簡介
本文檔介紹如何在WebEx會議室裝置中啟用由宏供電的按鈕,該按鈕用於切換SpeakerTrack和PresenterTrack模式。
必要條件
需求
思科建議您瞭解以下主題:
-
第60頁(P60)和四監視器基本配置。
- WebEx會議室裝置基本配置。
- 應用程式設計介面(API)命令知識的最低要求。
採用元件
本文中的資訊係根據以下軟體和硬體版本:
設定
終端配置
步驟1.登入到裝置Web介面。

步驟2.導覽至Customization > Macro Editor。

步驟3.在「宏」選單中,選擇「建立新宏」。

附註:如果出現錯誤Macros are currently disabled on this system,請選擇Enable Macros。

Strep 4.啟用宏後,將建立一個新檔案,如下圖所示:

步驟5.複製並貼上下一個代碼:
import xapi from 'xapi';
const presenterTrackConnectorID = 2;
function handleError(error){
console.log('Error:', error);
}
function changeCameraInput(){
xapi.command('Video Input SetMainVideoSource', {
ConnectorId: presenterTrackConnectorID,
}).catch(handleError);
}
function enablePresenterTrack(){
xapi.command('Cameras PresenterTrack Set', {
Mode: 'Follow',
}).catch(handleError);
}
function enableSpeakerTrack(){
xapi.command('Cameras SpeakerTrack Activate').catch(handleError);
}
function presenterTrackChanger(event){
if(event.PanelId === 'PresenterMode'){
xapi.status
.get('Cameras PresenterTrack Status')
.then((value) => {
//console.log(value);
if(value === 'Off'){
changeCameraInput();
enablePresenterTrack();
console.log('Presenter Track Enabled');
}else{
enableSpeakerTrack();
console.log('Speaker Track Enabled');
}
});
}
}
xapi.event.on('UserInterface Extensions Panel Clicked',presenterTrackChanger);
步驟6.選擇檔名旁邊的引擎並選擇儲存到系統。

步驟7.導航到自定義> UI擴展編輯器。

步驟8.要建立按鈕,請選擇New。

步驟9.從操作按鈕部分選擇Add。

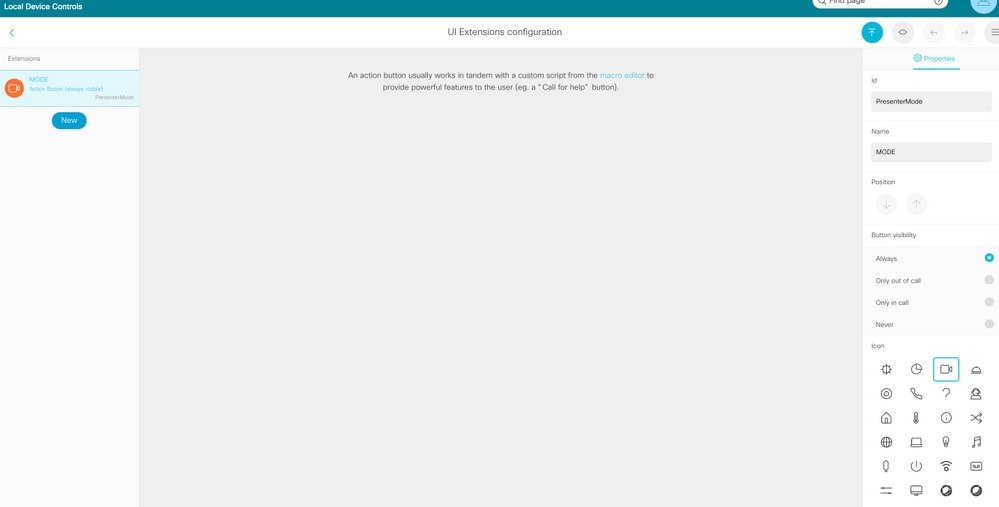
步驟10.建立按鈕後,您只需從「屬性」部分選擇下一個配置:
| Id |
演示者模式 |
| 名稱 |
模式 |
| 按鈕可視性 |
始終 |
| 圖示 |
照相機 |

步驟11.建立按鈕並顯示在左側面板中。

驗證
如果宏建立正確,您將在下一圖中顯示輸出:

導航到UI Extensions配置,然後選擇左上角的檢視按鈕。

如果所有配置都正確,您必須看到下一個輸出:

疑難排解
無法儲存宏。

造成這種錯誤的原因可能是下一幅影象中顯示的行被複製:
