簡介
本檔案介紹收集HTTP檔案格式(HAR)記錄以從使用者端縮小範圍並疑難排解GUI相關問題的程式。還介紹了它們有用的原因以及如何從不同的瀏覽器收集檔案。
HTTP存檔格式
為什麼是哈爾?
當您通過Internet聯絡或使用軟體即服務(SaaS)時,訪問服務時可能會出現各種問題。為了縮小範圍和隔離問題,您需要瞭解客戶端和伺服器/服務端的互動。HAR日誌提供來自客戶端的互動。HAR日誌是一組獨特的捕獲,用於記錄並跟蹤瀏覽器與站點的互動。這組日誌使我們能夠很好地瞭解客戶端的情況,這反過來又加快了故障排除過程。
讓我們查詢幾種典型場景中的HAR日誌
- 對網頁呈現問題進行故障排除(如部分網頁未載入、頁面格式不正確或缺少部分網頁)
- 疑難排解效能問題(例如頁面載入時間過長或觸發事件時逾時)
HAR中有哪些內容?它有什麼作用?
HAR檔案以JSON格式儲存資訊;這使我們能夠更容易地用視覺輔助工具檢視資料。HAR檔案包含多個元件的計時資訊。根據Google的Understanding Resource Timing,日誌中存在幾個計時器。
停止/阻塞:請求在傳送之前等待的時間。它可能等待任何所述的排隊原因。此外,此時間包括代理協商所用的任何時間。
代理協商:與代理伺服器連線協商所用的時間。
DNS查詢:執行DNS查詢所用的時間。頁面上的每個新域都需要完整的往返才能執行DNS查詢。
初始連線/連線:建立連線(包括TCP握手/重試和協商SSL)所用的時間。
SSL:完成SSL握手所用的時間。
請求已傳送/正在傳送:發出網路請求所用的時間。通常只有幾分之一毫秒。
正在等待(TTFB):等待初始響應所花的時間,也稱為到達第一個位元組的時間。此時間除了捕獲伺服器傳送響應所用的時間外,還捕獲到伺服器的往返延遲。
內容下載/下載:接收響應資料所用的時間。
推斷
來自HAR日誌的這個計時資訊有助於縮小您首先檢視網路哪個部分。
- 如果您注意到網路上的延遲,您就會知道您應該針對網路的哪方面來排解疑難。
- 如果這是網頁呈現問題,您可以檢視「內容下載/下載」部分,以瞭解針對每個內容返回的請求和響應,並檢視是否存在任何錯誤或問題。
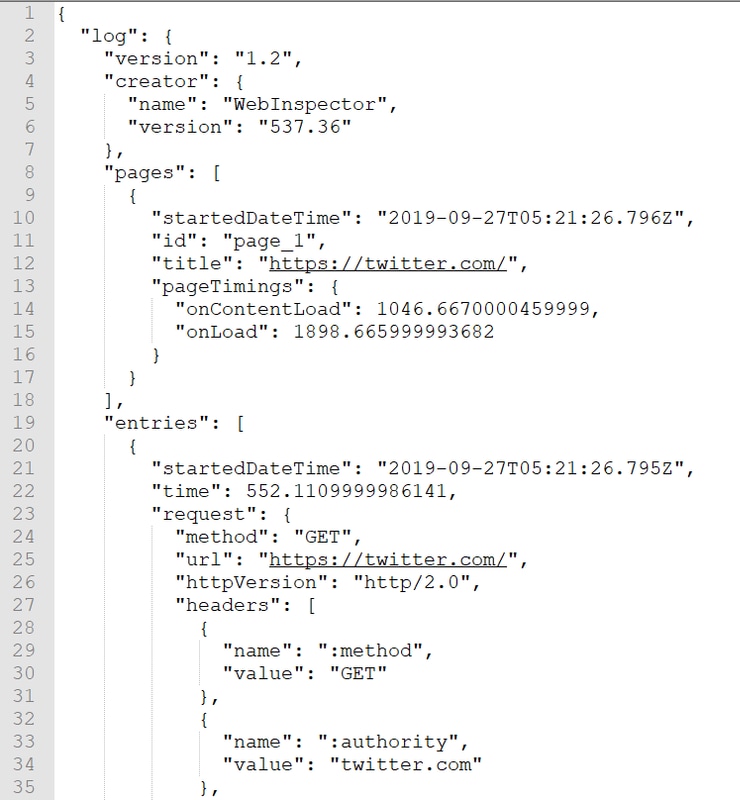
HAR日誌檔案在記事本中處於開啟狀態。下面是它外觀的一個小片段:

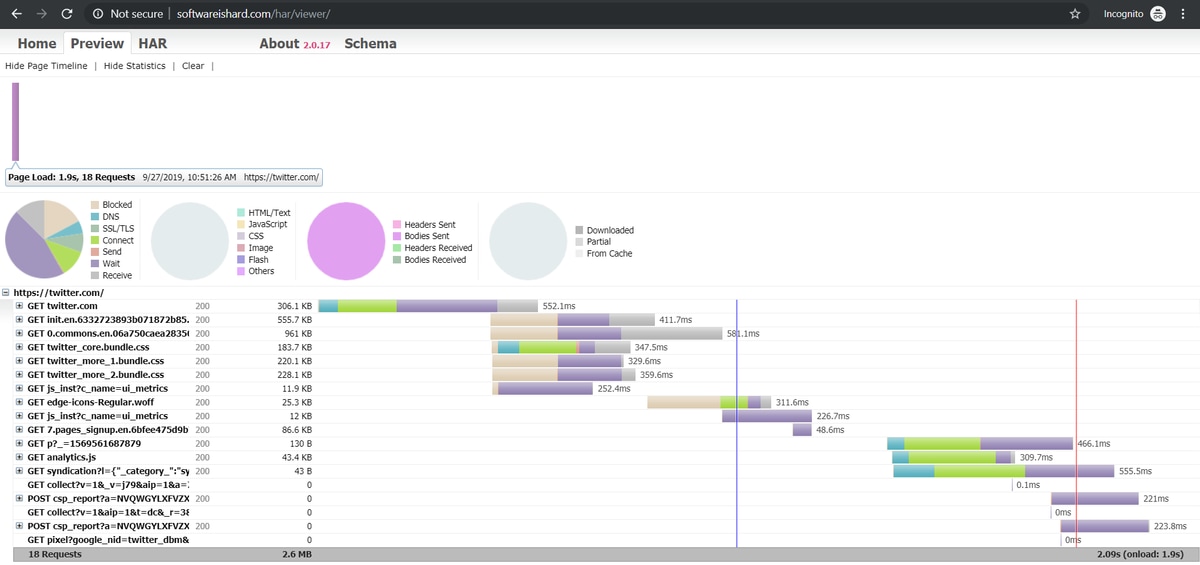
以下是從線上工具軟體中載入的檔案的預覽:

從這張圖中,您可以得到一個公平的想法,您在哪裡花費了大量時間,哪個元件花費的時間最長。
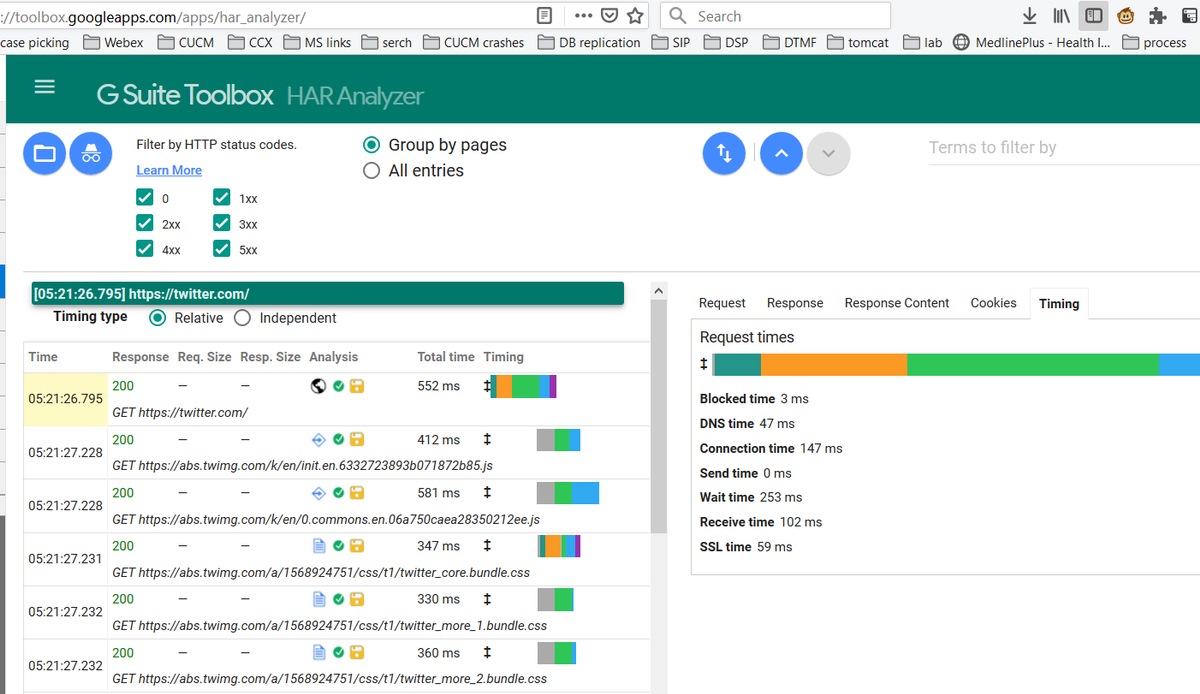
以下是從線上工具G-Suite上載入的文件預覽:

在這裡,您可以看到每個請求的計時器資訊。
收集HAR日誌
當您可以收集一組正常運行和非正常運行的HAR日誌進行比較時,該功能非常有助於排除故障。對於非工作頁面,最好收集多個HAR檔案,以便獲取所有元件的平均時間,並且檢視類似元件是否持續存在問題。
在收集HAR之前,建議您使用單個專用瀏覽會話,以強制瀏覽器下載所有資訊,而不使用任何已存在的快取資料。
任何瀏覽器的程式如下:
- 開啟開發人員選項。
- 確保您有線上選項,並且準備好捕獲互動。
- 重新建立網頁問題。
- 儲存捕獲。
- 傳送儲存的檔案以進行進一步分析。
以下是從這些瀏覽器收集HRA日誌的過程:
Google Chrome
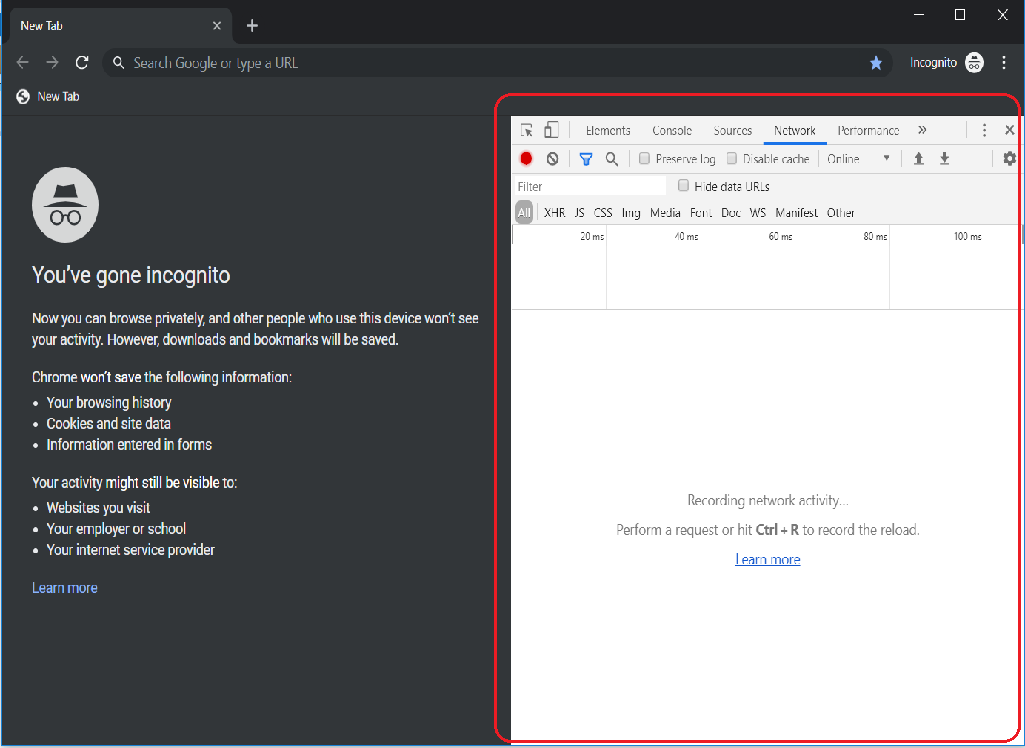
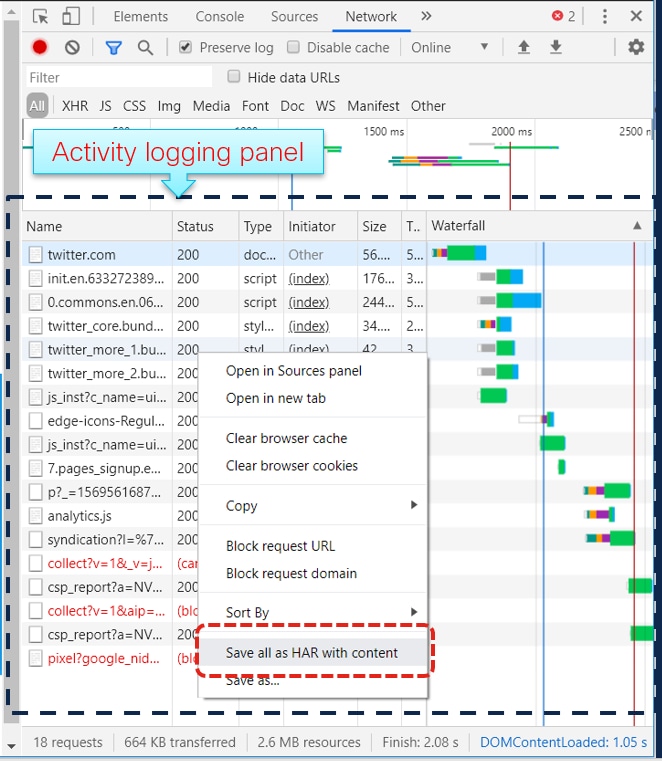
1.按一下F12,此時將開啟「開發人員」頁籤,如下圖所示。

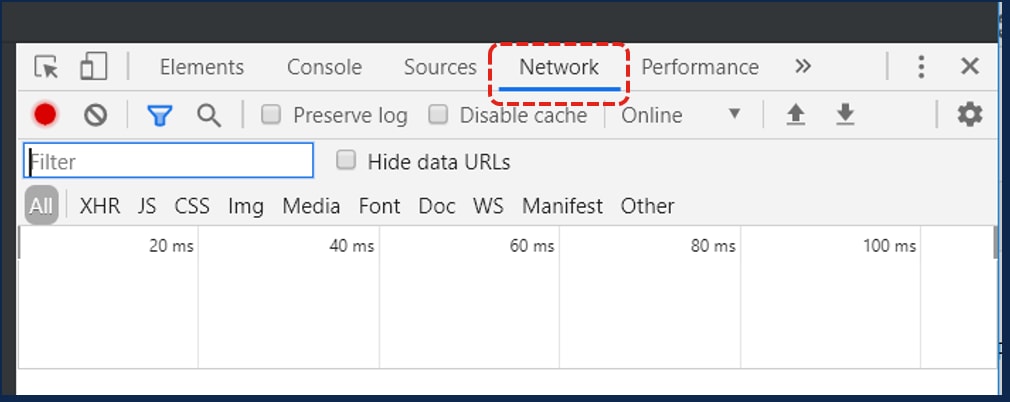
2.按一下「Network(網路)」頁籤,如下圖所示。

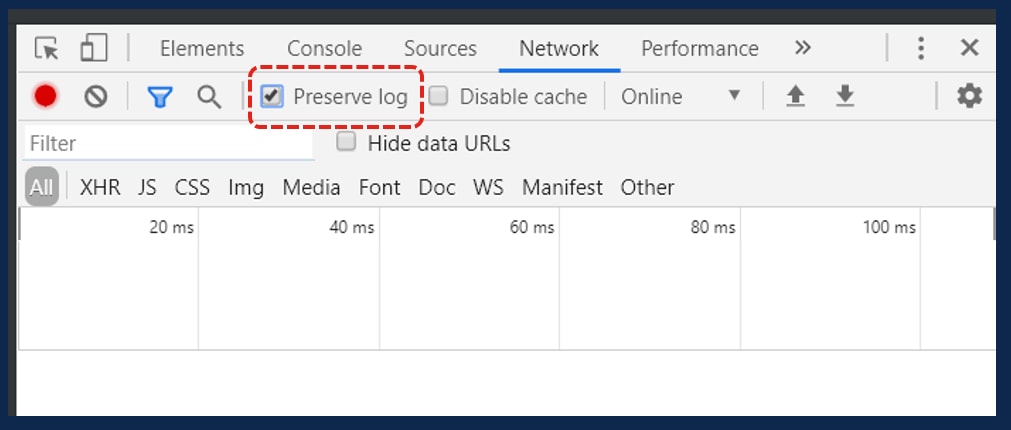
3.選擇Preserve log,如下圖所示。

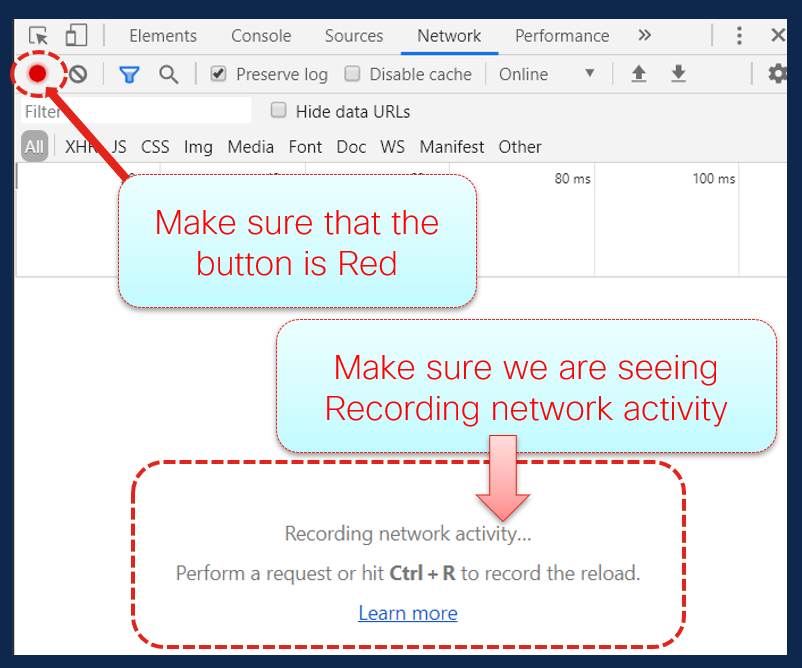
4.注意「網路」頁籤左上角的記錄按鈕。如果顏色為紅色,則表示捕獲已啟動。如果按鈕是黑色的,按一下黑色圓圈將顏色更改為紅色並開始在瀏覽器中記錄活動。

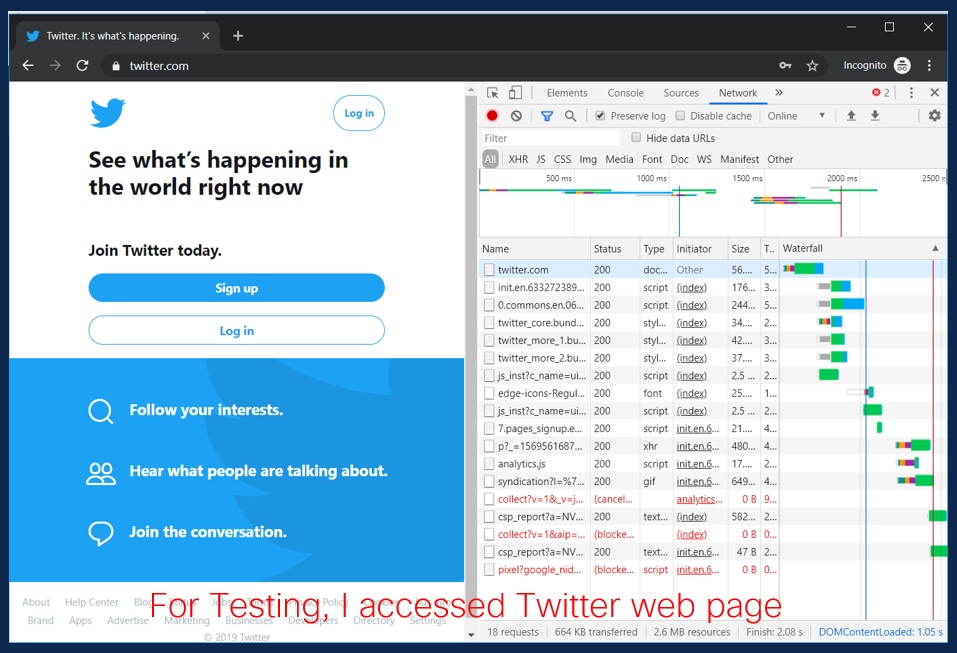
5.在捕獲運行期間重新建立問題,如圖所示。

6.重新建立問題後,按一下右鍵活動窗格中的任意行,然後選擇Save All as HAR with content(包含內容的HAR),如下圖所示。

7.儲存檔案並傳送該檔案進行分析。
Firefox
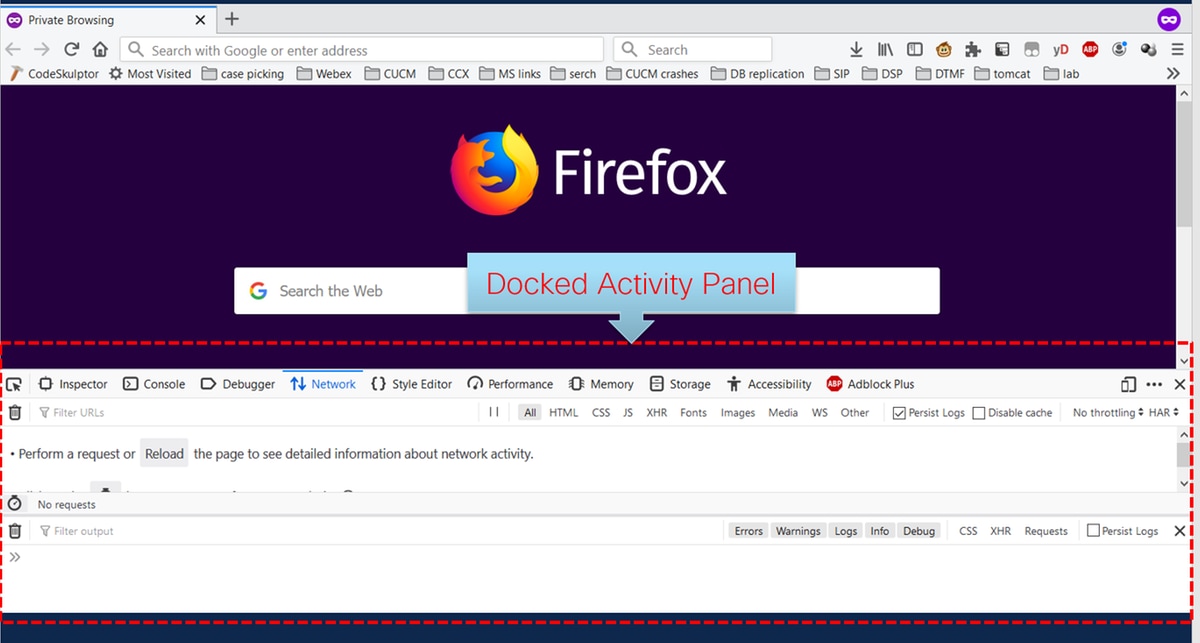
1.點選F12並開啟「開發人員」頁籤。「開發人員工具」(Developer Tools)視窗開啟,作為Firefox側面或底部的停靠面板。

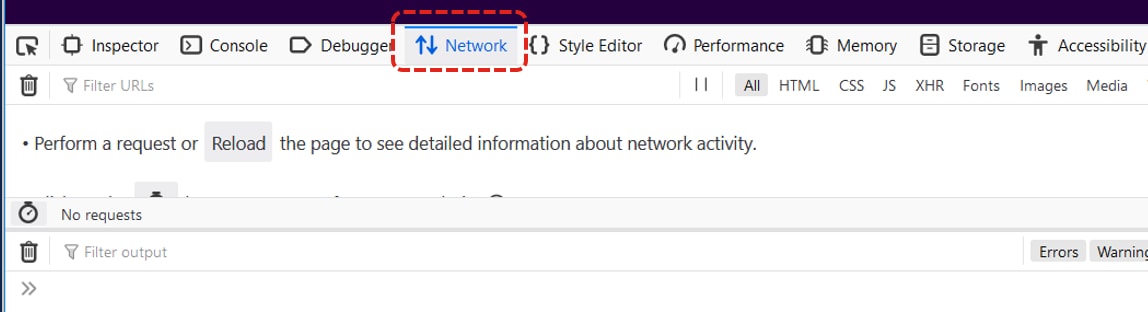
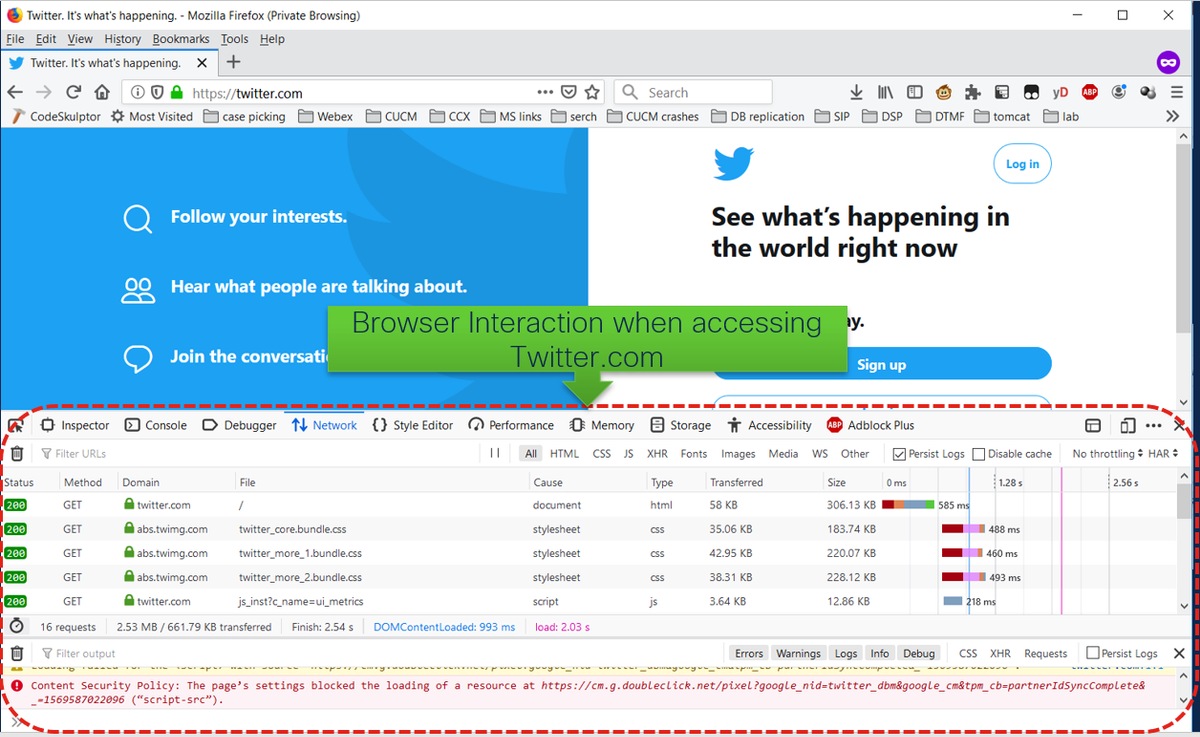
2.按一下「Network(網路)」頁籤,如下圖所示。

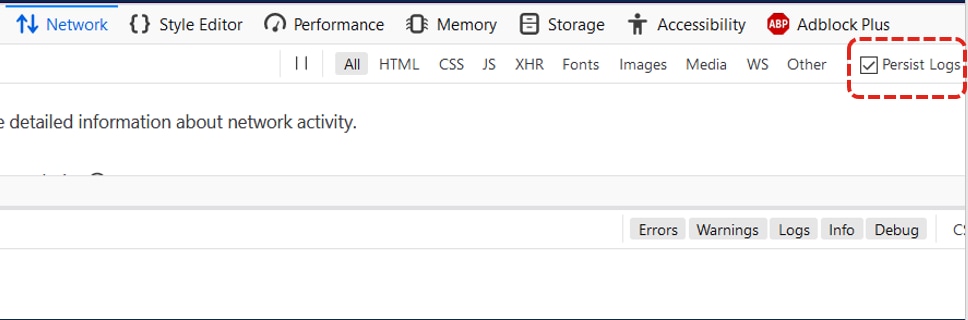
3.確保選中「永久」日誌。

4.重現問題。

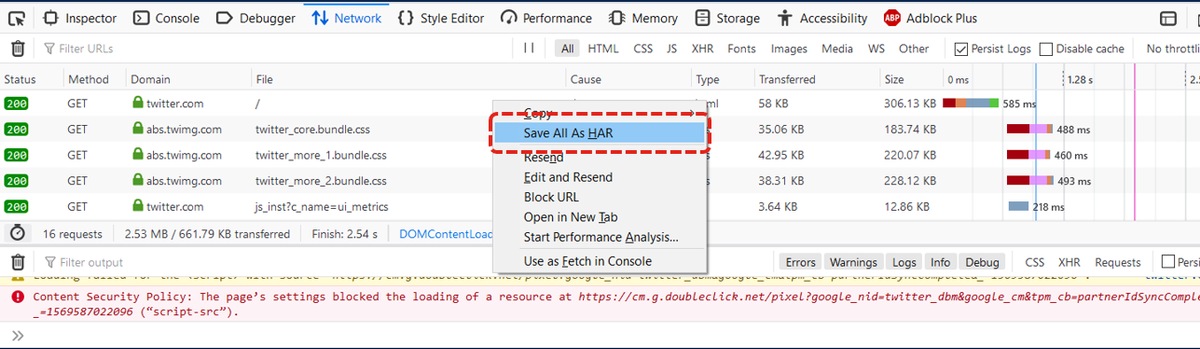
5.重新建立問題後,按一下右鍵活動面板,然後選擇Save all as HAR,如下圖所示。

6.儲存檔案並傳送進行分析。
Internet Explorer
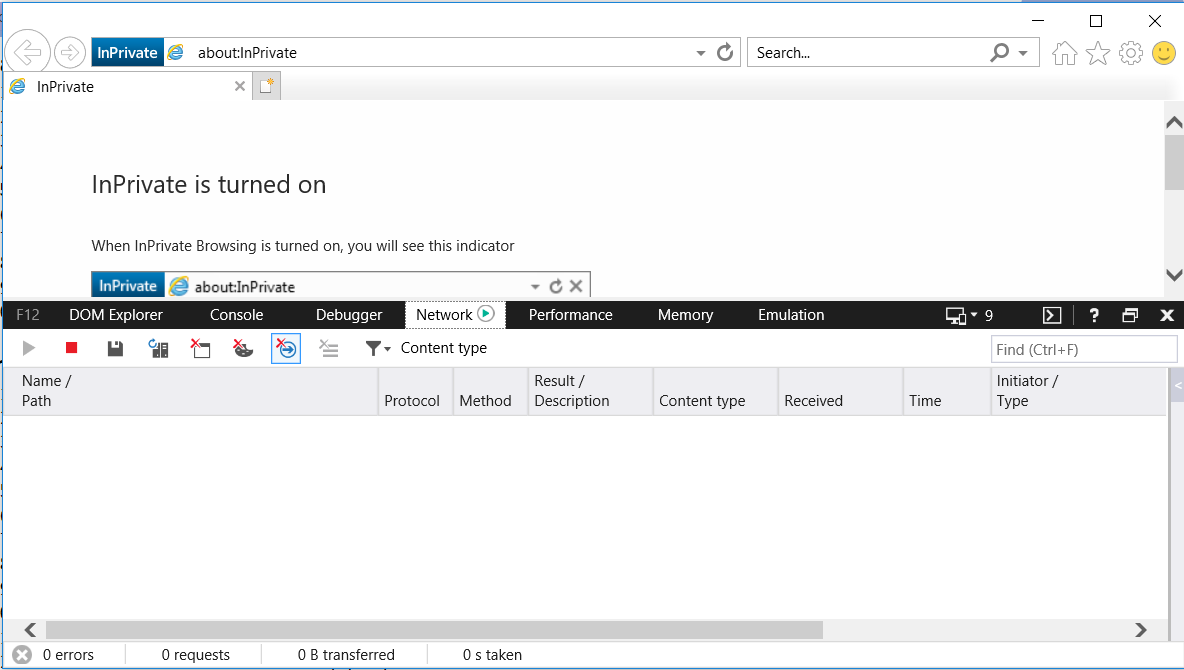
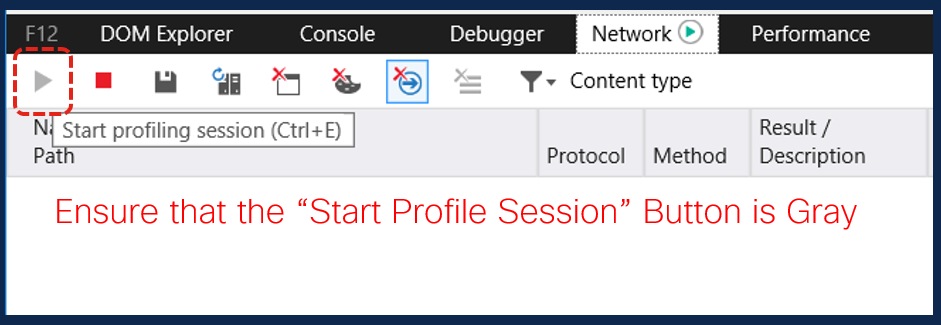
1.點選F12。

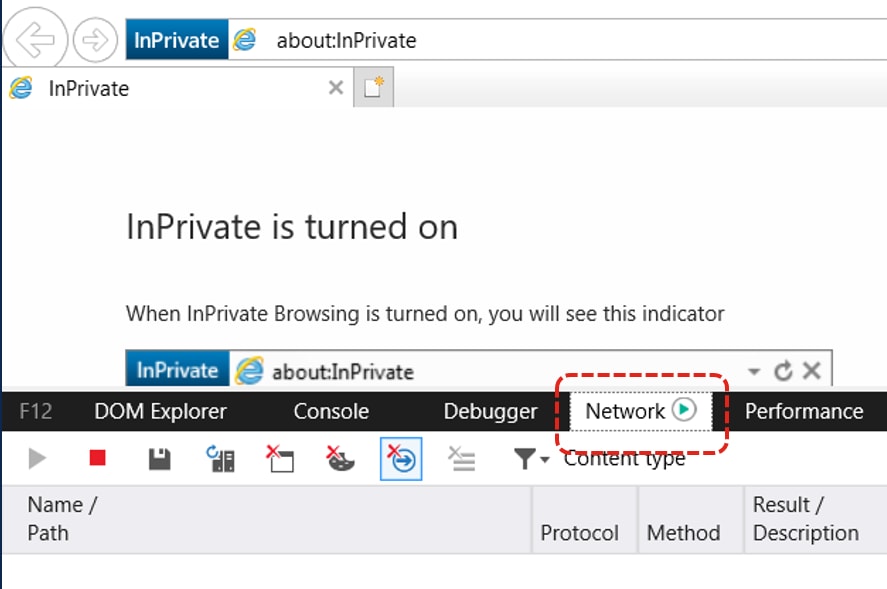
2.確保您位於「網路」頁籤上。

3.確保「啟動配置檔案會話」呈灰色顯示(如果這是預設狀態,則表示捕獲正在運行)。

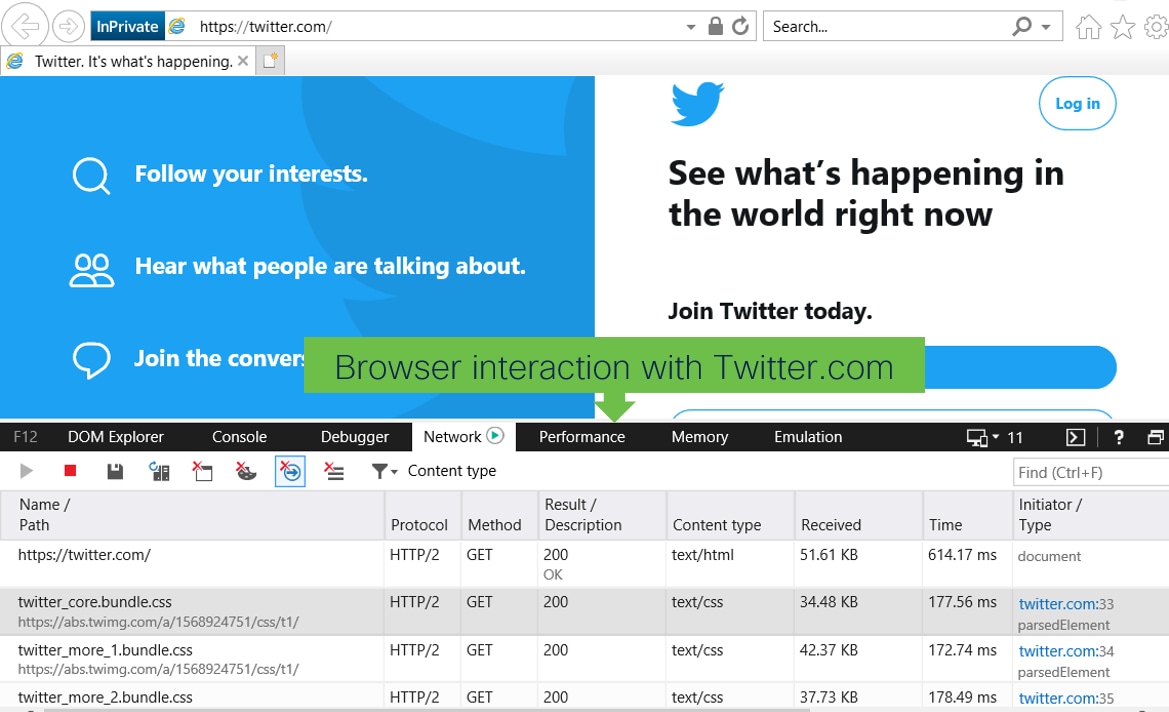
4.重現問題。

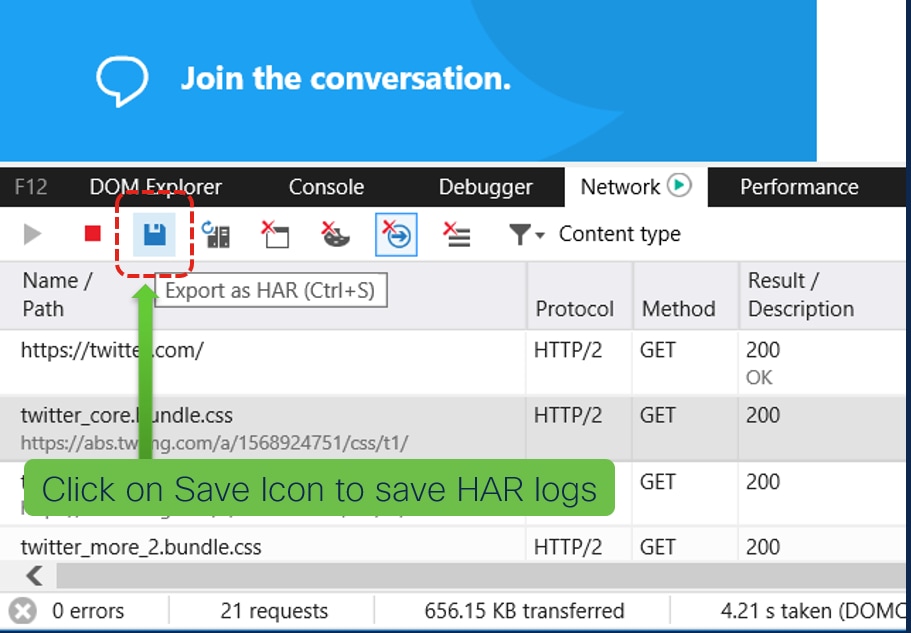
5.重新建立問題後,按一下Save圖示儲存日誌。

6.儲存檔案並傳送進行分析。