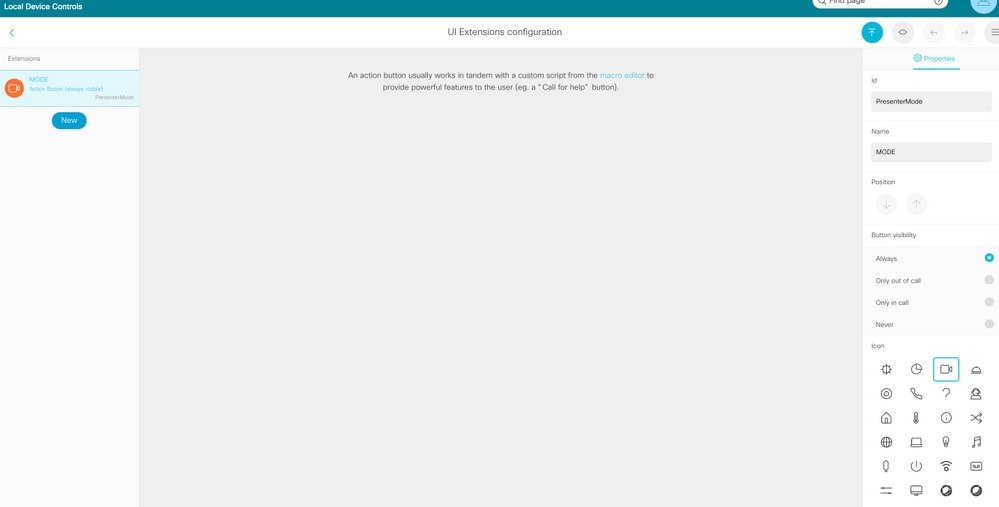
Etapa 10. Depois que o botão for criado, basta personalizar, na seção Propriedades, selecione a próxima configuração:
| ID |
ModoApresentador |
| Nome |
MODO |
| Visibilidade do botão |
Sempre |
| Ícone |
Câmera |

Etapa 11. O botão é criado e exibido no painel esquerdo.

Verificar
Se as macros forem criadas corretamente, você verá a saída mostrada na próxima imagem:

Navegue até a configuração de Extensões de IU e selecione o botão de visualização no canto superior esquerdo.

Se tudo estiver configurado corretamente, você deverá ver a próxima saída:

Troubleshoot
Não é possível salvar a macro.

Esse tipo de erro é provavelmente causado porque a exibição de linha na próxima imagem é duplicada:


















 Feedback
Feedback