簡介
本檔案介紹在思科會議伺服器(CMS)版本3.2上設定和啟用webbridge的自訂內容安全原則的程式。
作者:Octavio Miralrio,思科TAC工程師。
必要條件
需求
思科建議您瞭解以下主題:
- CMS常規配置
- 安全超文字傳輸通訊協定(HTTPS)
- 超文字標籤語言(HTML)
- Web伺服器
採用元件
本文中的資訊係根據以下軟體和硬體版本:
- CMS版本3.2
- Windows Web伺服器2016
本文中的資訊是根據特定實驗室環境內的裝置所建立。文中使用到的所有裝置皆從已清除(預設)的組態來啟動。如果您的網路運作中,請確保您瞭解任何指令可能造成的影響。
設定
組態
從CMS版本3.2和更新版本開始,CMS管理員可以在其他網站中嵌入Web應用。這意味著Web應用嵌入到另一個網頁中。
附註:Web應用可以在嵌入需要HTTPS的瀏覽器中而不是使用HTTP的瀏覽器中運行媒體。
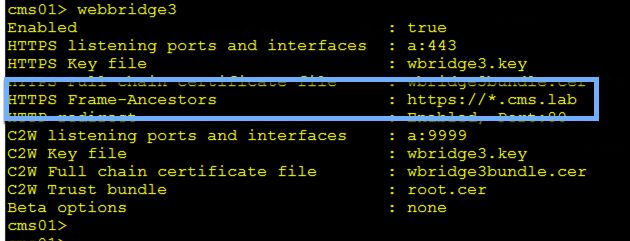
步驟1.開啟CMS的命令列介面(CLI)並運行下一個命令:
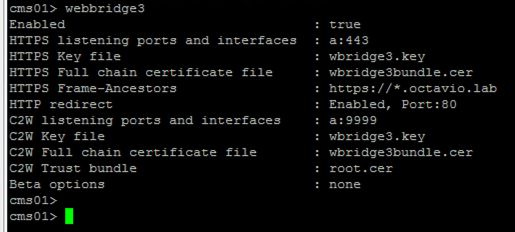
webbridge3 https frame-ancestors
<frame-ancestores space-separated string>引數必須替換為嵌入Web應用的框架統一資源定位器(URL),支援萬用字元,例如https://*.octavio.lab,如下圖所示:

除了字元有效之外,Web應用不檢查標題內容。管理員必須確保內容安全策略標頭包含有效字串。字串大小限製為1000個字元,允許的字元為a-z A-Z 0-9_。/ :?# [ ] @ !$ & '()* + - = ~ %。
步驟2.配置網頁中的嵌入iFrame。
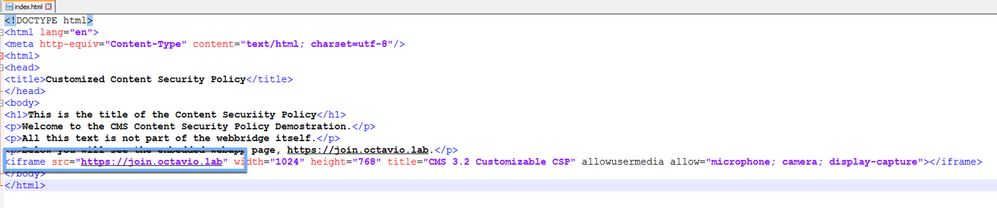
下一步是將iframe元素嵌入到網頁中。iframe元素由HTML文檔中的<iframe>標籤識別。為了支援介質,需要以下屬性:
附註:運行WebApp媒體需要HTTPS。還可以包括iframe支援的其它屬性,如height和width。
iFrame內容的建立由網頁管理員負責,可以根據需要進行自定義,下面是一個為演示目的而建立的iFrame示例:
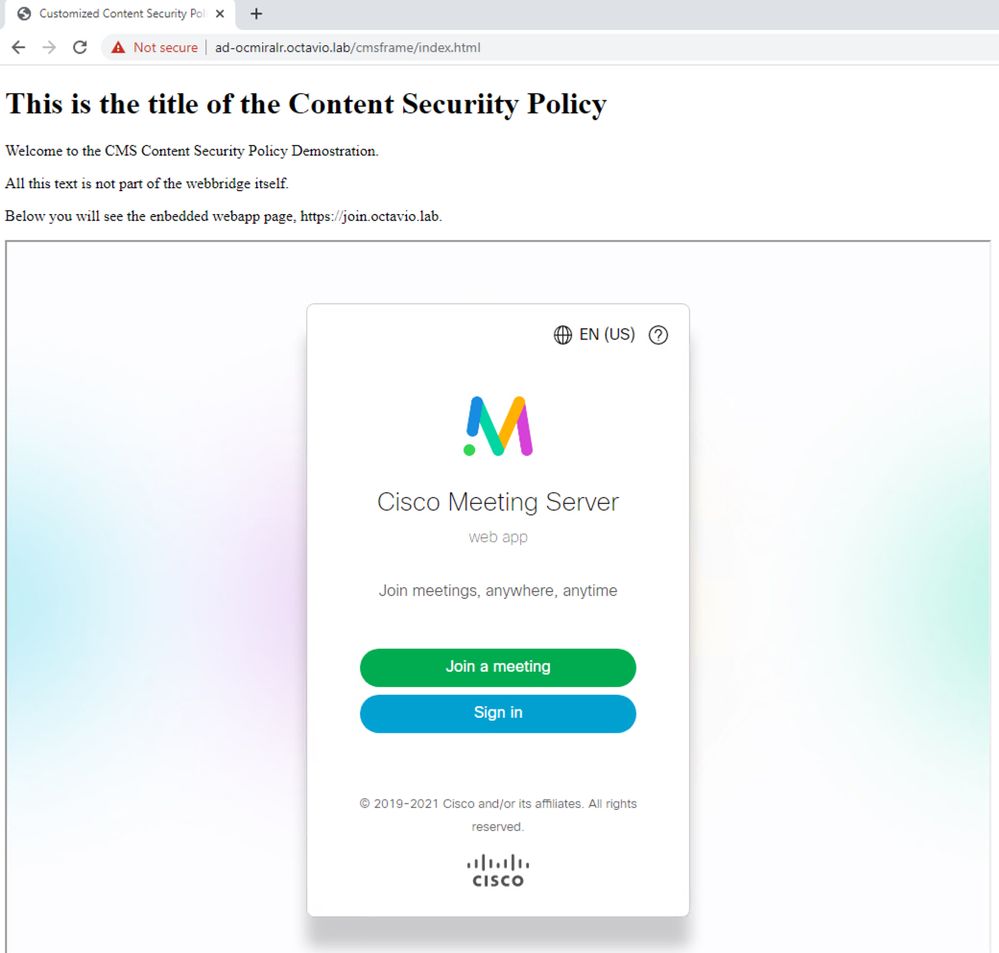
Customized Content Security Policy
This is the title of the Content Securiity Policy
Welcome to the CMS Content Security Policy Demostration.
All this text is not part of the webbridge itself.
Below you will see the enbedded webapp page, https://join.octavio.lab.
步驟3.在Web伺服器上部署。
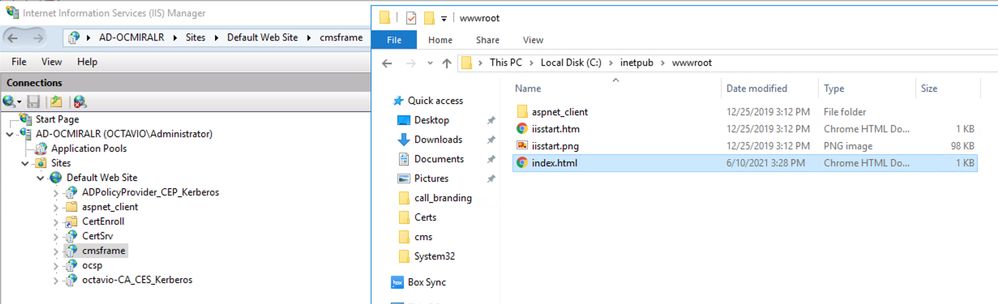
一旦HTML文檔具有嵌入的iframe,必須將該頁面載入到Web伺服器上。對於本文檔而言,HTML檔案稱為index.html,儲存在Windows Web伺服器上,如下圖所示:

附註:Web伺服器的其他配置和網頁可用的選項不在本文檔的討論範圍之內。Web伺服器管理員必須完成網頁的部署。
驗證
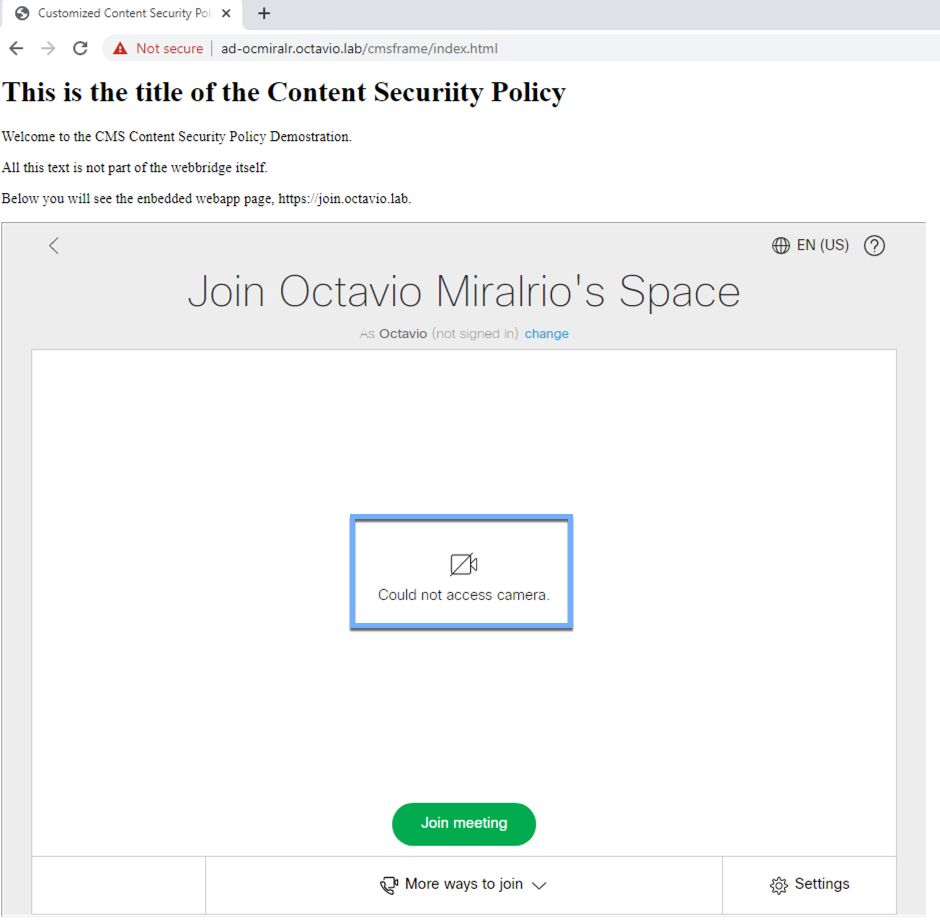
若要驗證組態是否正常運作,請開啟網頁瀏覽器並導覽至設定iFrame的網頁,本檔案為https://ad-ocmiralr.octavio.lab/cmsframe/index.html。

訪問CMS上的任何可用會議並確認音訊和影片工作正常。
疑難排解
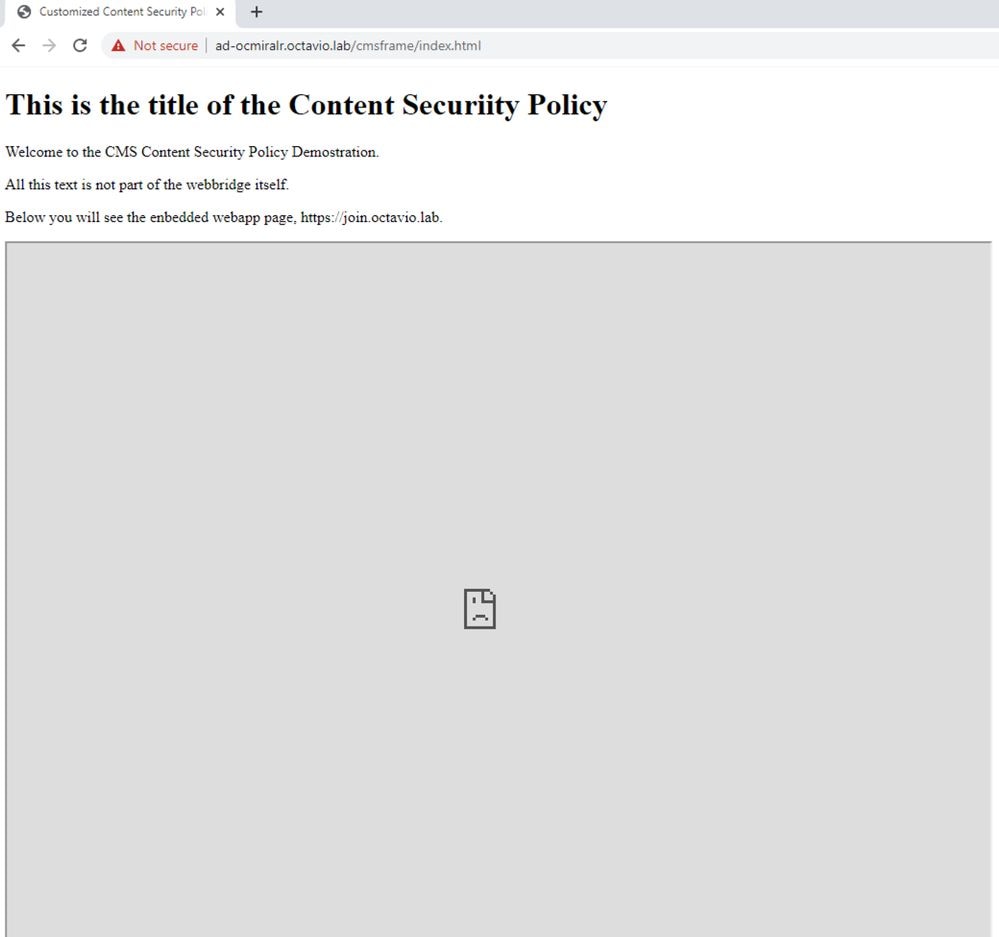
- 顯示網頁,但未載入Web應用。

為了解決此類問題,請按照以下步驟操作:
步驟1.開啟CMS的CLI。
步驟2.執行下一個命令:webbridge。
步驟3.從Webbridge配置中確保Frame-Ancestores正確,它必須是建立網頁上配置的iframe src。

在這種情況下,在Webbridge上配置的Frame-Anchor與在Web頁上配置的Frame-Anchor不同,如下圖所示:

步驟4.根據需要在Webbridge配置或網頁代碼中更正Frame-Ancestor值。
- 已載入Web應用,但無法訪問照相機或麥克風。

之所以會出現此問題,是因為iframe配置不正確。要支援音訊和影片,iframe必須包括allowusermedia allow="microphone;相機;display-capture」。
為了解決此問題,請按照以下步驟操作:
步驟1.開啟Web伺服器並找到首頁HTML檔案。
步驟2.使用文本編輯器編輯HTML檔案。
步驟3.將介質屬性新增到iframe,如下面的代碼所示: