Introduction
Este documento descreve o procedimento para configurar e ativar uma política de segurança de conteúdo personalizada para o webbridge no Cisco Meeting Server (CMS) versão 3.2.
Contribuído por Octavio Miralrio, engenheiro do Cisco TAC.
Prerequisites
Requirements
A Cisco recomenda que você tenha conhecimento sobre estes tópicos:
- configuração geral de CMS
- Protocolo de Transferência de Hipertexto Seguro (HTTPS)
- Linguagem de marcação de hipertexto (HTML)
- Servidor da Web
Componentes Utilizados
As informações neste documento são baseadas nestas versões de software e hardware:
- CMS versão 3.2
- Windows Web Server 2016
The information in this document was created from the devices in a specific lab environment. All of the devices used in this document started with a cleared (default) configuration. Se a rede estiver ativa, certifique-se de que você entenda o impacto potencial de qualquer comando.
Configurar
Configurações
A partir do CMS versão 3.2 e mais recente, os administradores do CMS podem incorporar o aplicativo Web em outro site. Isso significa que o aplicativo da Web está incorporado em outra página da Web.
Note: O aplicativo da Web pode executar mídia quando inserido nos navegadores que exigem HTTPS e não nos navegadores com HTTP.
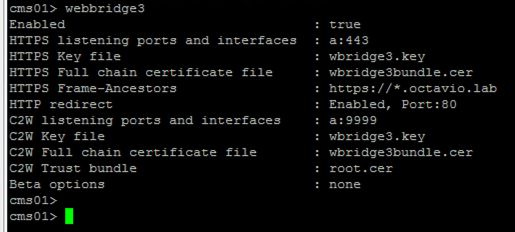
Etapa 1. Abra a CLI (Command Line Interface, interface de linha de comando) do CMS e execute o próximo comando:
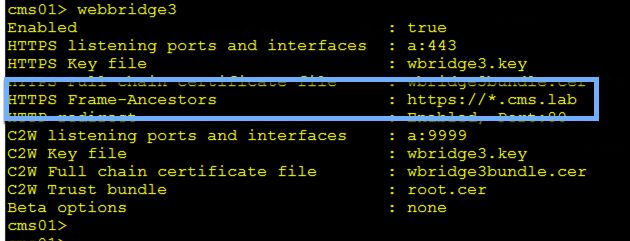
webbridge3 https frame-ancestors
O parâmetro <frame-ancestrors space-installed string> deve ser substituído pelo URL (Uniform Resource Locator) do quadro em que o aplicativo Web está incorporado, caracteres curinga são suportados, por exemplo, https://*.octavio.lab, como mostrado na imagem:

O aplicativo da Web não verifica o conteúdo do cabeçalho além de que os caracteres são válidos. Os administradores devem garantir que o cabeçalho da política de segurança de conteúdo contenha strings válidas. O tamanho da string é limitado a 1.000 caracteres e os caracteres permitidos são a-z A-Z 0-9_ . / : ? # [ ] @ ! $ & ' ( ) * + - = ~ %.
Etapa 2. Configure o iFrame incorporado em uma página da Web.
A próxima etapa é incorporar o elemento iframe em uma página da Web. O elemento iframe é reconhecido pela marca <iframe> em um documento HTML. Para suportar mídia, os próximos atributos são necessários:
Note: O HTTPS é necessário para executar mídia de aplicativos da Web. Outros atributos suportados pelo iframe, como altura e largura também podem ser incluídos.
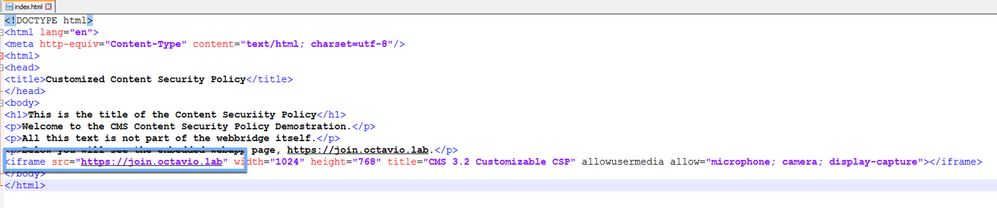
A criação do conteúdo do iFrame depende do administrador da página da Web, pode ser personalizada conforme a necessidade, o próximo é um exemplo de um iFrame criado para fins de demonstração:
Customized Content Security Policy
This is the title of the Content Securiity Policy
Welcome to the CMS Content Security Policy Demostration.
All this text is not part of the webbridge itself.
Below you will see the enbedded webapp page, https://join.octavio.lab.
Etapa 3. Implantar no servidor Web.
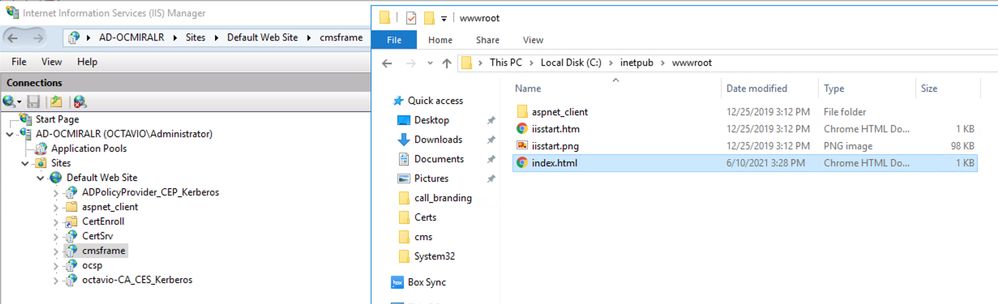
Quando o documento HTML tiver um iframe incorporado, a página deverá ser carregada em um servidor Web. Para o propósito deste documento, o arquivo HTML é chamado index.html e armazenado em um servidor Web Windows, como mostrado na imagem:

Note: As configurações adicionais do servidor Web e as opções disponíveis para a página da Web estão fora do escopo deste documento. O administrador do servidor Web deve concluir a implantação da página Web.
Verificar
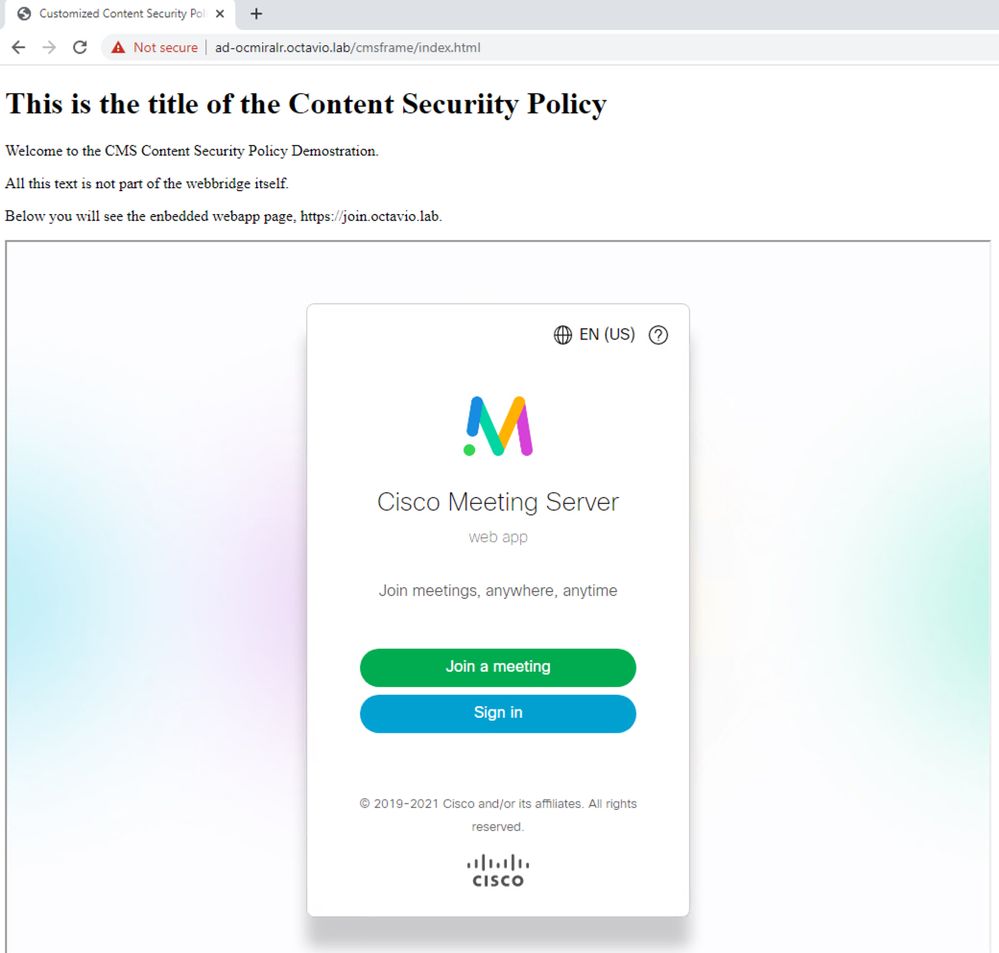
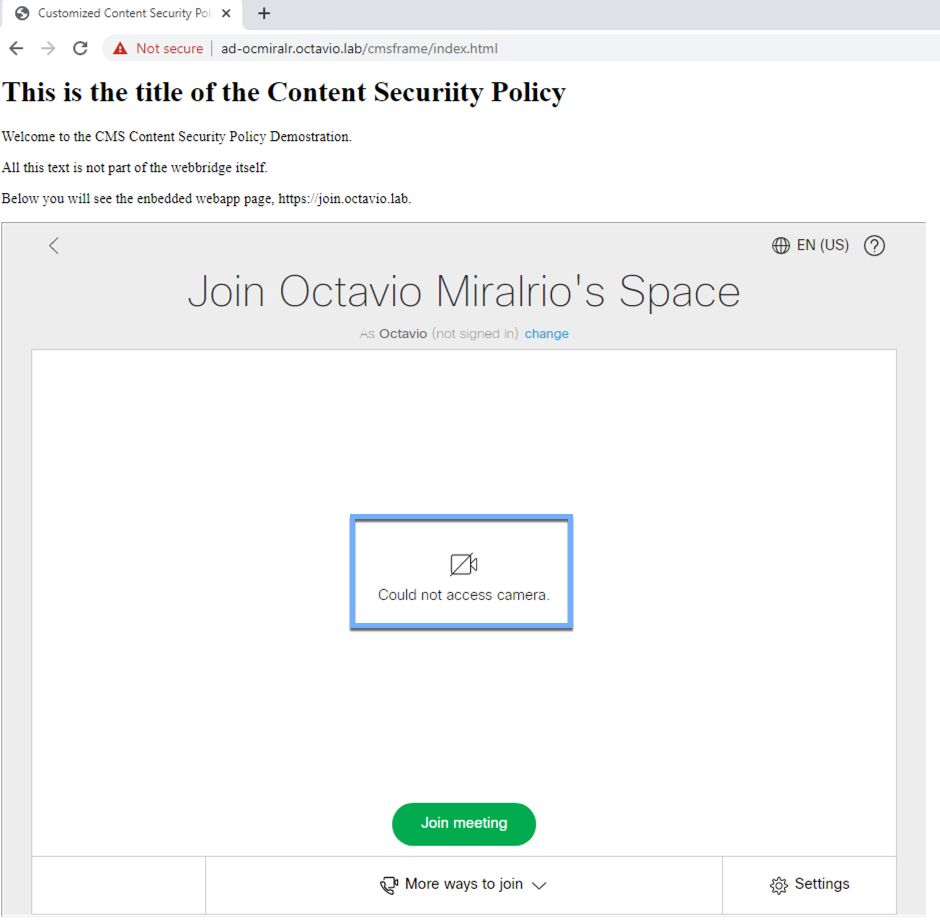
Para validar se a configuração está funcionando corretamente, abra um navegador da Web e navegue até a página da Web onde o iFrame foi configurado; para este documento, é https://ad-ocmiralr.octavio.lab/cmsframe/index.html.

Acesse qualquer reunião disponível no CMS e valide se o áudio e o vídeo estão funcionando bem.
Troubleshoot
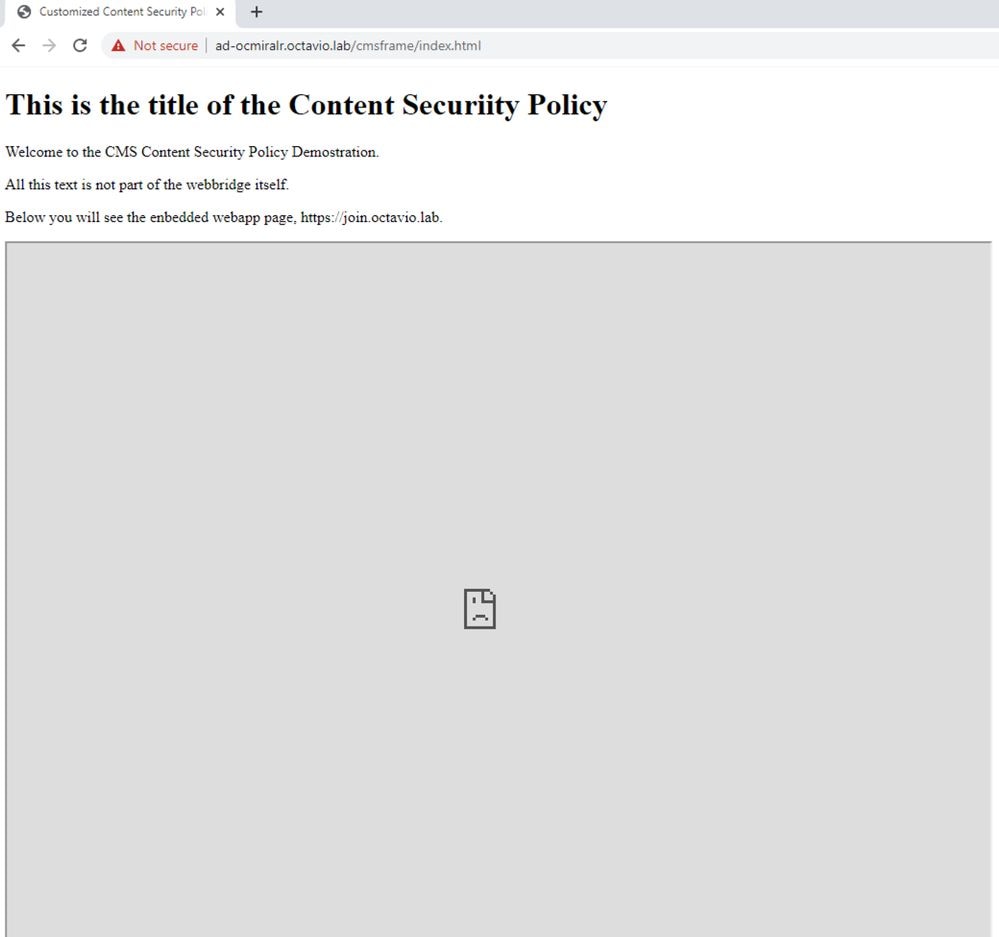
- A página da Web é exibida, mas o aplicativo da Web não está carregado.

Para resolver esse tipo de problema, siga as próximas etapas:
Etapa 1. Abra a CLI do CMS.
Etapa 2. Execute o próximo comando: webbridge.
Etapa 3. A partir da configuração da webbridge, certifique-se de que os Frame-Ancestors estejam corretos, ele deve ser o iframe src configurado na página da Web criada.

Nesse caso, o Frame-Ancestors configurado na webbridge é diferente do configurado na página da Web, como mostrado na imagem:

Etapa 4. Corrija o valor do Frame-Ancestor na configuração da webbridge ou no código da página da Web, conforme necessário.
- O aplicativo da Web está carregado, mas não pode acessar a câmera ou o microfone.

Esse problema é causado porque o iframe não está configurado corretamente. Para suportar áudio e vídeo, o iframe deve incluir os atributos allowusermedia allow="microfone; câmera; captura de vídeo".
Para resolver esse problema, siga as próximas etapas:
Etapa 1. Abra o servidor Web e localize o arquivo HTML da página principal.
Etapa 2. Use um editor de texto para editar o arquivo HTML.
Etapa 3. Adicione os atributos de mídia ao iframe, como mostrado no próximo código: