クライアントレス SSL VPN ユーザ エクスペリエンスのカスタマイズ
ログイン ページ、ポータル ページ、ログアウト ページなどの、クライアントレス SSL VPN ユーザ エクスペリエンスをカスタマイズできます。2 つの方式を使用できます。[Add/Edit Customization Object] ウィンドウで、事前定義されたページ コンポーネントをカスタマイズできます。このウィンドウでは、ページをカスタマイズするために使用される、XML ファイル(カスタマイゼーション オブジェクト)を ASA に追加したり、ASA に保存されている XML ファイルを変更します。または、XML ファイルをローカル コンピュータまたはサーバにエクスポートし、XML タグを変更して、ファイルを ASA に再インポートできます。どちらの方式でも、接続プロファイルまたはグループ ポリシーに適用するカスタマイゼーション オブジェクトが作成されます。
ログイン ページの事前定義されたコンポーネントをカスタマイズするのではなく、独自のページを作成して ASA にインポートできます(フル カスタマイゼーション)。
タイトル、言語オプション、ユーザへのメッセージなど、ログイン ページの事前定義されたコンポーネントをカスタマイズできます。または、独自のカスタム ページでページを完全に置き換えることができます(フル カスタマイゼーション)。
Customization Editor によるログイン ページのカスタマイズ
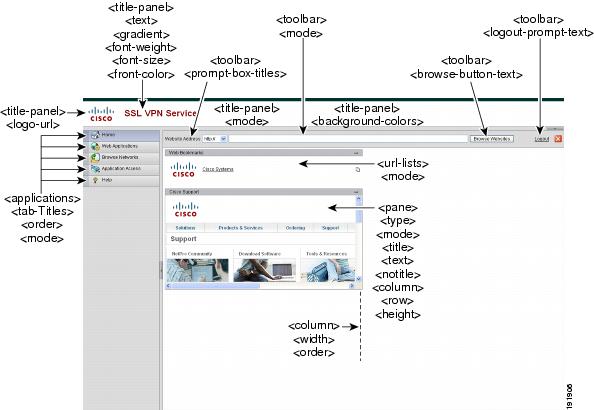
次の図に、ログイン ページとカスタマイズ可能な事前定義のコンポーネントを示します。

ログイン ページのすべてのコンポーネントをカスタマイズするには、次の手順を実行します。[Preview] ボタンをクリックして、各コンポーネントに対する変更をプレビューできます。
手順
| ステップ 1 |
事前定義されたカスタマイゼーションを指定します。[Logon Page] に移動し、[Customize pre-defined logon page components] を選択します。ブラウザ ウィンドウのタイトルを指定します。 |
| ステップ 2 |
タイトル パネルを表示し、カスタマイズします。[Logon Page] > [Title Panel] に移動し、[Display title panel] をオンにします。タイトルとして表示するテキストを入力し、ロゴを指定します。フォント スタイルを指定します。 |
| ステップ 3 |
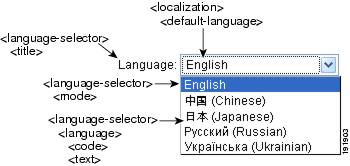
表示する言語オプションを指定します。[Logon Page] > [Language] に移動し、[Enable Language Selector] をオンにします。リモート ユーザに表示する言語を追加または削除します。リスト内の言語には、[Configuration] > [Remote Access VPN] > [Language Localization] で設定する変換テーブルが必要です。 |
| ステップ 4 |
ログイン フォームをカスタマイズします。[Logon Page] > [Logon Form] に移動します。フォームのテキストおよびパネル内のフォント スタイルをカスタマイズします。接続プロファイルでセカンダリ認証サーバが設定されている場合にのみ、セカンダリ パスワード フィールドがユーザに表示されます。 |
| ステップ 5 |
ログイン フォームのフィールドを配置します。[Logon Page] > [Form Fields Order] に移動します。上矢印ボタンと下矢印ボタンを使用して、フィールドが表示される順序を変更します。 |
| ステップ 6 |
ユーザへのメッセージを追加します。[Logon Page] > [Informational Panel] に移動し、[Display informational panel] をオンにします。パネルに表示するテキストを追加し、ログイン フォームに対してパネルの位置を変更し、このパネルに表示するロゴを指定します。 |
| ステップ 7 |
著作権宣言文を表示します。[Logon Page] > [Copyright Panel] に移動し、[Display copyright panel] をオンにします。著作権のために表示するテキストを追加します。 |
| ステップ 8 |
[OK] をクリックしてから、編集したカスタマイゼーション オブジェクトに変更を適用します。 |
次のタスク
独自の完全にカスタマイズしたページでのログイン ページの置き換えについて確認してください。
独自のフル カスタマイズしたページへのログイン ページの置き換え
提供されるログイン ページの特定のコンポーネントを変更するのではなく、独自のカスタム ログイン画面を使用する場合は、フル カスタマイゼーション機能を使用してこの高度なカスタマイゼーションを実行できます。
フル カスタマイゼーション機能を使用して、独自のログイン画面に HTML を配置し、ASA で関数を呼び出す Cisco HTML コードを挿入します。これにより、Login フォームと言語セレクタ ドロップダウン リストが作成されます。
このマニュアルでは、独自の HTML コードを作成するために必要な修正、および ASA でユーザ独自のコードを使用するために設定する必要があるタスクについて説明します。
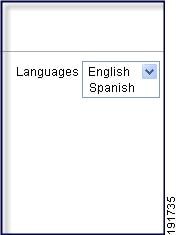
次の図に、フル カスタマイゼーション機能によって有効化される簡単なカスタム ログイン画面の例を示します。

カスタム ログイン画面ファイルの作成
次の HTML コードは例として使用され、表示するコードです。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>New Page 3</title>
<base target="_self">
</head>
<p align="center">
<img border="0" src="/+CSCOU+/cisco_logo.jpg" width="188" height="48"><font face="Snap ITC" size="6" color="#FF00FF">
</font><font face="Snap ITC" color="#FF00FF" size="7"> </font><i><b><font color="#FF0000" size="7" face="Sylfaen"> SSL VPN Service by the Cisco ASA5500</font></b></i></p>
<body onload="csco_ShowLoginForm('lform');csco_ShowLanguageSelector('selector')">
<table>
<tr><td colspan=3 height=20 align=right><div id="selector" style="width: 300px"></div></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr>
<td height="379"></td>
<td height="379"></td>
<td align=middle valign=middle>
<div id=lform >
<p> </p>
<p> </p>
<p> </p>
<p>Loading...</p>
</div>
</td>
</tr>
<tr>
<td width="251"></td>
<td width="1"></td>
<td align=right valign=right width="800">
<img border="1" src="/+CSCOU+/asa5500.jpg" width="660" height="220" align="middle">
</td></tr>
</table>
字下げされたコードは、画面に Login フォームと言語セレクタを挿入します。関数 csco_ShowLoginForm('lform') はログオン フォームを挿入します。csco_ShowLanguageSelector('selector') は言語セレクタを挿入します。
手順
| ステップ 1 |
ファイルに login.inc という名前を付けます。ファイルをインポートすると、ASA はこのファイル名をログイン画面として認識します。 |
| ステップ 2 |
このファイルで使用されるイメージのパスを変更して、/+CSCOU+/ を含めます。 認証前にリモート ユーザに表示するファイルは、パス /+CSCOU+/ で表される ASA キャッシュ メモリの特定の領域に配置する必要があります。そのため、このファイルにある各イメージのソースはこのパスに含める必要があります。次に例を示します。 src=”/+CSCOU+/asa5520.gif” |
| ステップ 3 |
下記の特別な HTML コードを挿入します。このコードには、Login フォームと言語セレクタを画面に挿入する前述のシスコの関数が含まれています。 |
ファイルおよびイメージのインポート
手順
| ステップ 1 |
[Clientless SSL VPN Access] > [Portal] > [Web Contents] の順に選択します。 |
| ステップ 2 |
[Import] をクリックします。
|
| ステップ 3 |
[Import Now] をクリックします。 |
カスタム ログイン画面を使用するセキュリティ アプライアンスの設定
手順
| ステップ 1 |
[Clientless SSL VPN Access] > [Portal] > [Customization] のテーブルで、カスタマイゼーション オブジェクトを選択し、[Edit] をクリックします。 |
| ステップ 2 |
ナビゲーション ペインで、[Logon Page] を選択します。 |
| ステップ 3 |
[Replace pre-defined logon page with a custom page] を選択します。 |
| ステップ 4 |
[Manage] をクリックして、ログイン ページ ファイルをインポートします。 |
| ステップ 5 |
[Destination] 領域で、[No] を選択し、認証前にユーザに対してログイン ページが表示されるようにします。 |
| ステップ 6 |
[Edit Customization Object] ウィンドウに戻り、[General] をクリックして、必要な接続プロファイルやグループ ポリシーのカスタマイゼーション オブジェクトをイネーブルにします。 |










 フィードバック
フィードバック