簡介
本文說明如何捕獲遠端專家移動版(RE Mobile)上的伺服器端和客戶端日誌。
它適用於具有CUCM、UCCX和UCCE的RE Mobile部署。
版本:10.6(x)、11.5(1)、11.6(1)
伺服器端日誌
SSH連線到裝置
使用rem-ssh使用者登入,然後通過以下方式將使用者切換到root使用者:
su - root(輸入密碼)
日誌捕獲指令碼
要捕獲故障情況,可以使用logcapture指令碼。如果您在HA環境中運行,則可能更容易停止REAS2和REMB2,並切換至單個REM和單個MB來減少要收集的日誌數量,然後執行以下操作:
在REAS上(作為根):/opt/cisco/<version>/REAS/bin/logcapture.sh -c -p -v -z -f /root/reas-logs.tar
在MB上(作為根):/opt/cisco/<version>/CSDK/media_broker/logcapture.sh -c -p -v -z -f /root/mb-logs.tar
開始上述日誌捕獲後,重複故障場景,使用Ctrl-C命令停止日誌捕獲,然後傳送生成的tar檔案進行分析。
附註:要複製檔案,您需要將其移動到/home/rem-ssh並設定許可權,以便rem-ssh使用者可以複製這些檔案,例如
mv /root/reas.tar /home/rem-ssh/
chown rem-ssh:rem-ssh /home/rem-ssh/reas.tar(現在可以從伺服器複製檔案)
要復制伺服器的日誌,請使用SFTP客戶端使用「rem-ssh」使用者帳戶和密碼。
手動伺服器日誌檢索
如果指令碼由於某種原因而變得不合適,例如,您想自己檢視一些日誌,或者問題與伺服器啟動問題有關,則下面將列出有用的日誌位置:
/opt/cisco/<version>/REAS/domain/log/
/opt/cisco/<version>/REAS/domain/servers/appserver<host>/log/
/opt/cisco/<version>/CSDK/media_broker/
/opt/cisco/<version>/CSDK/media_broker/rtp-proxy-instances/mb-*/
如果服務已重新啟動,可能會要求您將日誌目錄作為歸檔檔案整理好,以便我們能夠檢查歷史資料。
以下是您需要使用的命令範例:
/opt/cisco/<version>/REAS/domain/#tar cvfz reas-domain-logs.tar.gz log/
/opt/cisco/<version>/REAS/domain/servers/appserver-<host>/#tar cvfz reas-server-logs.tar.gz log/
這將產生:
/opt/cisco/<version>/REAS/domain/reas-domain-logs.tar.gz
/opt/cisco/<version>/REAS/domain/servers/appserver-<host>/reas-server-logs.tar.gz
客戶端日誌
瀏覽器控制檯日誌
在從Chrome或Firefox獲取瀏覽器日誌(有時也稱為控制檯/客戶端日誌)之前,請按照下面的說明進行操作,以確保在您的瀏覽器上啟用時間戳,這對於我們嘗試解決問題非常有用。
啟用時間戳:
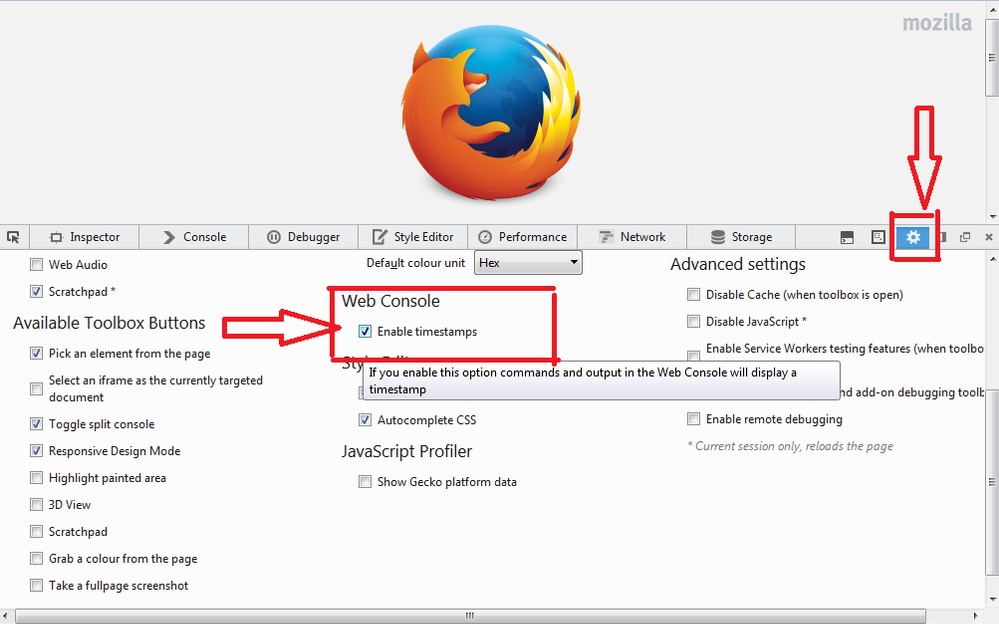
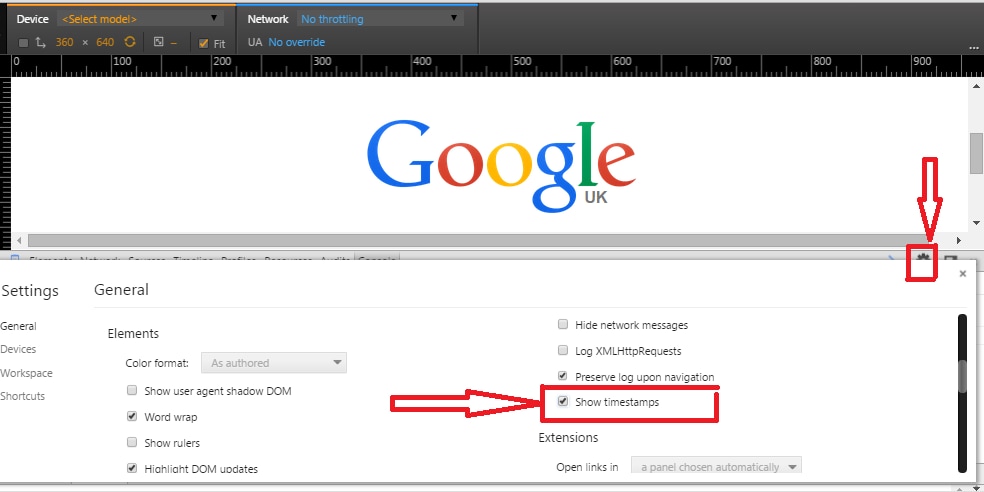
適用於Chrome和Firefox:在瀏覽器上按F12,選擇如下螢幕截圖中所突出顯示的「cog」設定按鈕,然後您就會看到下面所示的選單,確保選中框已勾選。


- Chrome:如果對客戶端使用Chrome,則可以在控制檯中檢視日誌,顯示方式是開啟頁面上下文選單(通常在瀏覽器視窗中按一下右鍵並選擇「檢查元素」,然後選擇「控制檯」頁籤。這些日誌通常足夠詳細。
附註:測試完成後,按一下右鍵控制檯視窗中的任意位置,然後選擇「另存為」將日誌儲存到檔案。
在某些情況下,我們需要通過在調試模式下開啟chrome的新例項而獲得的更詳細的日誌,如下所示:
Windows:<Chrome Directory>\chrome.exe —enable-logging —v=9 —vmodule=*libjingle/source/*=9 —user-data-dir=c:\chromedebug
Mac:/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome —enable-logging —v=9 —vmodule=*libjingle/source/*=9 —user-data-dir=/User/<your user dir>/chromedebug
- Firefox:Firefox控制檯日誌的訪問方式與上面的Chrome類似。在firefox視窗中按一下右鍵,然後選擇「Inspect Element」(檢查元素),或者在按一下右鍵後按Q鍵。出現該視窗後,將出現「Console」(控制檯)頁籤,在此找到的日誌通常仍足夠詳細,可供我們使用。
- Internet Explorer:IE的工作方式與上面的Firefox相同,但沒有Q的快捷方式。要從IE訪問日誌,只需按一下右鍵,然後按一下「檢查元素」。 這將開啟一組視窗,只需按一下「控制檯」頁籤。這些日誌應包含足夠的資訊,以便我們進行診斷。
如何獲取瀏覽器控制檯日誌
- 在瀏覽器視窗中按一下右鍵,左鍵按一下「inspect」或「inspect element」。 這將啟用開發人員工具
- 按一下控制檯頁籤

- 重新建立您看到的問題。
- 要儲存:每個控制檯因瀏覽器而異,但通常您可以:按一下右鍵(在控制檯頁籤視窗中)>另存為(記事本文本檔案)。 或者按一下右鍵>全選,按一下右鍵>複製。然後將其貼上到文本檔案中。
- 這些文本檔案往往較小,因此您可以將其直接附加到票證上。
收集HAR網路日誌
HTTP存檔格式(即HAR)是JSON格式的存檔檔案格式,用於記錄Web瀏覽器與站點的互動。
如何在Chrome上生成HAR
- 開啟Google Chrome並轉到發生問題的頁面。
- 從Chrome選單欄中選擇「檢視」>「開發人員」>「開發人員工具」。
- 在螢幕底部開啟的面板中,選擇Network 頁籤。
- 在「Network(網路)」
 頁籤的左上角查詢「Record(記錄)」圓形按鈕(),並確保其為紅色。如果是灰色,按一下一次以開始錄製。
頁籤的左上角查詢「Record(記錄)」圓形按鈕(),並確保其為紅色。如果是灰色,按一下一次以開始錄製。
- 選中Preserve log旁邊的框。
- 按一下Clear按鈕()
 以清除Network頁籤中的所有現有日誌。
以清除Network頁籤中的所有現有日誌。
- 重新建立您看到的問題。
- 重現問題後,按一下右鍵網路請求網格中的任意位置,選擇Save as HAR with Content,然後將檔案儲存到您的電腦。
如何在Microsoft Edge上生成HAR
- 瀏覽至您看到問題的URL。
- 導航到開發人員工具(使用F12作為快捷方式)並選擇「網路」頁籤。
- 重新建立您看到的問題。
- 按一下「匯出為HAR」,然後按一下「另存為……」以儲存HAR檔案。
iPad/Android裝置日誌
- iPad:我們支援使用Xcode,以下是有關如何查詢日誌的說明:
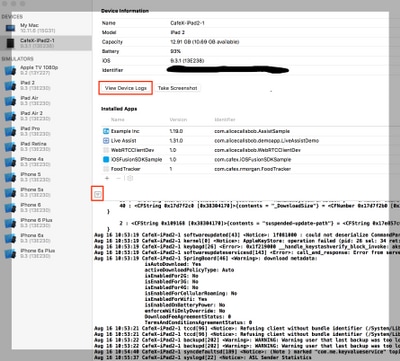
您可以通過將iPad插入MAC、開啟XCode並導航到Window -> Devices,然後在左側選單中選擇您的iPad來獲取iPad日誌。您可以通過按一下右面板左下角的箭頭來檢視裝置控制檯。要獲取控制檯視窗中的「全選」日誌副本並貼上到文本檔案中。
要獲取故障日誌,請點選View Device Logs按鈕,然後從您感興趣的故障發生時選擇左側窗格中的Crash項,然後按一下右鍵並選擇export log。
- 對於較舊的Xcode 5和6版本。您可以將iPad插入MAC,開啟XCode 5並導航到Window -> Organizer -> Devices,然後在左側選單中選擇iPad來獲取iPad日誌。在下拉選單中,選擇console。對於XCode 6,導航到Window -> Devices,然後在左側選單中選擇iPad,然後按一下view device logs按鈕。
- 如果您不使用XCode並且使用iOS7,則可以下載用於windows或Mac的iPhone配置實用程式,並將您的iPad連線到該實用程式以收集控制檯日誌。對於iOS8,如果使用MAC,可以通過http://lemonjar.com/iosconsole/下載和收集日誌。
- dSYM檔案。如果自定義iPad應用崩潰,請包含dSYM檔案和崩潰日誌。在xCode中找到dSYM檔案,方法是按一下右鍵您的歸檔檔案 — >在Finder中顯示 — >按一下右鍵檔案並按一下「顯示軟體包內容」
獲取REAS WG配置
通常還需要為群集提供配置以及日誌。提供此服務的最簡單方法是導航到
https://REAS_MASTER:8443/admin/gateway/1.0/configuration
您需要提供CSDK web_plugin_framework憑據。然後,將頁面內容剪下並貼上到文本檔案中,並將其附加到票證中。
附註:請不要使用MS記事本,因為它損壞了頁面的格式