Customize the Clientless SSL VPN User Experience
You can customize the Clientless SSL VPN user experience, including the logon, portal, and logout pages. There are two methods you can use. You can customize pre-defined page components in the Add/Edit Customization Object window. This window adds, or makes changes to, an XML file stored on the ASA (a customization object) that is used to customize the pages. Alternatively, you can export the XML file to a local computer or server, make changes to the XML tags, and re-import the file to the ASA. Either method creates a customization object that you apply to a connection profile or group policy.
Rather than customizing the pre-defined components of the logon page, you can create your own page and import it to the ASA for full customization.
You can customize pre-defined components of the logon page, including titles, language options, and messages to users. Alternatively, you can completely replace the page with your own custom page (full customization).
Customize the Logon Page with the Customization Editor
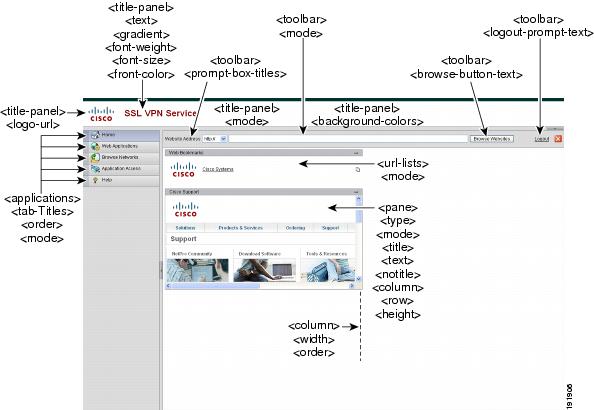
The following figure shows the logon page and the pre-defined components you can customize:

To customize all the components of the logon page, follow this procedure. You can preview your changes for each component by clicking the Preview button:
Procedure
| Step 1 |
Specify pre-defined customization. Go to Logon Page and choose Customize pre-defined logon page components. Specify a title for the browser window. |
| Step 2 |
Display and customize the title panel. Go to Logon Page > Title Panel and check Display title panel. Enter text to display as the title and specify a logo. Specify any font styles. |
| Step 3 |
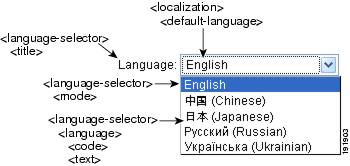
Specify language options to display. Go to Logon Page > Language and check Enable Language Selector. Add or delete any languages to display to remote users. Languages in the list require translation tables that you configure in Configuration > Remote Access VPN > Language Localization. |
| Step 4 |
Customize the logon form. Go to Logon Page > Logon Form. Customize the text of the form and the font style in the panel. The secondary password field appears to users only if a secondary authentication server is configured in the connection profile. |
| Step 5 |
Arrange the position of the logon form fields. Go to Logon Page > Form Fields Order. Use the up and down arrow buttons to change the order that the fields are displayed. |
| Step 6 |
Add messages to users. Go to Logon Page > Informational Panel and check Display informational panel. Add text to display in the panel, change the position of the panel relative to the logon form, and specify a logo to display in this panel. |
| Step 7 |
Display a copyright statement. Go to Logon Page > Copyright Panel and check Display copyright panel. Add text to display for copyright purposes. |
| Step 8 |
Click OK, then apply the changes to the customization object you edited. |
What to do next
Read about Replacing the Logon Page with Your Own Fully Customized Page.
Replace the Logon Page With Your Own Fully Customized Page
If you prefer to use your own, custom login screen, rather than changing specific components of the logon page we provide, you can perform this advanced customization using the Full Customization feature.
With Full Customization, you provide the HTML for your own login screen, and you insert Cisco HTML code that calls functions on the ASA that create the Login form and the Language Selector drop-down list.
This document describes the modifications you need to make to your HTML code and the tasks required to configure the ASA to use your code.
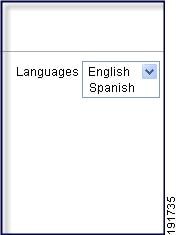
The following figure shows a simple example of a custom login screen enabled by the Full Customization feature.

Create the Custom Login Screen File
The following HTML code is used as an example and is the code that displays:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>New Page 3</title>
<base target="_self">
</head>
<p align="center">
<img border="0" src="/+CSCOU+/cisco_logo.jpg" width="188" height="48"><font face="Snap ITC" size="6" color="#FF00FF">
</font><font face="Snap ITC" color="#FF00FF" size="7"> </font><i><b><font color="#FF0000" size="7" face="Sylfaen"> SSL VPN Service by the Cisco ASA5500</font></b></i></p>
<body onload="csco_ShowLoginForm('lform');csco_ShowLanguageSelector('selector')">
<table>
<tr><td colspan=3 height=20 align=right><div id="selector" style="width: 300px"></div></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr>
<td height="379"></td>
<td height="379"></td>
<td align=middle valign=middle>
<div id=lform >
<p> </p>
<p> </p>
<p> </p>
<p>Loading...</p>
</div>
</td>
</tr>
<tr>
<td width="251"></td>
<td width="1"></td>
<td align=right valign=right width="800">
<img border="1" src="/+CSCOU+/asa5500.jpg" width="660" height="220" align="middle">
</td></tr>
</table>
The indented code injects the Login form and the Language Selector on the screen. The function csco_ShowLoginForm('lform') injects the logon form. csco_ShowLanguageSelector('selector') injects the Language Selector.
Procedure
| Step 1 |
Name your file logon.inc. When you import the file, the ASA recognizes this filename as the logon screen. |
| Step 2 |
Modify the paths of images used by the file to include /+CSCOU+/. Files that are displayed to remote users before authentication must reside in a specific area of the ASA cache memory represented by the path /+CSCOU+/. Therefore, the source for each image in the file must include this path. For example: src=”/+CSCOU+/asa5520.gif” |
| Step 3 |
Insert the special HTML code below. This code contains the Cisco functions, described earlier, that inject the login form and language selector onto the screen. |
Import the File and Images
Procedure
| Step 1 |
Go to Clientless SSL VPN Access > Portal > Web Contents. |
| Step 2 |
Click Import.
|
| Step 3 |
Click Import Now. |
Configure the Security Appliance to Use the Custom Login Screen
Procedure
| Step 1 |
Select a customization object in the table from Clientless SSL VPN Access > Portal > Customization and click Edit. |
| Step 2 |
In the navigation pane, choose Logon Page. |
| Step 3 |
Choose Replace pre-defined logon page with a custom page. |
| Step 4 |
Click Manage to import your logon page file. |
| Step 5 |
In the Destination area, choose No to ensure your logon page is visible to users before they authenticate. |
| Step 6 |
Back in the Edit Customization Object window, click General and enable the customization object for the connection profile and/or group policies you desire. |










 Feedback
Feedback