简介
本文档介绍收集HTTP ArChive格式(HAR)日志以缩小范围并排除客户端的GUI相关问题的过程。它还将介绍它们为什么有用以及如何从不同浏览器收集文件。
HTTP Ar切换格式
为什么选择HAR?
当您通过互联网联系或使用软件即服务(SaaS)时,访问服务时,各种问题可能会出现。为了缩小范围并隔离问题,您需要了解客户端和服务器/服务端交互。HAR日志提供客户端的交互。HAR日志是一组独特的捕获,用于记录和跟踪浏览器与站点的交互。这组日志让我们能够很好地了解客户端发生的情况,这反过来又加快了故障排除过程。
让我们在几个典型场景中查找HAR日志
- 排除网页呈现问题(如未加载部分网页、页面格式不正确或缺少部分网页)
- 对性能问题进行故障排除(例如,在触发事件时需要较长时间加载或超时的页面)
HAR中有什么?它有何用途?
HAR文件以JSON格式存储信息;这使我们更容易使用视觉辅助查看数据。HAR文件包含多个组件的计时信息。根据Google的“了解资源时间”,日志中有一些计时器。
停止/阻止:请求在发送之前等待的时间。它可能正在等待排队说明的任何原因。此外,此时间包括代理协商所花费的任何时间。
代理协商:与代理服务器连接协商所花费的时间。
DNS查找:执行DNS查找所花费的时间。页面上的每个新域都需要完全往返进行DNS查找。
初始连接/连接:建立连接所花费的时间,包括TCP握手/重试和协商SSL。
SSL:完成SSL握手所花费的时间。
请求已发送/正在发送:发出网络请求所花费的时间。通常只有一毫秒。
等待(TTFB):等待初始响应所花费的时间,也称为到第一个字节的时间。此时除了等待服务器发送响应所花的时间外,还捕获往返服务器的延迟。
内容下载/下载:接收响应数据所花费的时间。
推理
HAR日志中的此计时信息有助于缩小您首先应查看的网络部分。
- 如果您注意到网络存在延迟,您将知道为了排除故障,您应该针对网络的哪个方面。
- 如果这是网页呈现问题,您可以查看“内容下载/下载”部分,以查看针对每个内容返回的请求和响应,并查看是否存在任何错误或问题。
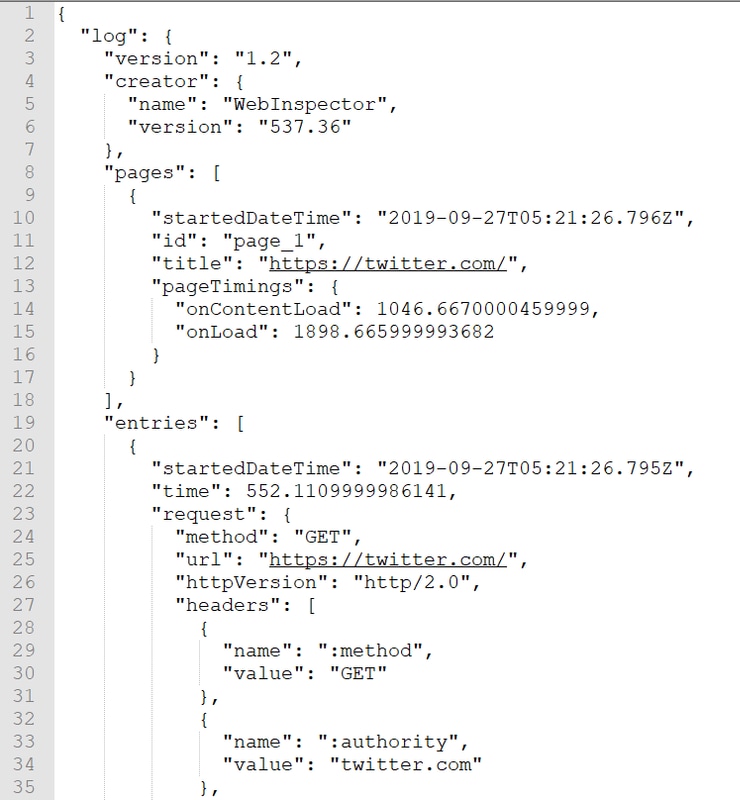
在记事本中打开HAR日志文件。下面是它的一小段内容:

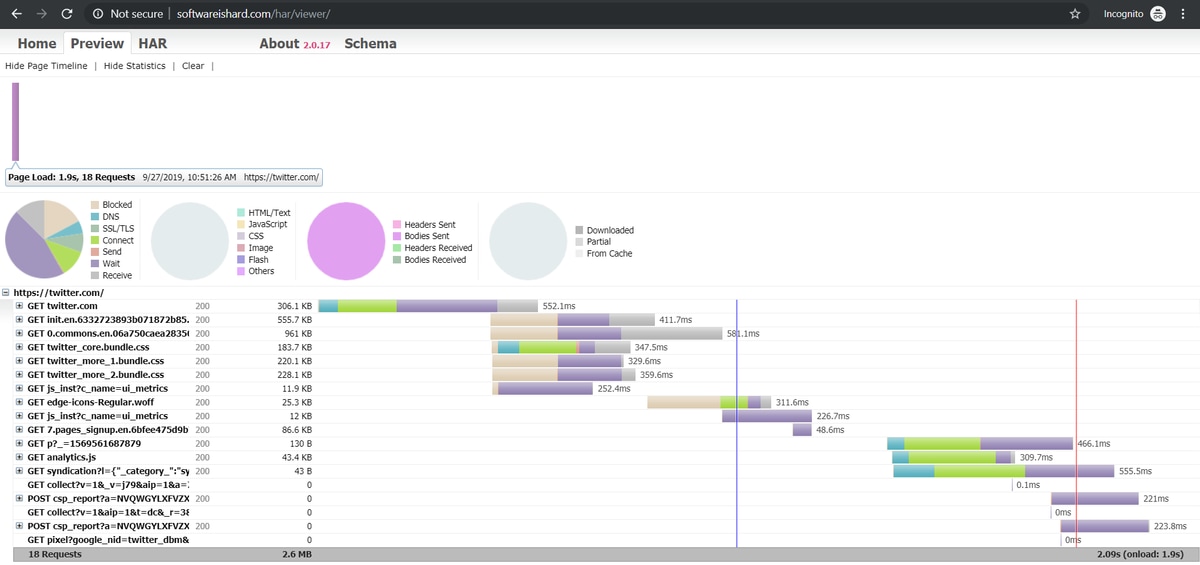
以下是加载在联机工具软件中的文件的预览版本:

从这张图片中,您可以大致了解您花费大量时间的位置以及哪个组件花费的时间最长。
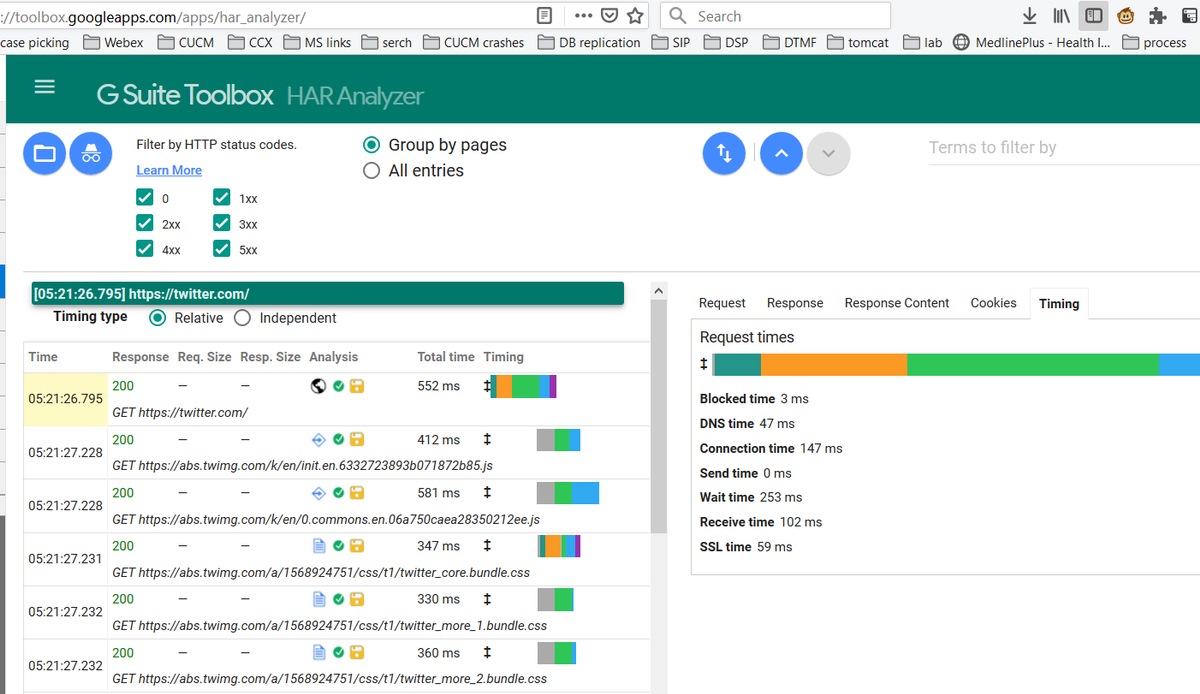
以下是联机工具G-Suite上加载的文件的预览:

在这里,您可以看到每个请求的计时器信息。
收集HAR日志
当您收集一组正常和非正常的HAR日志进行比较时,对进行故障排除非常有帮助。对于非工作页面,最好能收集多个HAR文件,以便获得所有组件的平均时间,并查看类似组件是否始终存在问题。
在收集HAR之前,建议您使用单个专用浏览会话,以便强制浏览器下载所有信息,而不使用任何已存在的缓存数据。
任何浏览器的流程是:
- 打开开发人员选项。
- 确保您具备网络选项并随时可捕获交互。
- 重新创建网页问题。
- 保存捕获。
- 发送保存的文件进行进一步分析。
以下是从以下浏览器收集HRA日志的流程:
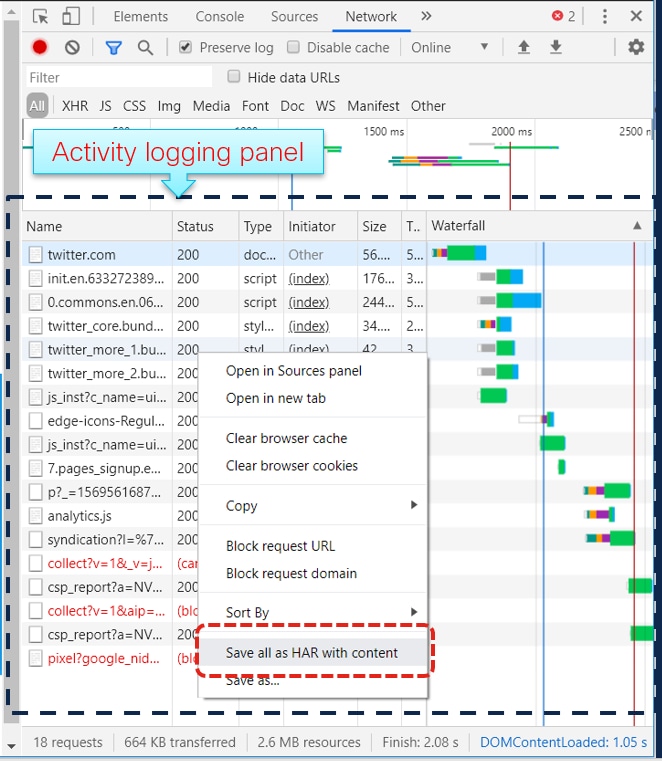
Google Chrome
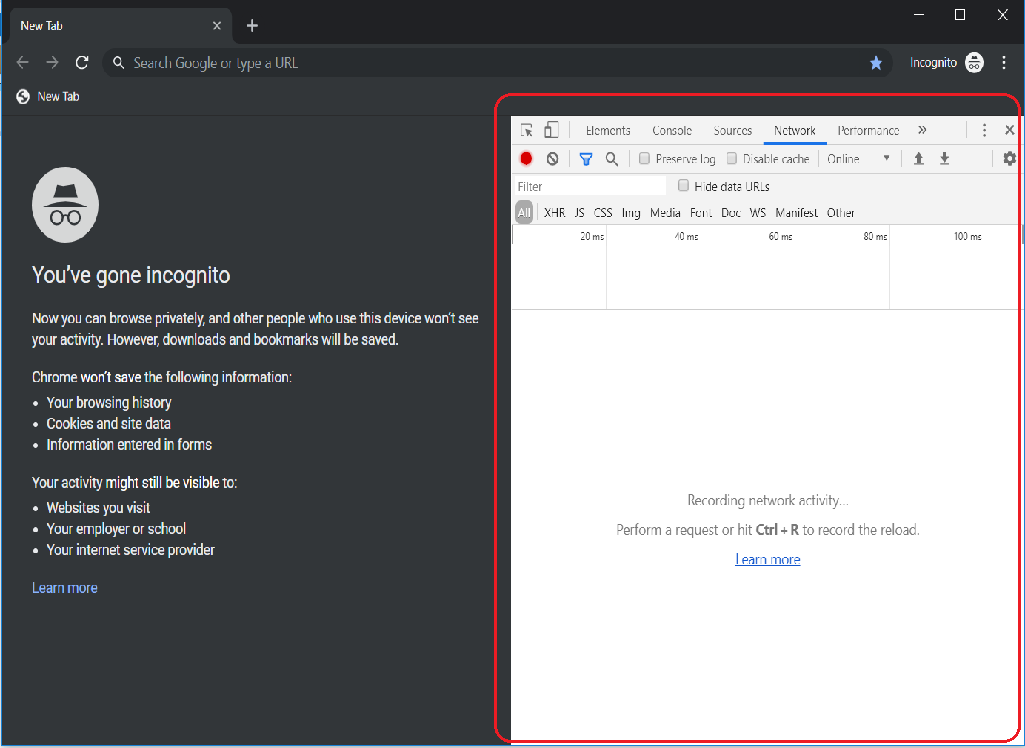
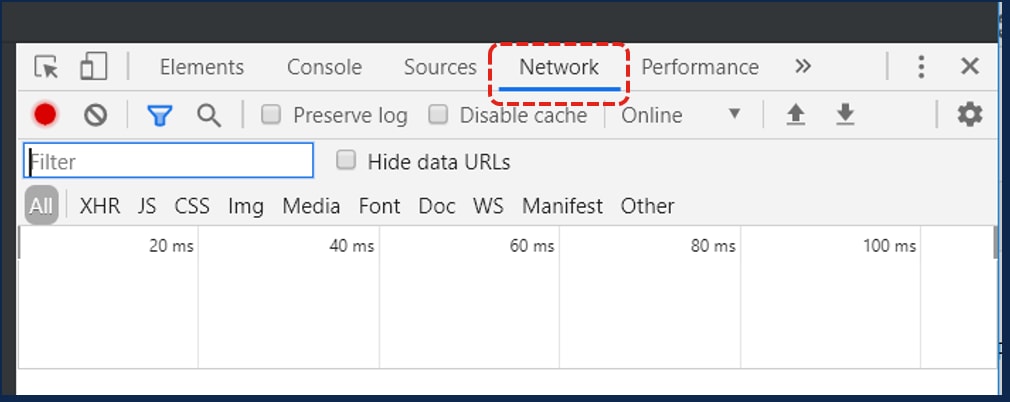
1.按F12,将打开开发人员选项卡,如图所示。

2.单击“网络”选项卡,如图所示。

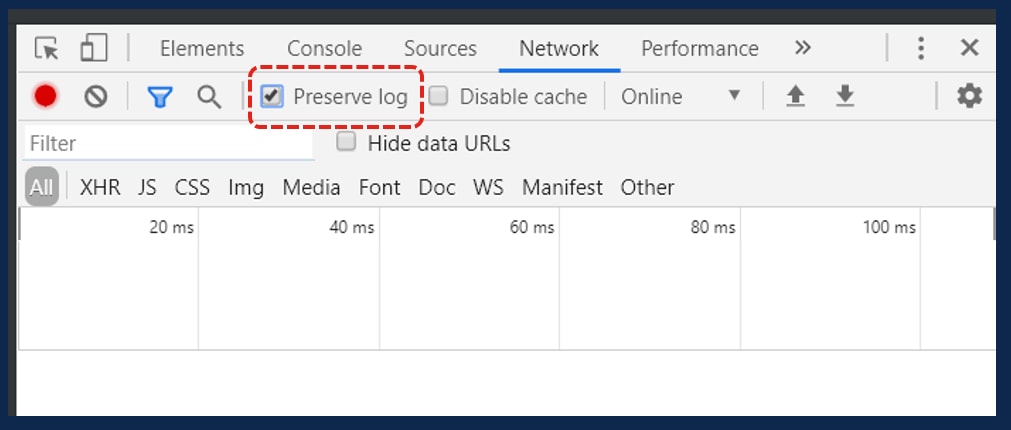
3.选择“保留日志”,如图所示。

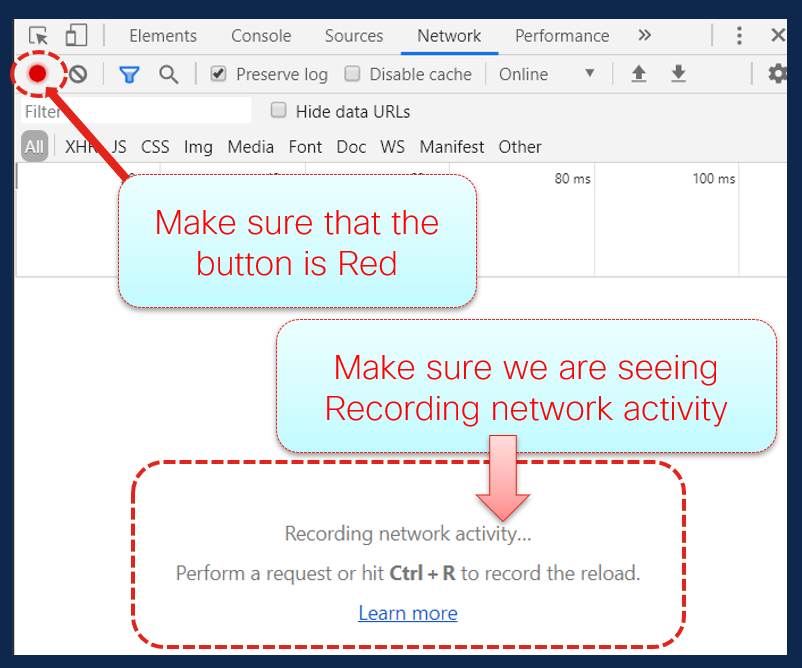
4.注意“网络”选项卡左上角的记录按钮。如果颜色为红色,则表示捕获已开始。如果按钮为黑色,请单击黑色圆圈将颜色更改为红色,然后开始在浏览器中录制活动。

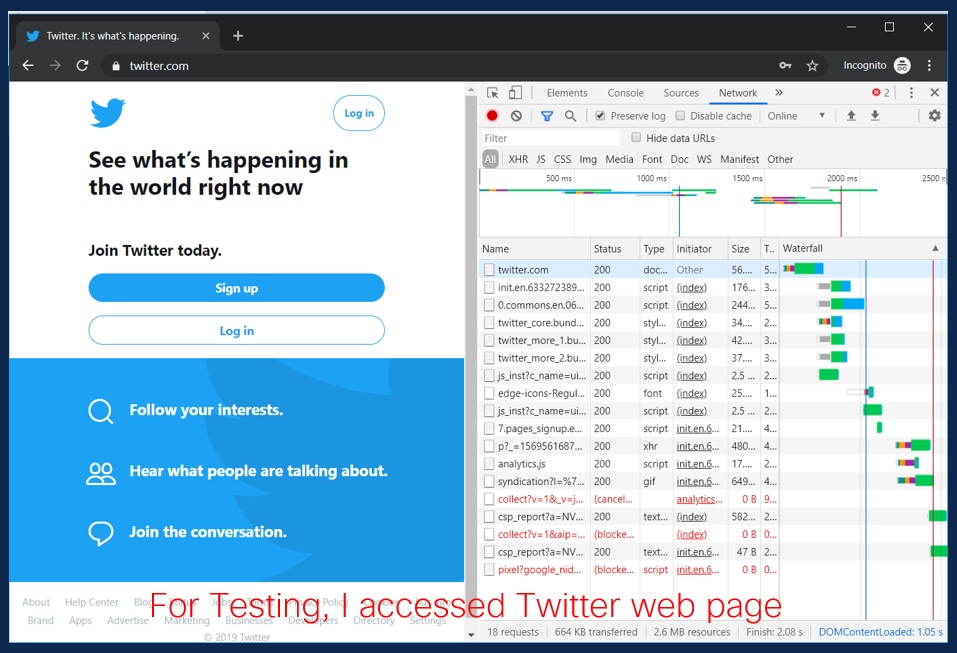
5.如图所示,在捕获运行时重新创建问题。

6.重新创建问题后,右键单击活动窗格的任何行,然后选择“将所有内容另存为HAR”,如图所示。

7.保存文件并发送文件进行分析。
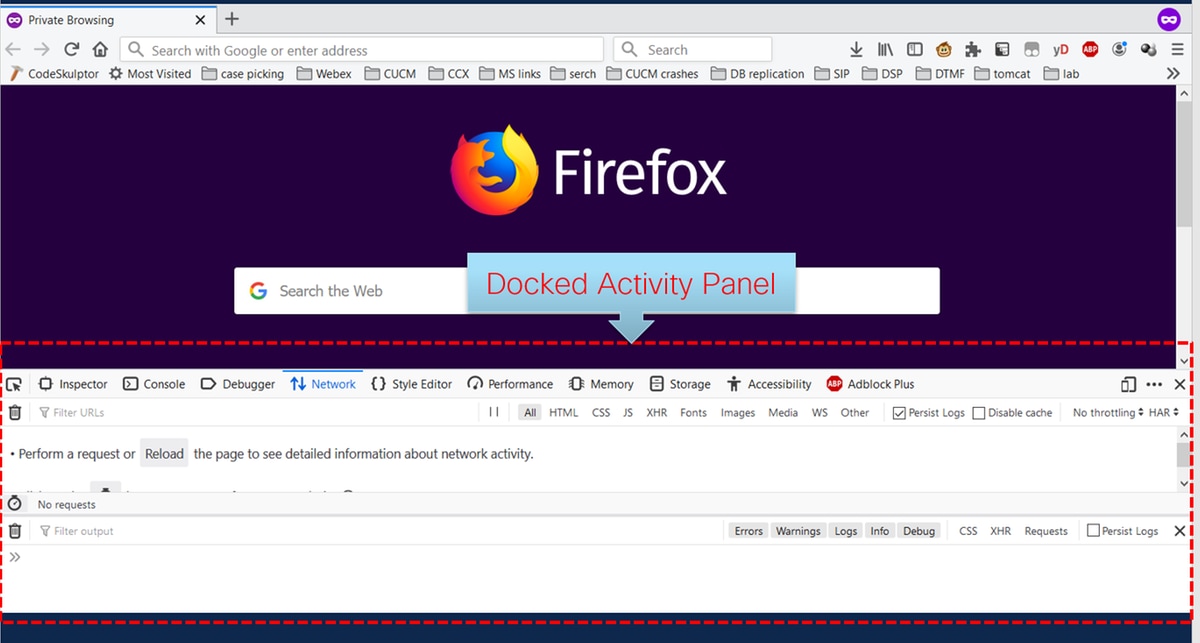
Firefox
1.单击“F12和开发人员”选项卡。“开发人员工具”窗口在Firefox的侧面或底部以停靠面板的形式打开。

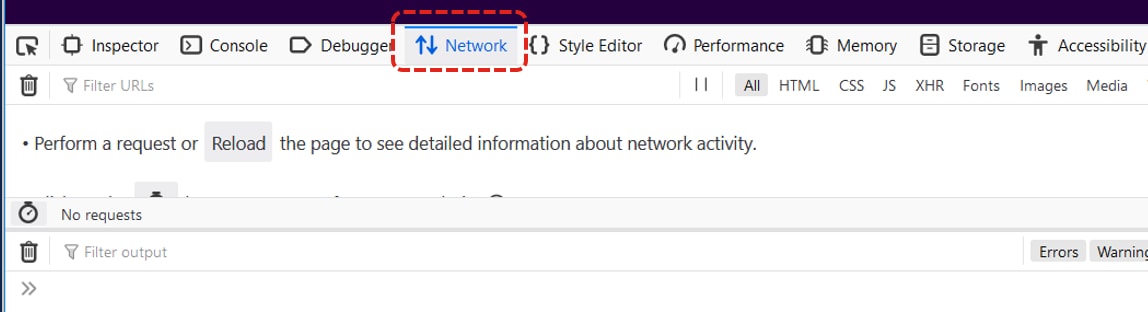
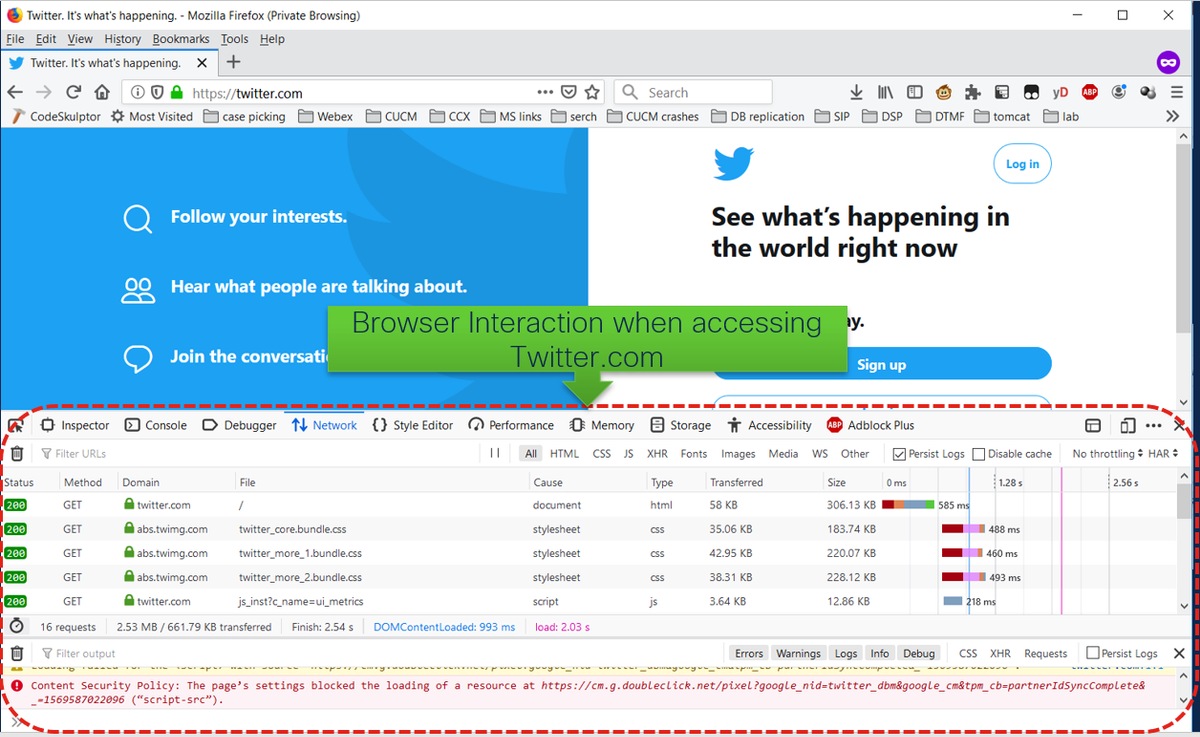
2.单击“网络”选项卡,如图所示。

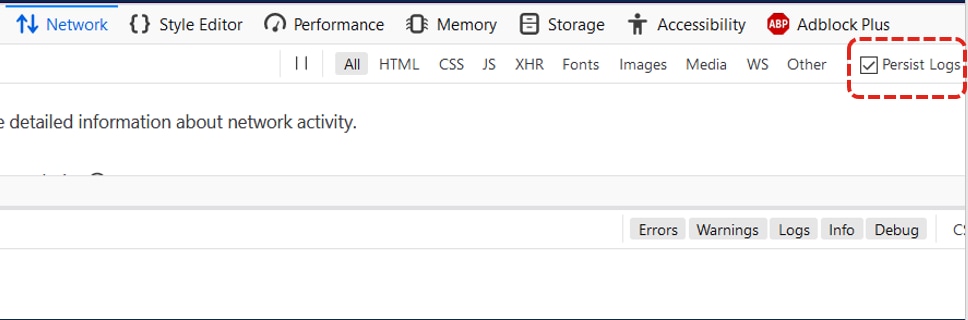
3.确保选中Persist日志。

4.重新创建问题。

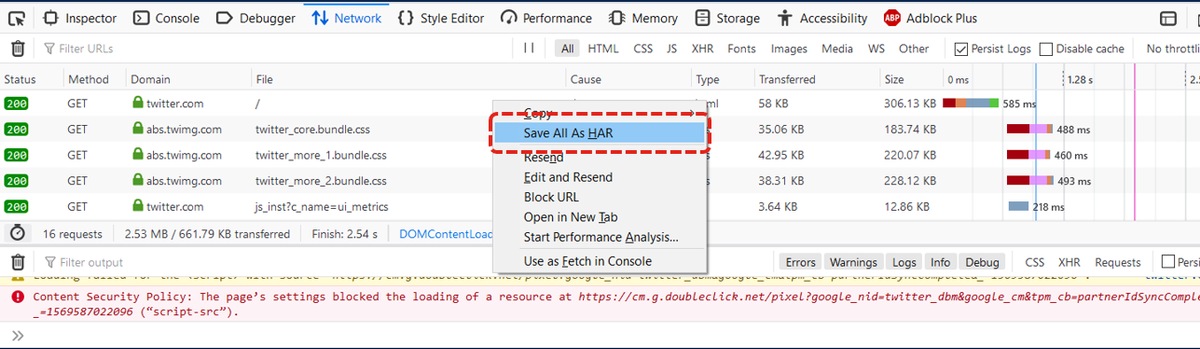
5.重新创建问题后,右键单击练习面板,然后选择“全部另存为HAR”,如图所示。

6.保存文件并发送文件进行分析。
Internet Explorer
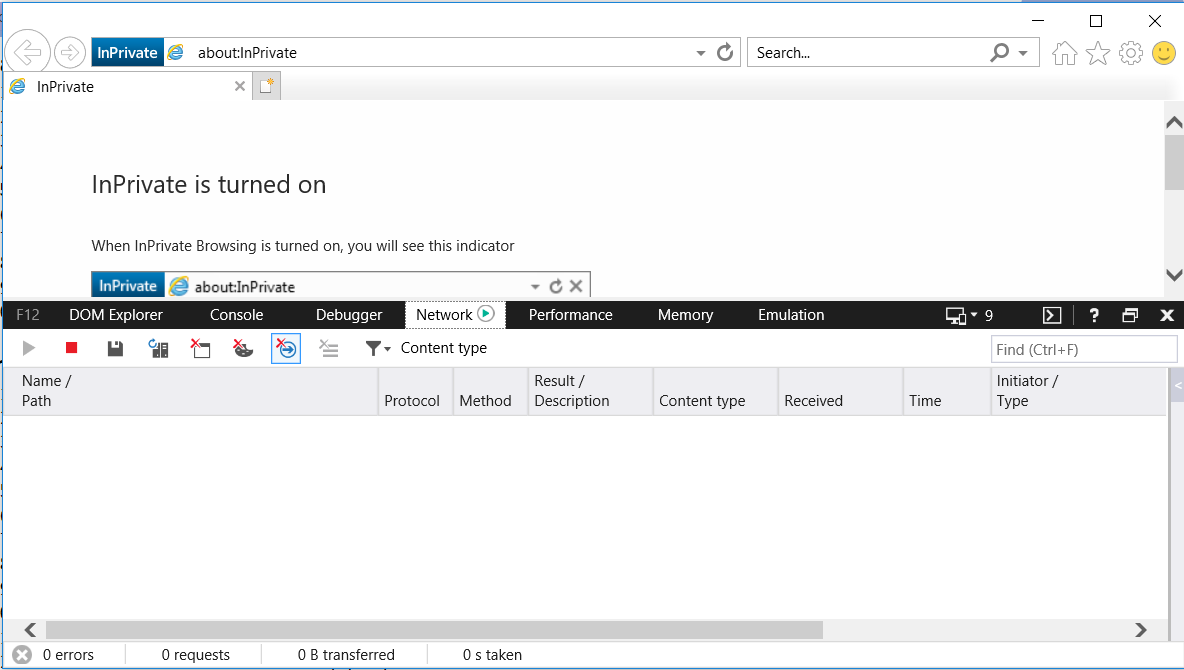
1.击F12。

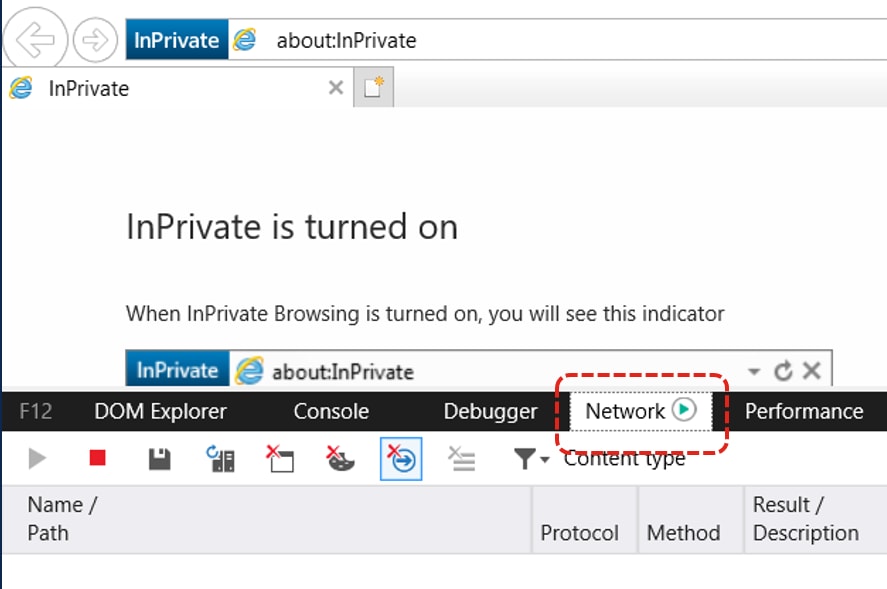
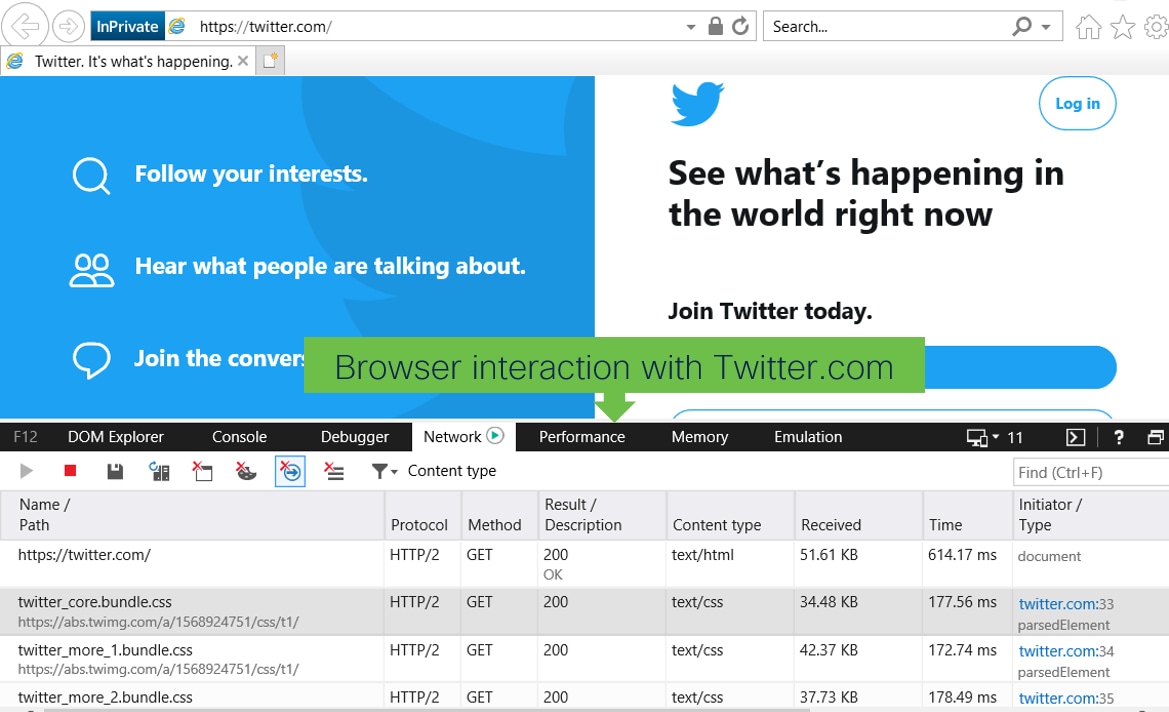
2.确保您位于“网络”选项卡上。

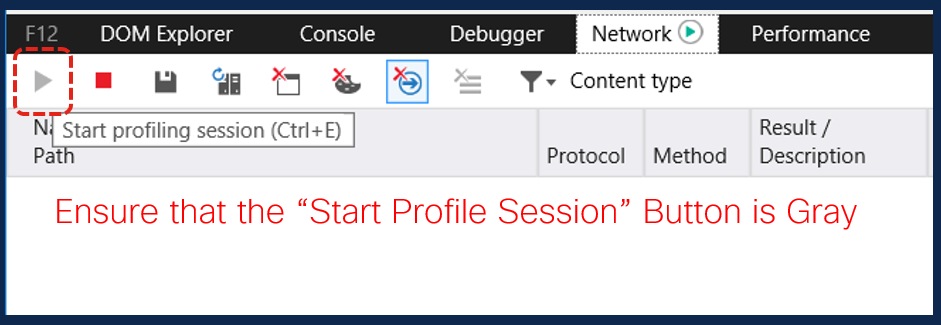
3.确保“启动配置文件会话”呈灰色显示(这应为默认状态 — 表示捕获正在运行)。

4.重新创建问题。

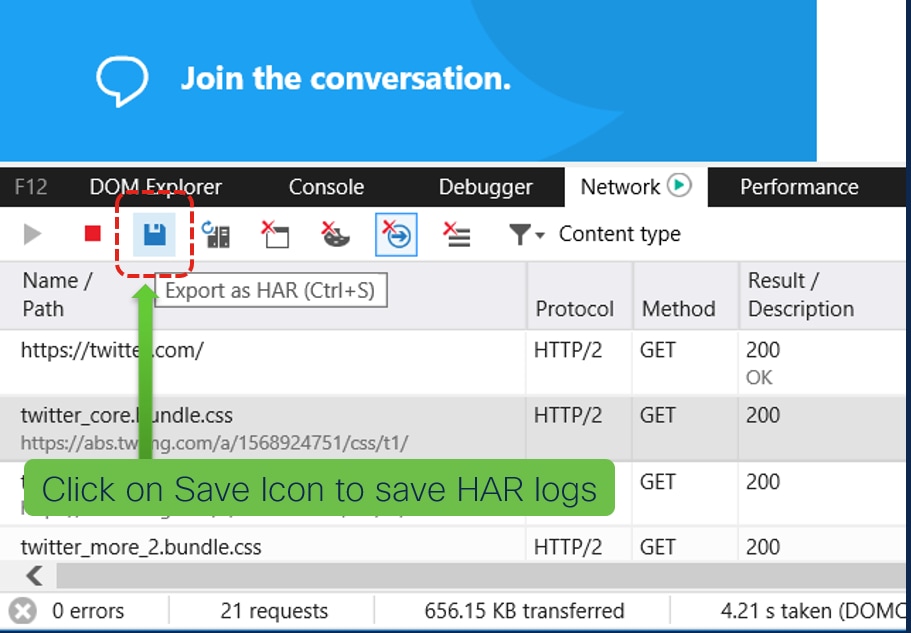
5.重新创建问题后,单击“保存”图标保存日志。

6.保存文件并发送文件进行分析。