简介
本文档介绍在思科会议服务器(CMS)版本3.2上为Webbridge配置和启用自定义内容安全策略的过程。
作者:思科TAC工程师Octavio Miralrio。
先决条件
要求
思科建议您了解以下主题:
- CMS常规配置
- 安全超文本传输协议(HTTPS)
- 超文本标记语言(HTML)
- Web 服务器
使用的组件
本文档中的信息基于以下软件和硬件版本:
- CMS版本3.2
- Windows Web Server 2016
本文档中的信息都是基于特定实验室环境中的设备编写的。本文档中使用的所有设备最初均采用原始(默认)配置。如果您的网络处于活动状态,请确保您了解所有命令的潜在影响。
配置
配置
在CMS版本3.2及更高版本之前,CMS管理员可以将Web应用嵌入到其他网站。这意味着Web应用嵌入到另一个网页中。
注意:当嵌入到需要HTTPS的浏览器中,而不是嵌入到带HTTP的浏览器中时,Web应用可以运行媒体。
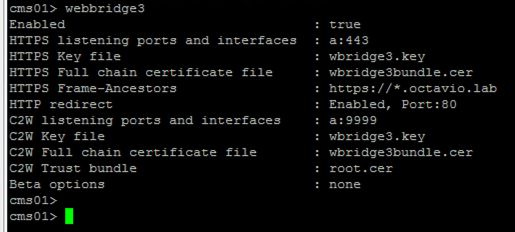
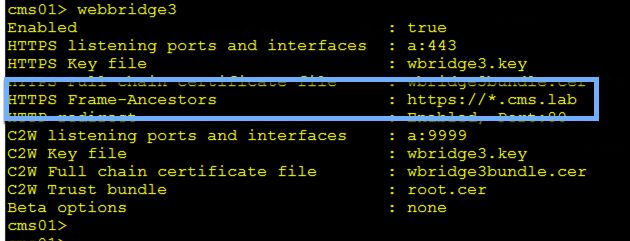
步骤1.打开CMS的命令行界面(CLI)并运行下一个命令:
webbridge3 https frame-ancestors
<frame-antivers space-separated string>参数必须替换为嵌入Web应用的帧统一资源定位器(URL),支持通配符,例如https://*.octavio.lab,如图所示:

除字符有效外,Web应用不会检查标题内容。管理员必须确保内容安全策略报头包含有效字符串。字符串大小限制为1000个字符,允许的字符为a-z A-Z 0-9_。/ :?# [ ] @ !$ & '()* + - = ~ %。
步骤2.在网页中配置嵌入iFrame。
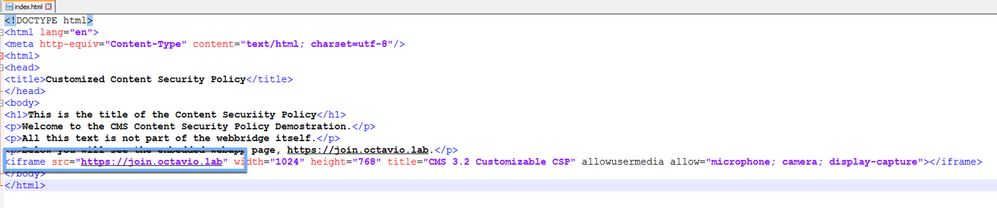
下一步是在网页中嵌入iframe元素。HTML文档中的<iframe>标记可以识别iframe元素。为了支持介质,需要下一个属性:
注意:运行Webapp媒体需要HTTPS。iframe支持的其他属性(如高度和宽度)也可包括。
iFrame内容的创建由网页管理员负责,可以根据需要进行自定义,下一个是为演示目的而创建的iFrame的示例:
Customized Content Security Policy
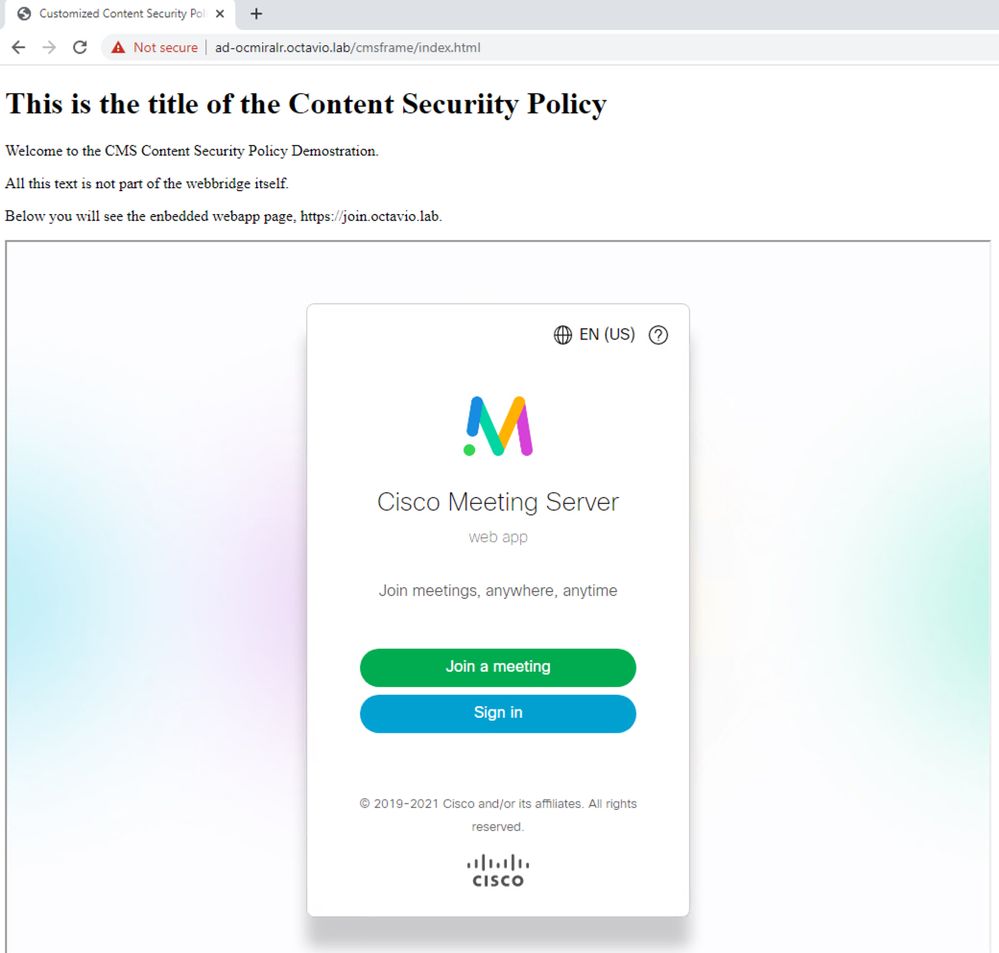
This is the title of the Content Securiity Policy
Welcome to the CMS Content Security Policy Demostration.
All this text is not part of the webbridge itself.
Below you will see the enbedded webapp page, https://join.octavio.lab.
步骤3.在Web服务器上部署。
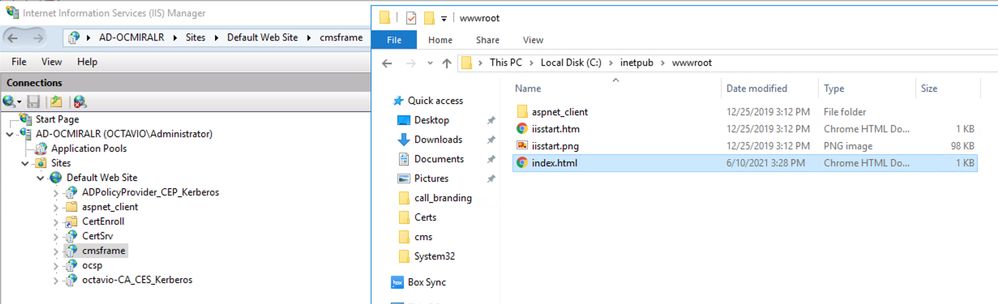
一旦HTML文档具有嵌入的iframe,该页面必须加载到Web服务器上。本文档将HTML文件称为index.html,存储在Windows Web服务器上,如图所示:

注意:Web服务器的其他配置和网页可用的选项不在本文档的讨论范围之内。Web服务器管理员必须完成网页的部署。
验证
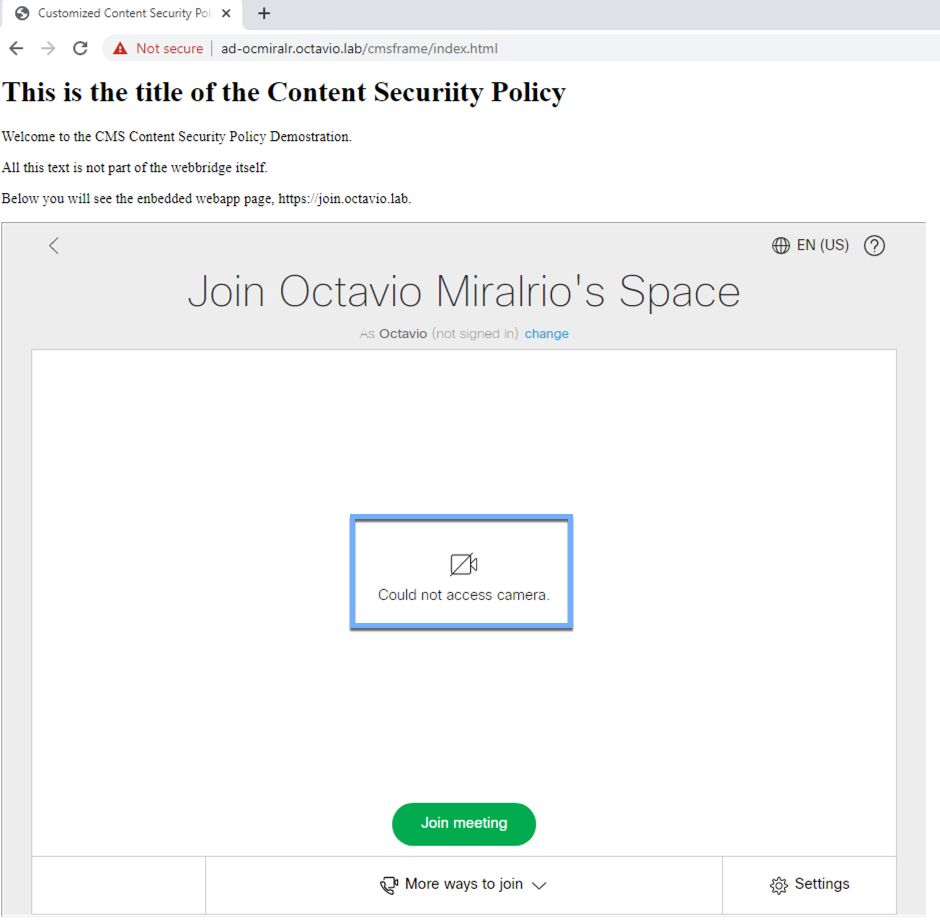
为了验证配置是否正常工作,请打开Web浏览器并导航至配置iFrame的网页,本文档中的网址为https://ad-ocmiralr.octavio.lab/cmsframe/index.html。

访问CMS上的任何可用会议,并验证音频和视频是否工作正常。
故障排除
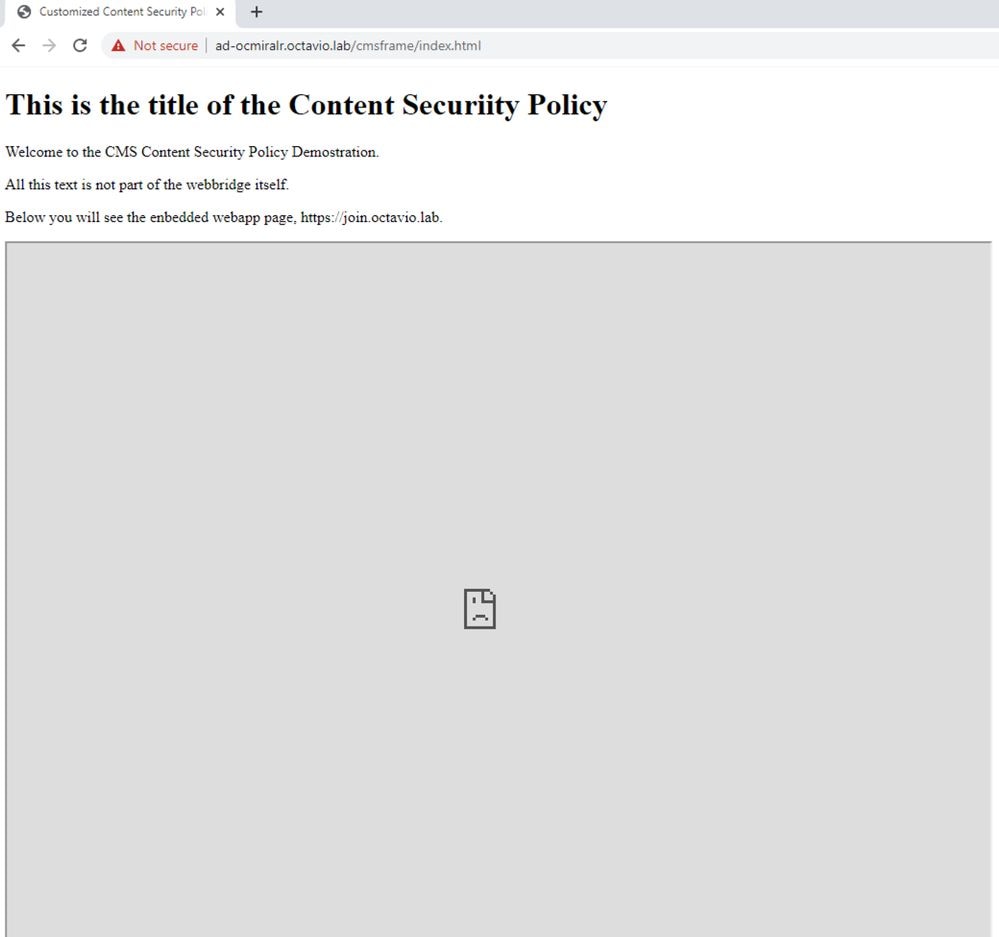
- 显示网页,但未加载Web应用。

要解决此类问题,请执行以下步骤:
步骤1.打开CMS的CLI。
步骤2.运行下一命令:网桥。
步骤3.从Webbridge配置中,确保Frame-Ancesters正确,它必须是在创建的网页上配置的iframe src。

在这种情况下,Webbridge上配置的帧祖先与网页上配置的帧祖先不同,如图所示:

步骤4.根据需要在Webbridge配置或网页代码中更正帧祖先值。
- Web应用已加载,但无法访问摄像头或麦克风。

此问题是因为iframe配置不正确导致的。为了支持音频和视频,iframe必须包含属性allowusermedia allow="microphone;摄像头;显示捕获”。
要解决此问题,请执行以下步骤:
步骤1.打开Web服务器并找到主页HTML文件。
步骤2.使用文本编辑器编辑HTML文件。
步骤3.将媒体属性添加到iframe,如下面的代码所示: