簡介
本文介紹使用Facebook配置Webex Connect的步驟。
作者:Mykola Danylchuk,思科TAC工程師
必要條件
需求
思科建議您瞭解以下主題:
- Webex客服中心(WxCC)2.0
- 已配置Facebook流的Webex Connect門戶
採用元件
本檔案中的資訊是根據以下軟體版本:
- WxCC 2.0
- Webex Connect(正式名稱為IMI)
本文中的資訊是根據特定實驗室環境內的裝置所建立。文中使用到的所有裝置皆從已清除(預設)的組態來啟動。如果您的網路運作中,請確保您瞭解任何指令可能造成的影響。
設定
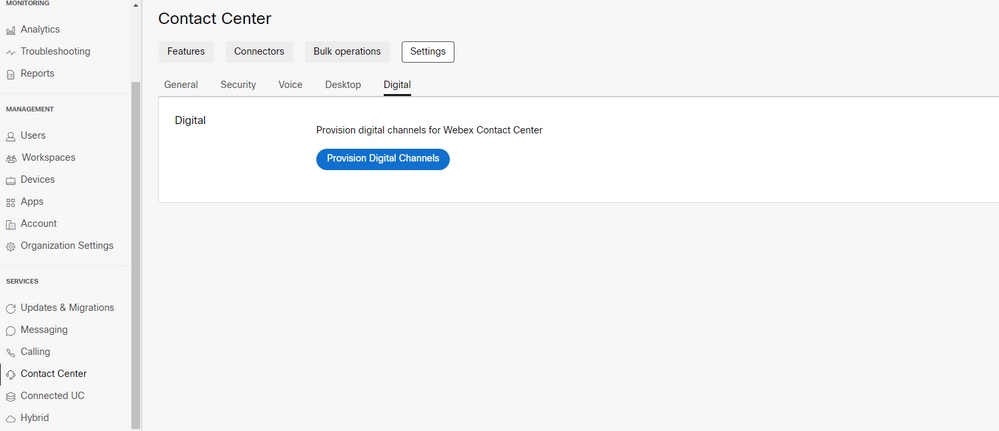
步驟1.布建數位通道。
導航至 Control Hub > Contact Center > Digital,然後選擇 Provision Digital Channels.

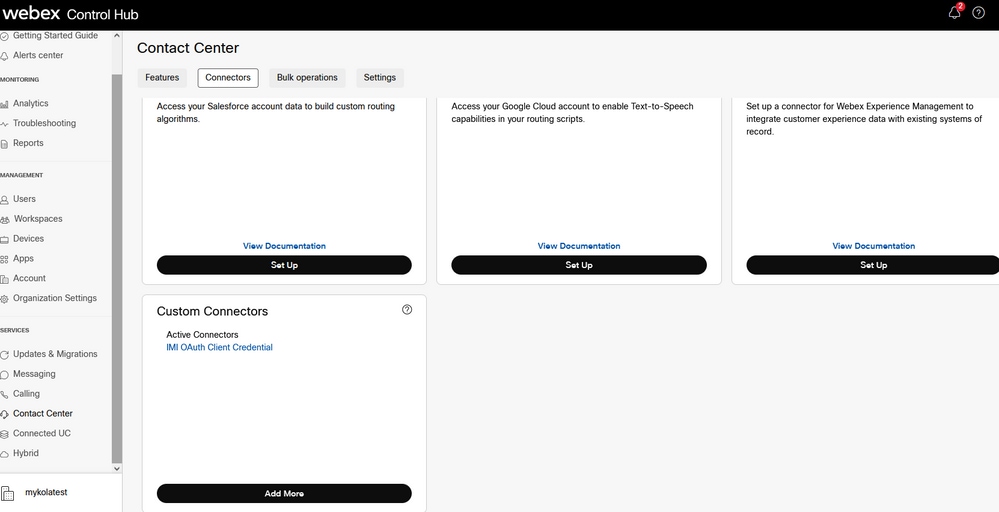
在設定聯結器後,您可以看到 Custom Connectors 卡。

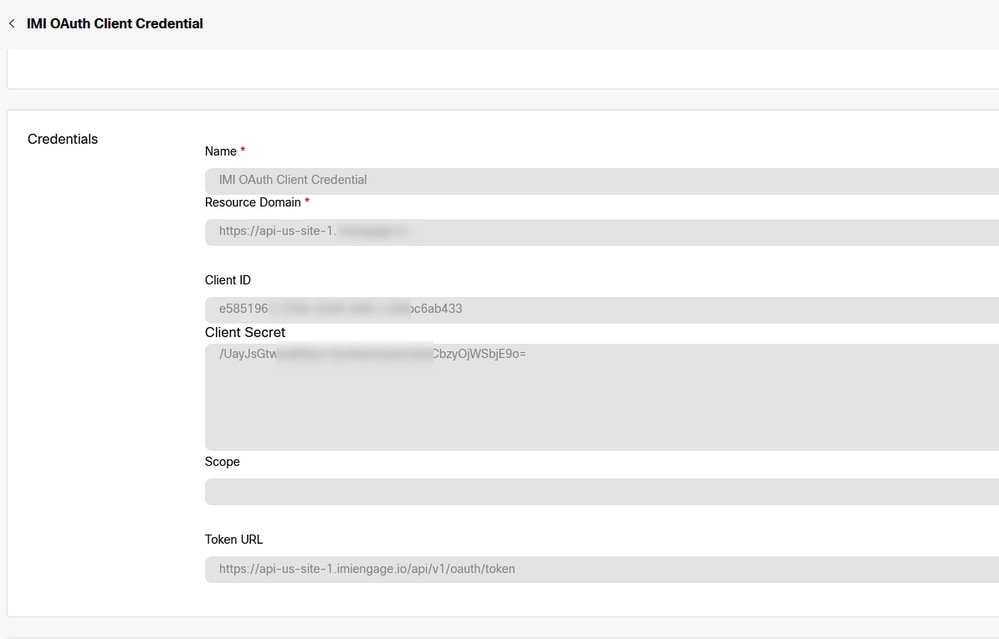
開啟聯結器以檢視身份驗證詳細資訊。

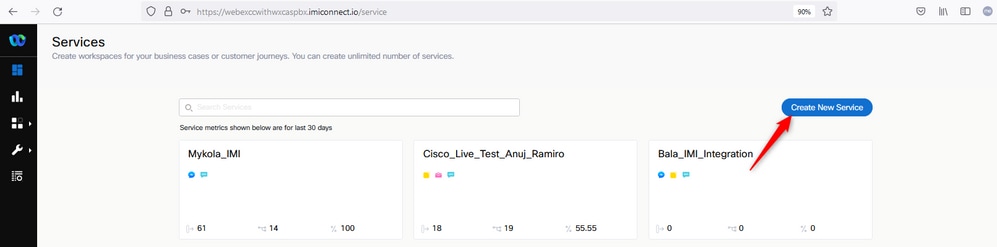
步驟2.在Webex Connect門戶中建立服務。
如果您仍然沒有為租戶建立任何服務,或者希望將您的所有整合與其他使用者分開,請建立一個新服務。

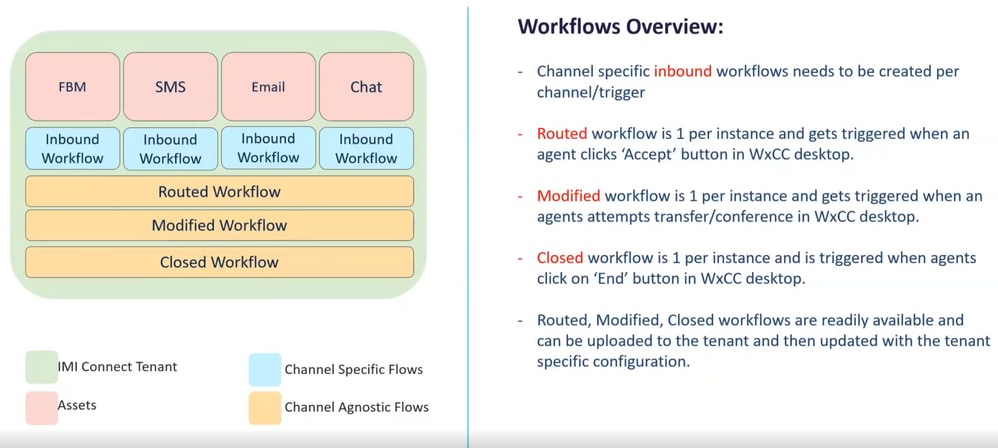
步驟3.下載核心任務流。
必須使用 Core Task Flows例如 Routed, Modified, 和 Closed Workflows.

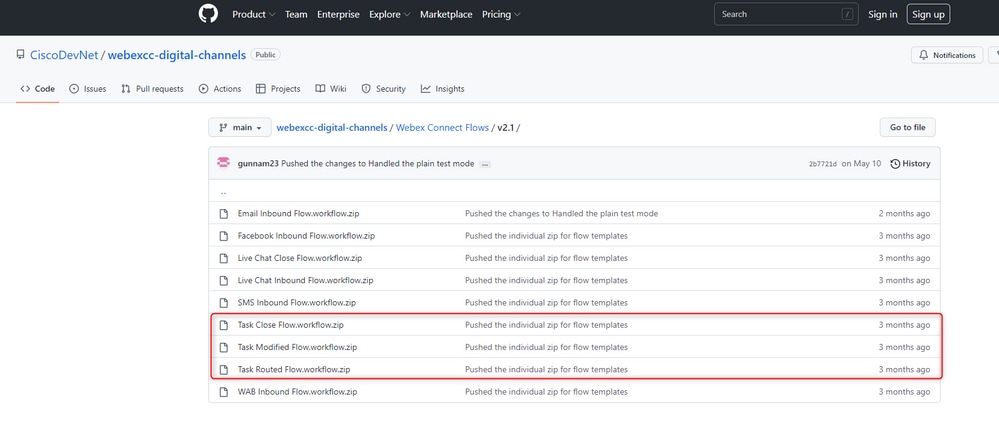
下載 Core Workflows 來自Github:Webex Connect Flows。

建議在中建立單獨的服務 Webex Connect 門戶並託管這些流量。

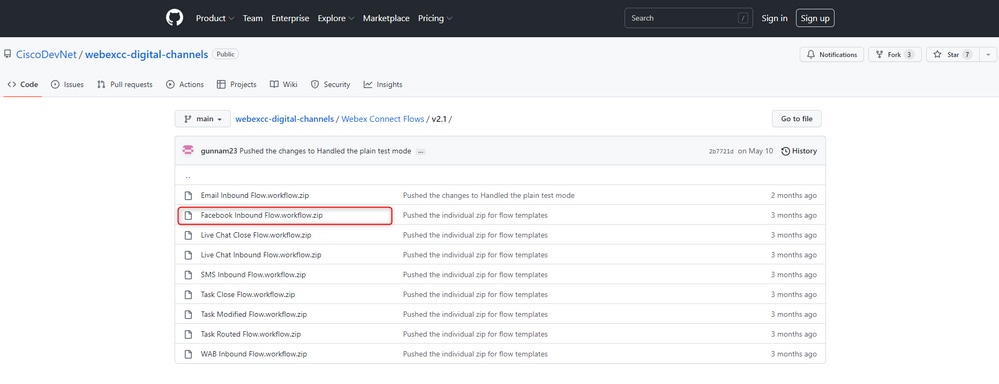
步驟4.從GitHub for Facebook下載預配置的流。
您不必從頭開始建立流。有一些預配置的流可以使用。導覽至Webex Connect Flows。
下載用於Facebook整合的流程。

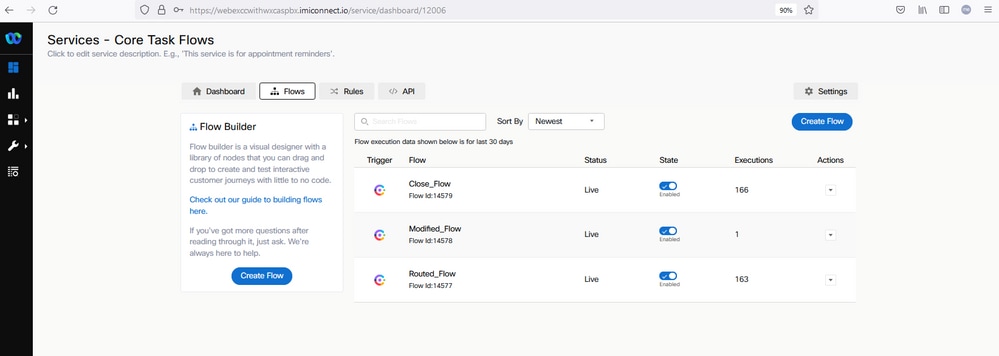
當您的PC上有流量時,請將其上傳到 Flows 在 Services.
按一下 Create Flow.

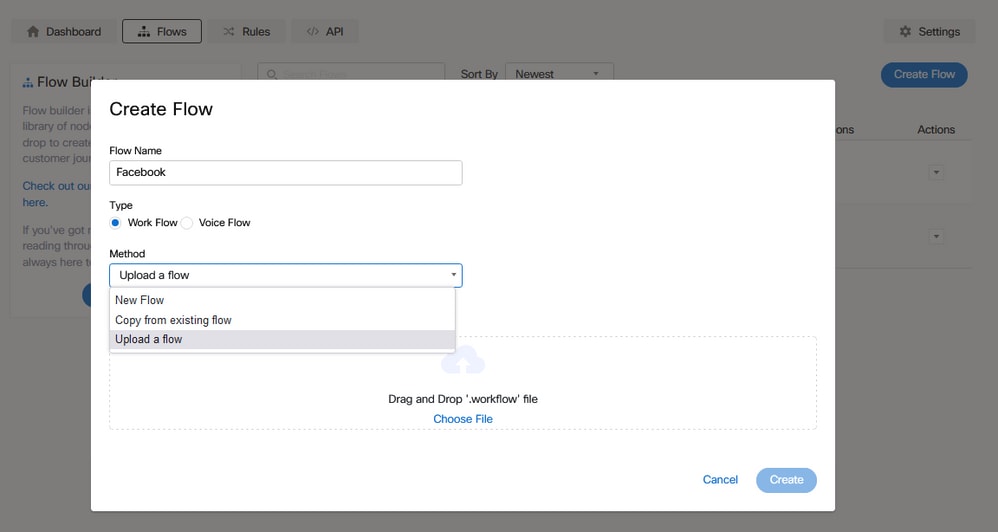
拖放預配置的流,以便將其上傳到服務。

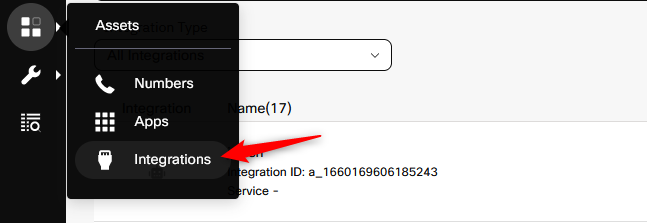
步驟5.設定授權。
導航至 Assests 然後點選 Integrations.

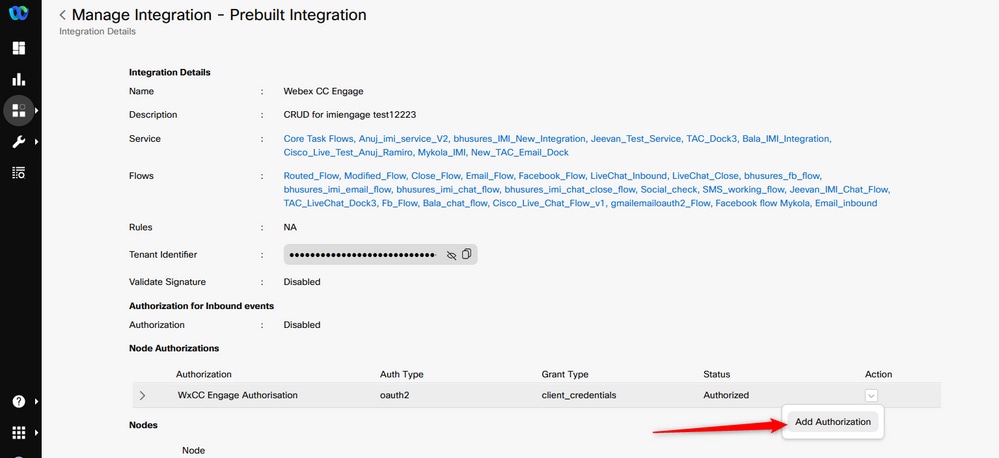
配置授權 Webex CC Engage integration.

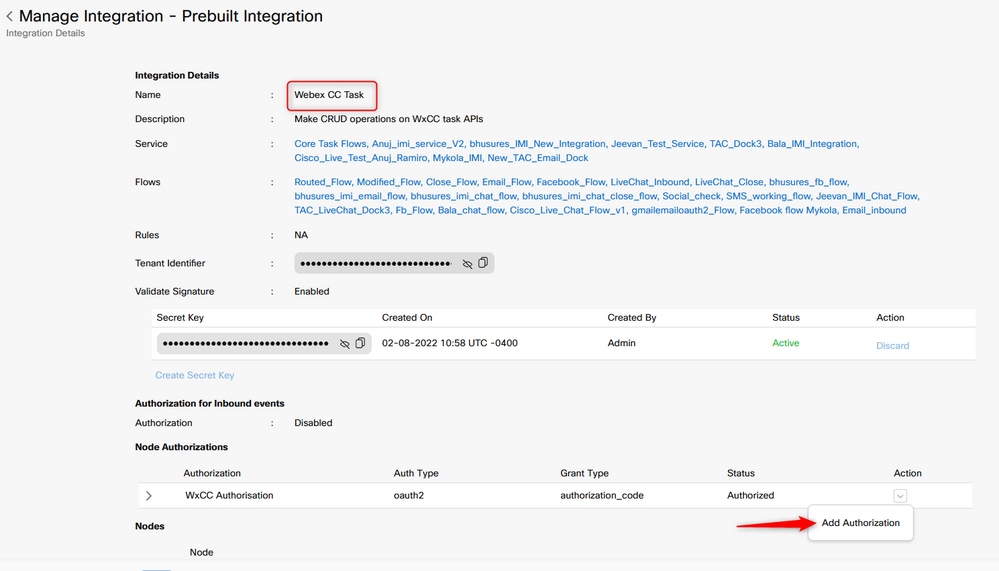
在中配置授權並生成金鑰 Webex CC Task integration.

步驟6.在Webex Connect門戶上建立Facebook應用。
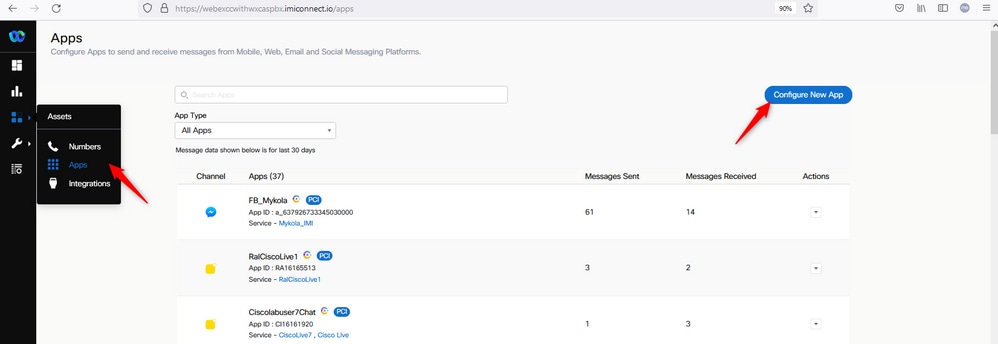
上的應用 Webex Connect 門戶基本上是入口點。為了建立 New App,導航至 Assets 然後點選 Configure New App.

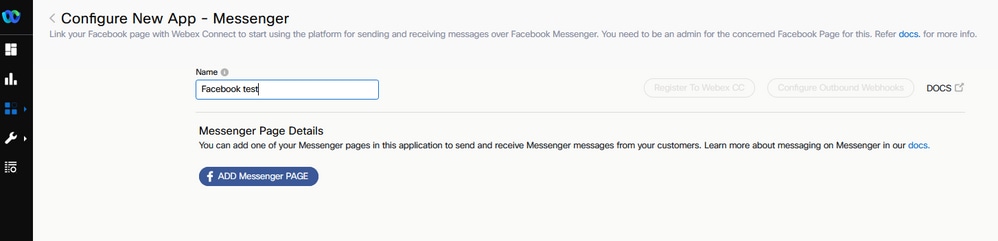
為您的應用提供名稱和 Add Messenger Page.

該應用可以對映到特定的Facebook頁面。輸入Facebook憑據以將應用對映到開啟的Facebook頁面。

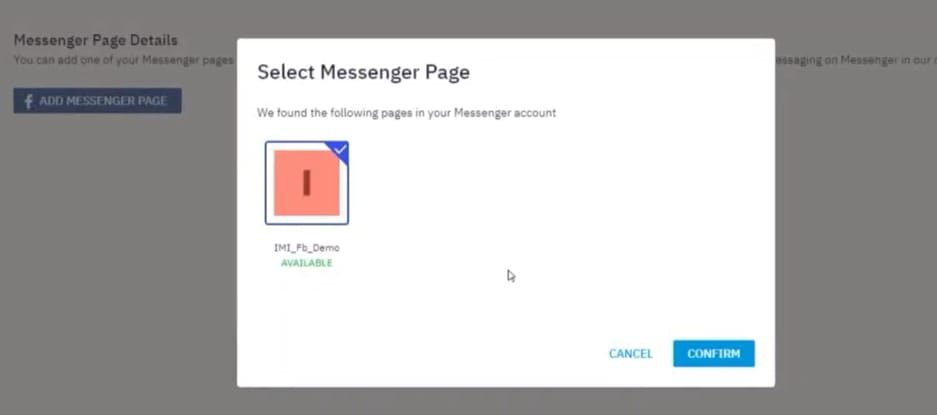
選擇要用於此整合的開源頁面。

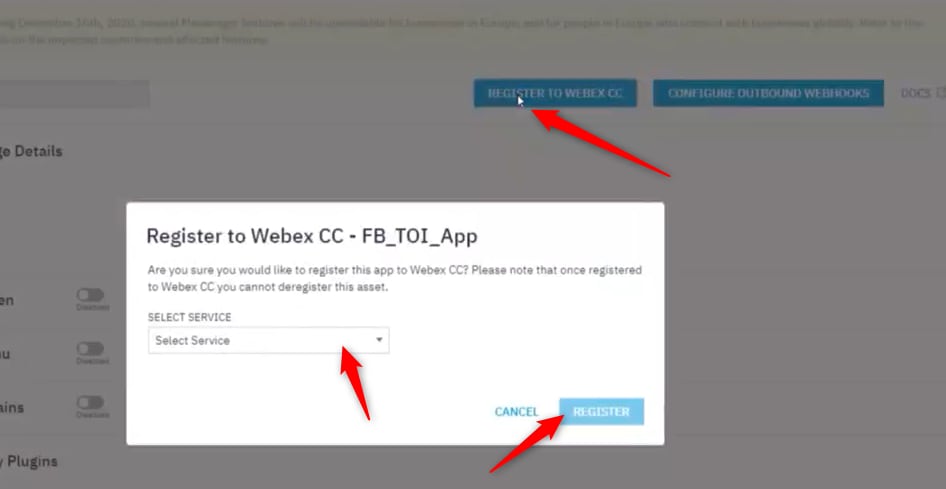
註冊Facebook頁面 Webex CC 以便在 Webex Contact Center 管理員門戶。

步驟7.在Webex客服中心管理門戶中建立入口點和隊列。
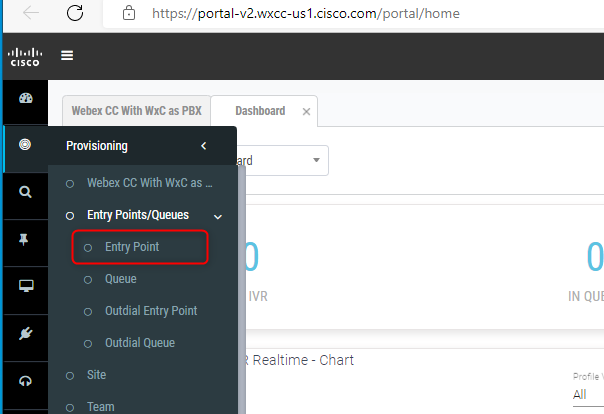
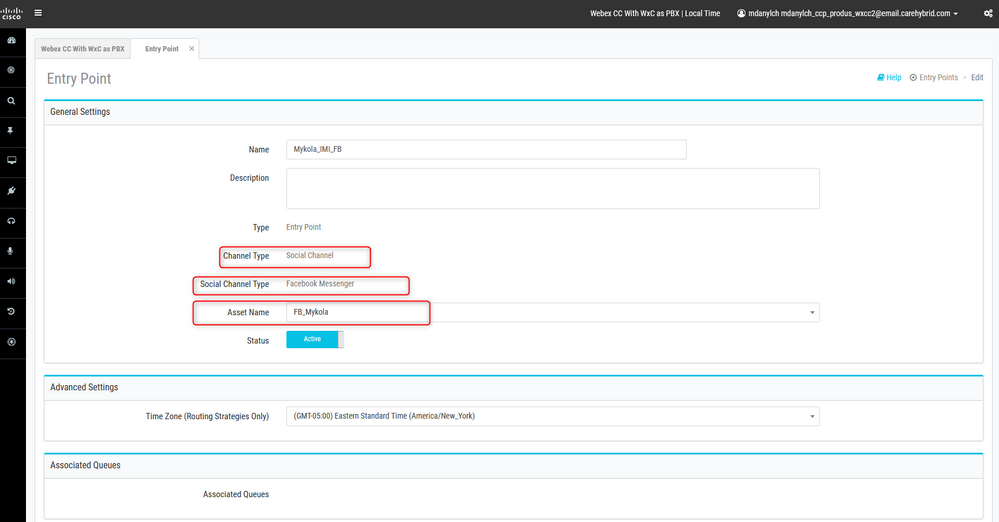
於 Webex Contact Center 門戶,導航至 Provisioning > Entry Point.

建立入口點 Channel Type - Social Channel, Social Channel Type - Facebook Messanger 和 Asset Name.
您不必為入口點建立任何路由策略。

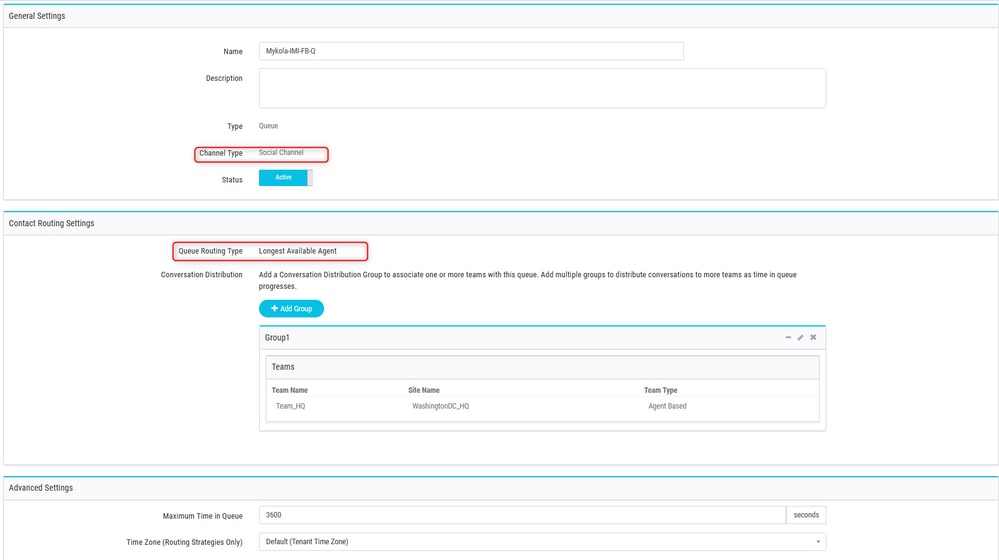
建立隊列 Channel Type - Social Channel.
Queue Routing Type 可能是 Longest Available Agent 或 Best Available Agent.
將團隊新增到清單。

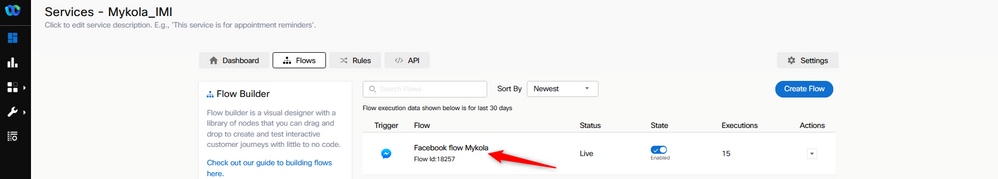
步驟8.在Webex Connect流中配置全域性變數。
開啟之前上載到門戶的Facebook流。

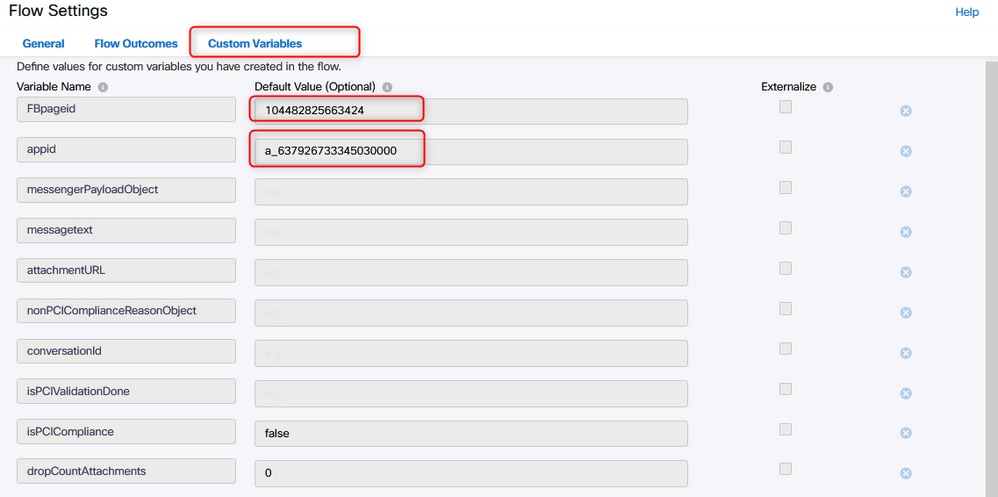
按一下「Settings(設定)」

在自定義變數欄位下定義全域性變數。

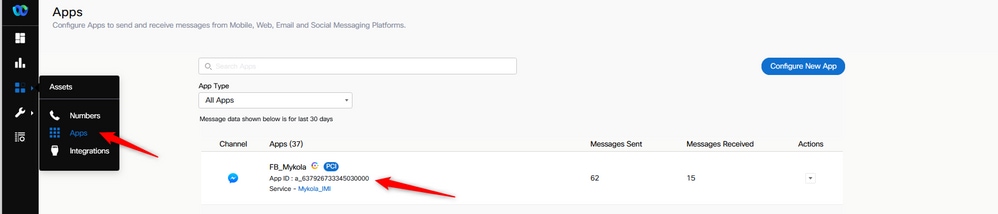
在之前建立的應用程式中可找到FBpageid和appid。開啟 Assets 並選擇應用。

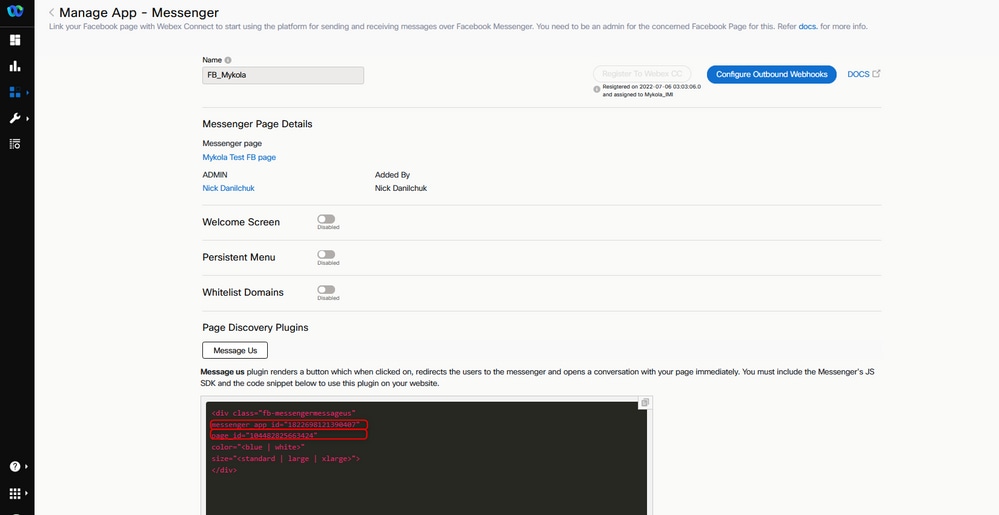
開啟應用時,可以看到必須輸入作為全域性變數值的appid和pageid。

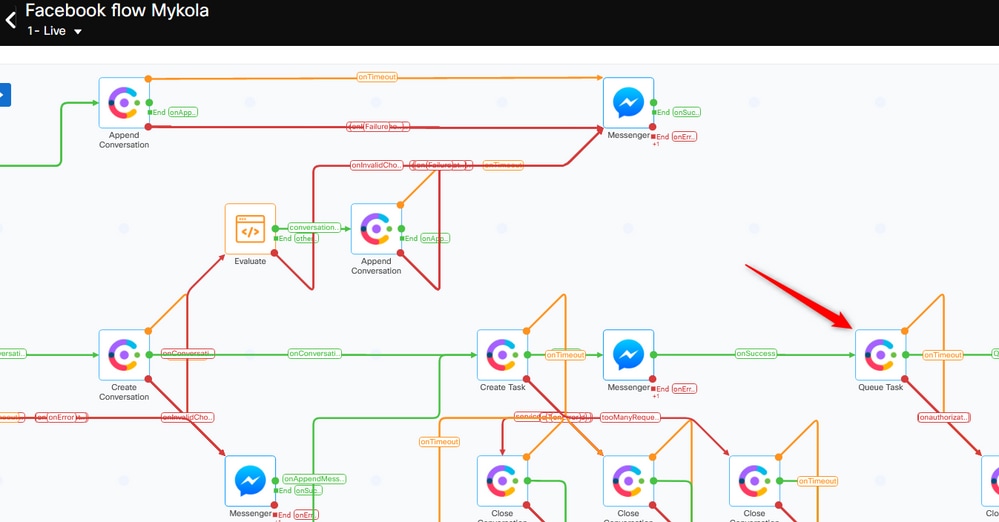
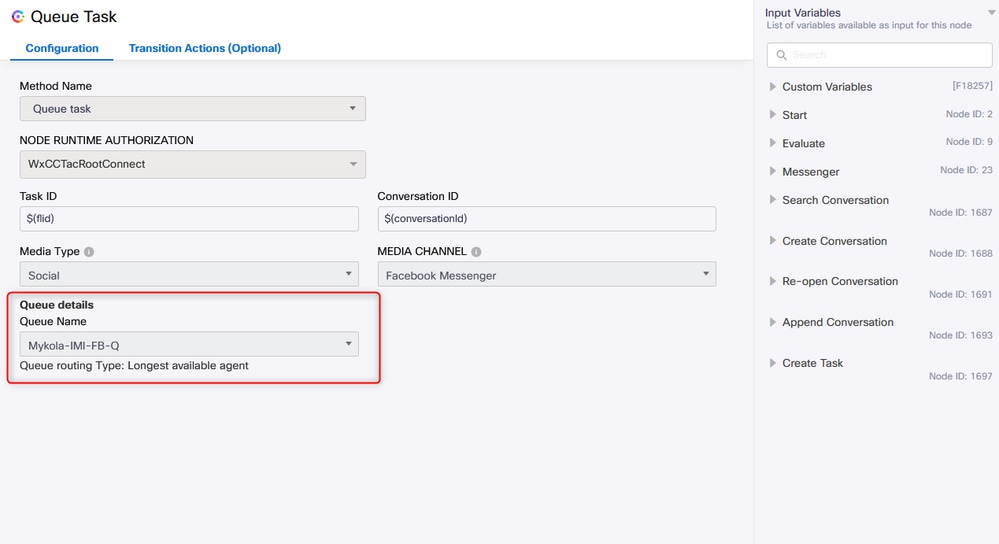
步驟9.將來自Webex客服中心門戶的隊列分配給Webex Connect門戶中的流。
在Facebook流中,查詢 Queue Task 封鎖

設定 Queue Name 您之前在 Webex Contact Center 門戶。

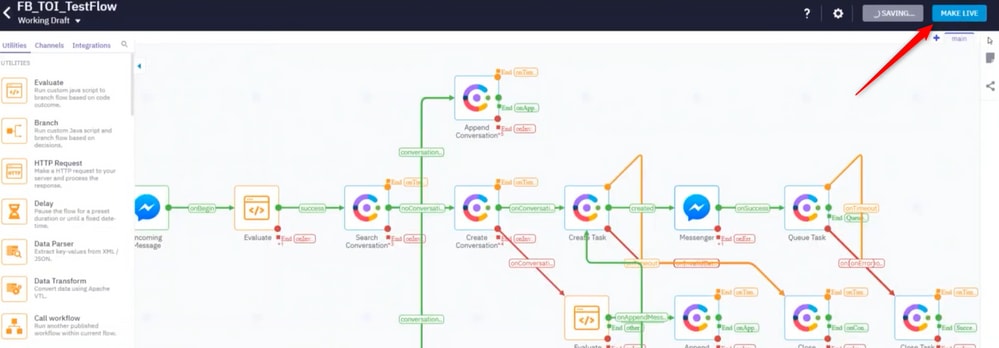
配置流後,按一下 Make Live 因此,流程已準備好接受任務。

步驟10.檢查Facebook消息流功能。
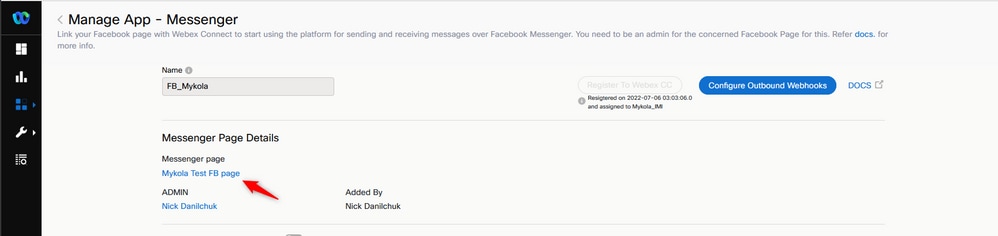
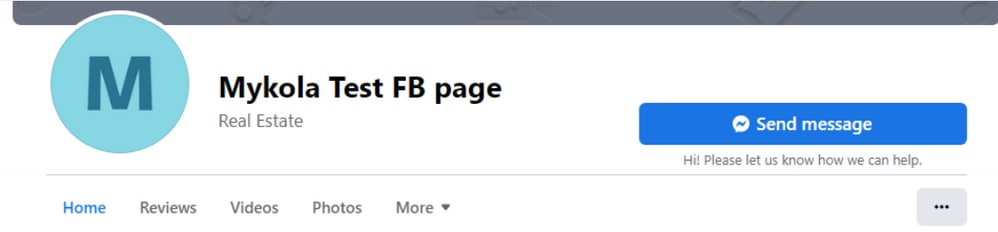
要從建立的Facebook頁面傳送消息,請導航至 Assets 並按一下Messenger頁面

登入您的Facebook後,您可以從此Facebook頁面傳送消息

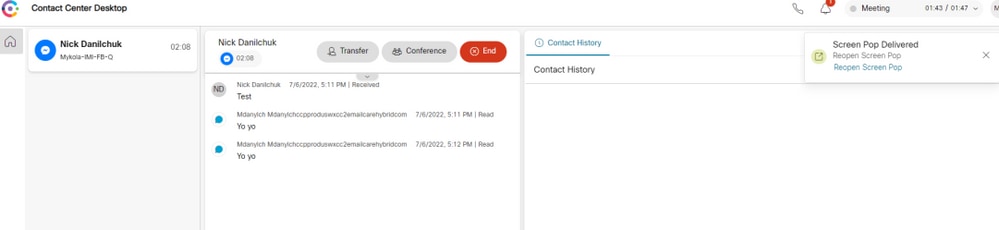
代理可以在Agent Desktop上接收消息。