See every variation of this pattern full size as it currently looks in AEM Cloud. Resize your browser to view breakpoint behavior.
Pattern Live Examples
The following options are available:
- Header Column and/or Header Row: makes the first column and/or first row stand out.
- Zebra Stripes -for ease of reading horizontally in tables with many columns.
- Density: Dense or Default.
- Table Width: 100% (Default, spreads table width across viewport even with minimal columns and content) or Hug (columns take up only the amount of viewport that that need)
- Column Width: Fixed (Default) or Flexible (allows browser to adjust width of columns based on content).
Notes:
- Elements outside the table itself are in flux. Specific size of text and spacing between Heading, Description and CTAs, as well as alignment of these items are subject to change and governed by the Container the Table is nested in.
- Horizontal Scroller appears if more columns are in the table than can be seen in the viewpoint. Because this scroll appears at the bottom of the table, it will not be initially viewable if there are more rows than fit vertically in the viewpoint. It is recommended to avoid tables that scroll horizontally whenever possible.
- Table cells have Rich Text Editor capabilities.
- The Table component has the ability to merge or split cells.
- If Column Width is set to Fixed, no more than 5 columns will display on desktop before a horizontal scroller appears.
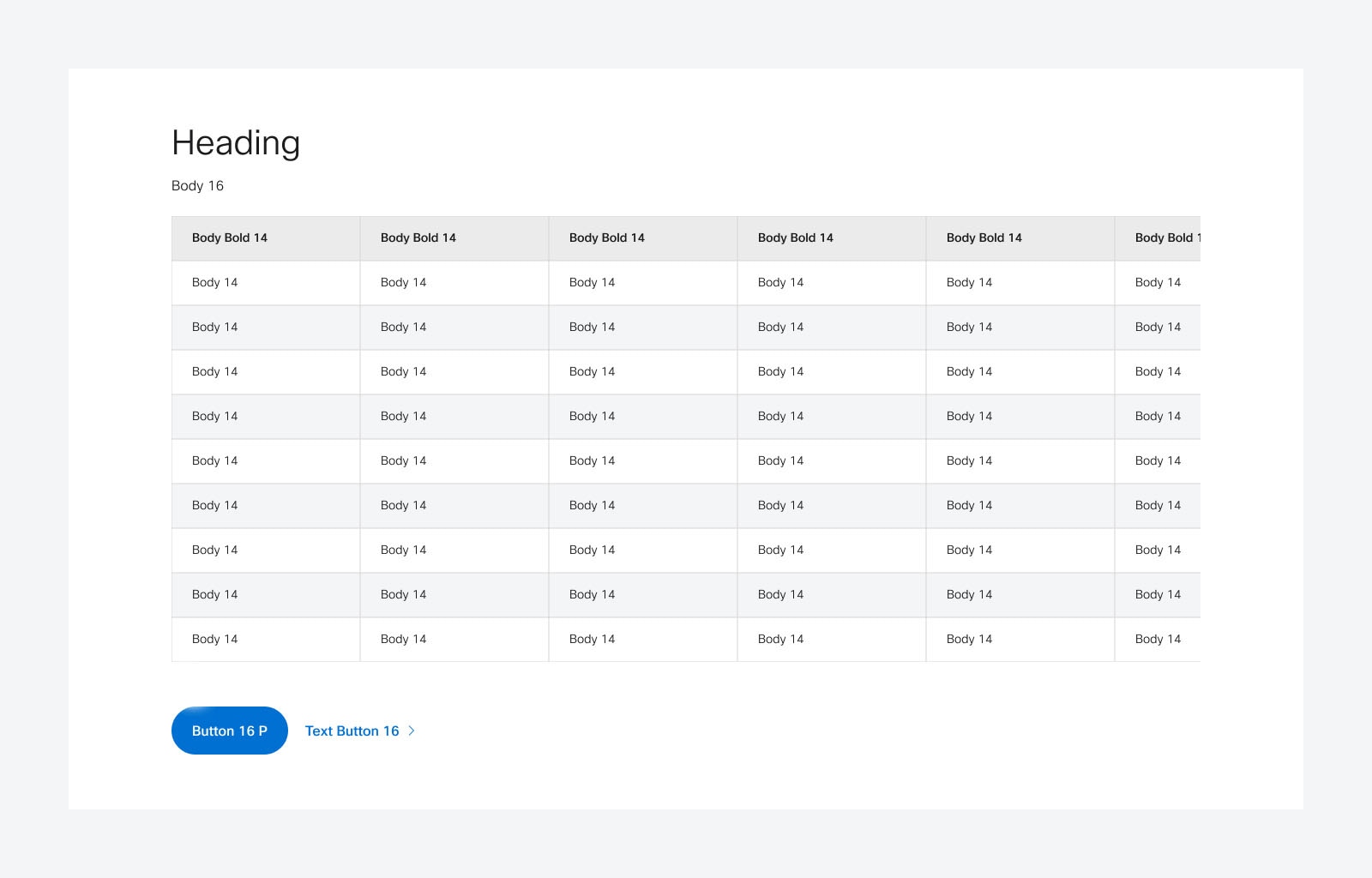
Table example 1
This example table has column headers.
Zebra striping is not applied.
Table minwidth is set to 100%.
Table cell padding is set to Default.
Content outside the table but within the pattern (Headline, Description, CTAs) are set to align left.

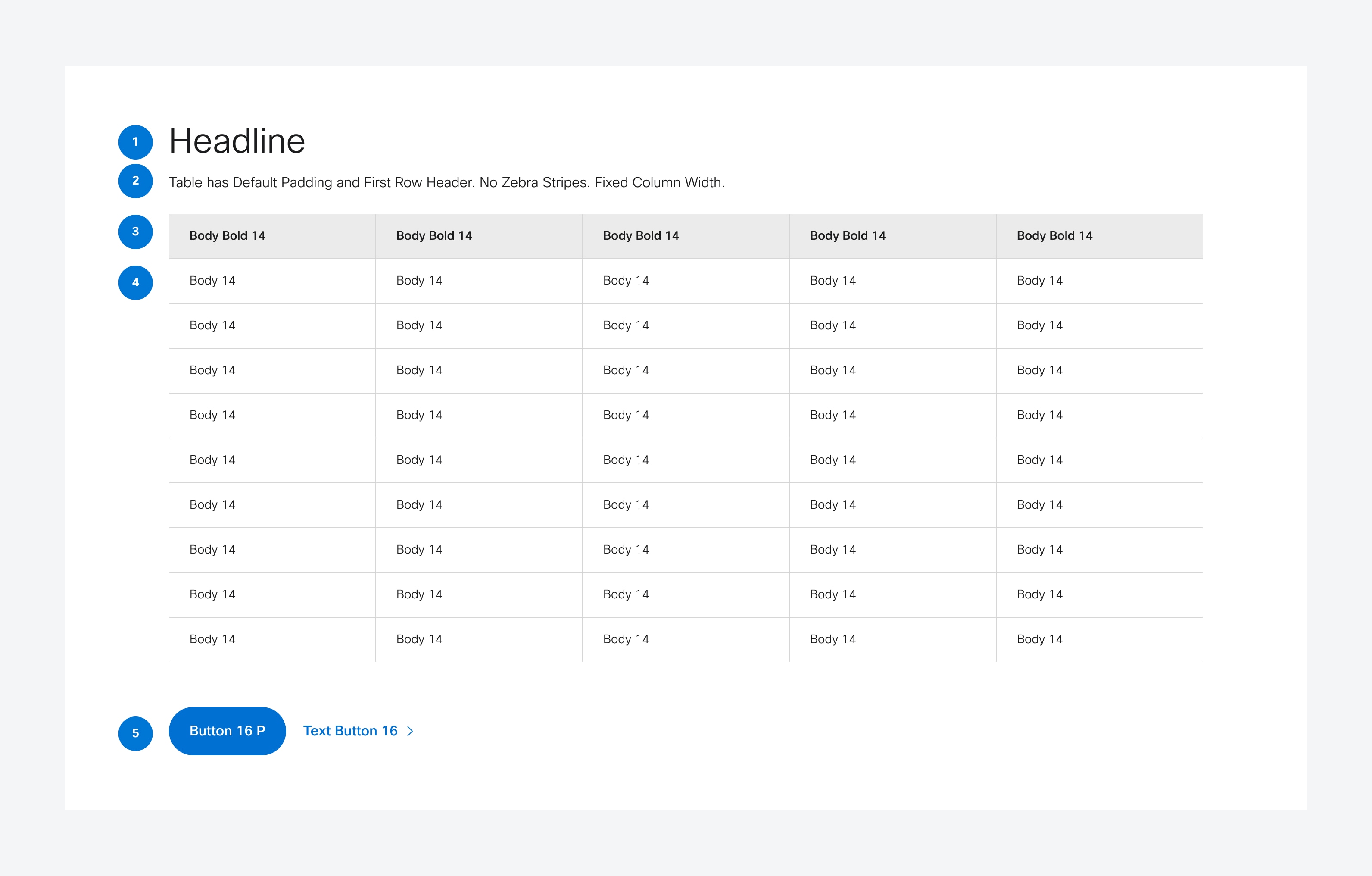
1. Headline: Governed by Container the Table is nested in. Characters: ~30
2. Description: Governed by Container the Table is nested in. Characters: ~270
3. Column Header = on
4. Non-Header Row
5. CTA Group: Governed by the Container the Table is nested in.
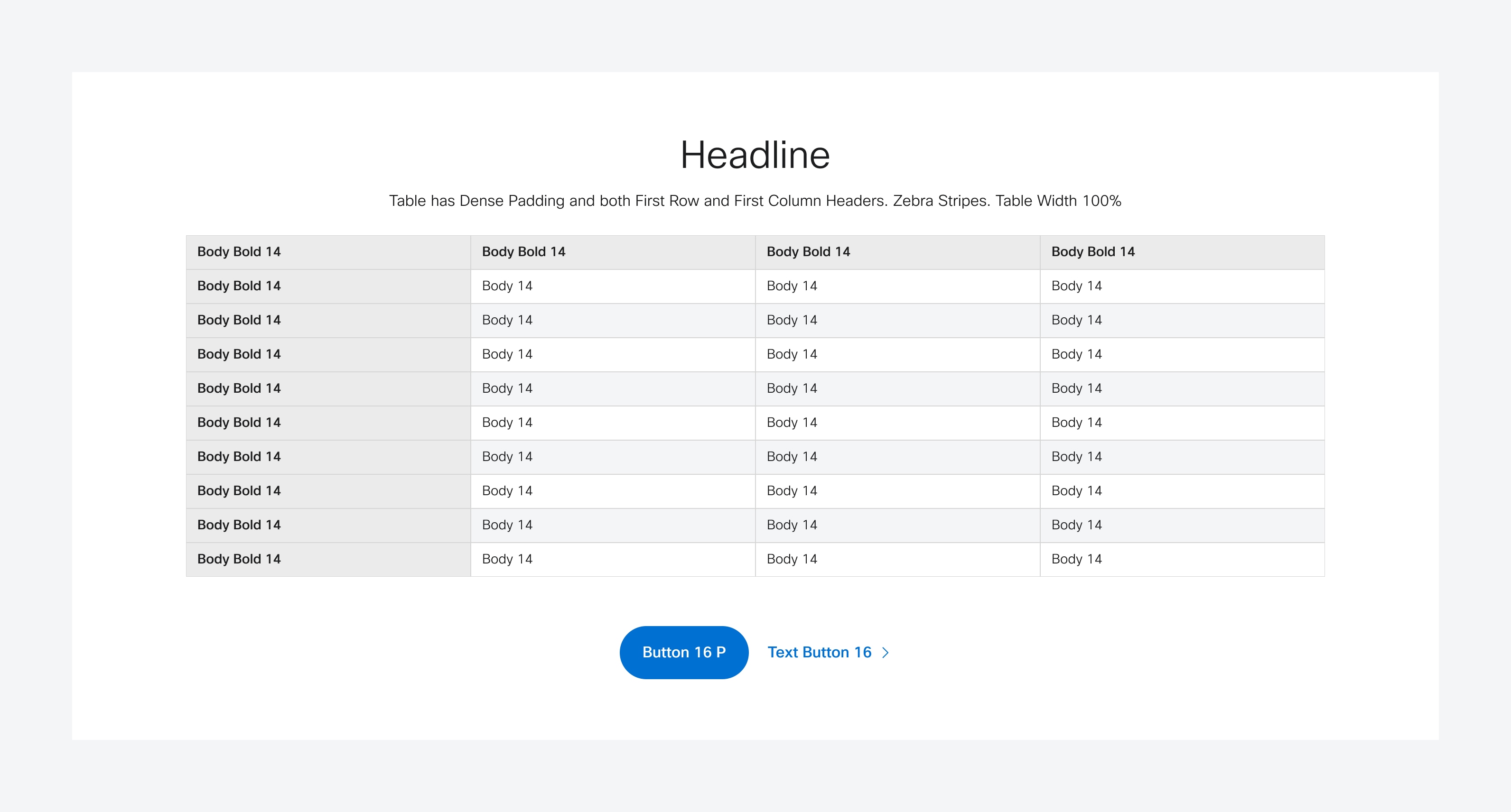
Table example 2
This example table has column and row headers.
Zebra striping is applied.
Table minwidth is set to 100%.
Table cell padding is set to Dense.
Content outside the table but within the pattern (Headline, Description, CTAs) are set to align center.

Frequently asked questions
Version
This information relates to Design v3.1 of this pattern.