Solucionar problemas do Webex Contact Center Agent Desktop
Opções de download
Linguagem imparcial
O conjunto de documentação deste produto faz o possível para usar uma linguagem imparcial. Para os fins deste conjunto de documentação, a imparcialidade é definida como uma linguagem que não implica em discriminação baseada em idade, deficiência, gênero, identidade racial, identidade étnica, orientação sexual, status socioeconômico e interseccionalidade. Pode haver exceções na documentação devido à linguagem codificada nas interfaces de usuário do software do produto, linguagem usada com base na documentação de RFP ou linguagem usada por um produto de terceiros referenciado. Saiba mais sobre como a Cisco está usando a linguagem inclusiva.
Sobre esta tradução
A Cisco traduziu este documento com a ajuda de tecnologias de tradução automática e humana para oferecer conteúdo de suporte aos seus usuários no seu próprio idioma, independentemente da localização. Observe que mesmo a melhor tradução automática não será tão precisa quanto as realizadas por um tradutor profissional. A Cisco Systems, Inc. não se responsabiliza pela precisão destas traduções e recomenda que o documento original em inglês (link fornecido) seja sempre consultado.
Contents
Introdução
Este documento descreve como solucionar problemas relacionados ao Webex Contact Center (WxCC) e como coletar informações relevantes para o TAC.
Pré-requisitos
Requisitos
A Cisco recomenda que você tenha conhecimento destes tópicos:
- WxCC
- Central de atendimento e VoIP (Voice Over Internet Protocol)
- Conexões HTTP/Websocket
Observação: este documento destina-se a clientes e parceiros que usam o Webex Contact Center.
Componentes Utilizados
Este documento não se restringe a versões de software e hardware específicas.
- Aplicativo de área de trabalho do Agente WxCC
- Portal WxCC
- Análise de relatórios WxCC
As informações neste documento foram criadas a partir de dispositivos em um ambiente de laboratório específico. Todos os dispositivos utilizados neste documento foram iniciados com uma configuração (padrão) inicial. Se a rede estiver ativa, certifique-se de que você entenda o impacto potencial de qualquer comando.
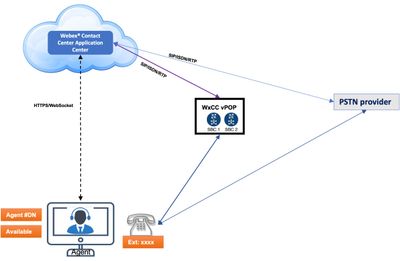
Área de trabalho do Webex Contact Center Agent
Imagem 1.0: Imagem de conexão de alto nível

Requisitos do Agent Desktop
O Agent Desktop requer a configuração mencionada para garantir que todos os recursos funcionem conforme o esperado antes de você tentar entrar pela primeira vez.
Requisitos do sistema
Os requisitos mínimos de sistema são:
-
Memória — 2 GB de RAM geral do aplicativo, sem a alocação do sistema operacional.
-
Sistema operacional — Os sistemas operacionais (SO) suportados são:
-
Windows 10 e posterior
-
macOS 10.12, 10.13, 10.14 e posterior
-
Chrome OS 70 (64 bits) e posterior
-
Requisitos do navegador
A tabela lista os navegadores compatíveis.
| Sistema operacional |
Navegador Versão |
|---|---|
| Windows 10 |
|
| MacOS |
|
| SO Chrome |
|
Para obter mais informações, consulte: Guia do usuário do Cisco Webex Contact Center Agent Desktop
Coletar informações genéricas para todos os problemas do Webex Contact Center
- Descrição do problema - Colete informações completas sobre o problema exato. Inclua informações como quantos usuários são afetados, o carimbo de data e hora exato, se é uma nova implantação? e assim por diante.
- Ambiente - No desktop virtual? Trabalhar em casa? Conectado via VPN?
- Alterações de configuração - Alguma alteração recente no WxCC ou na rede?
- Impacto comercial - defina o impacto comercial exato. Associe-o a um número, se possível. Por exemplo, esse problema afeta 20 agentes, 9 em cada 10 chamadas para a central de atendimento falham e assim por diante.
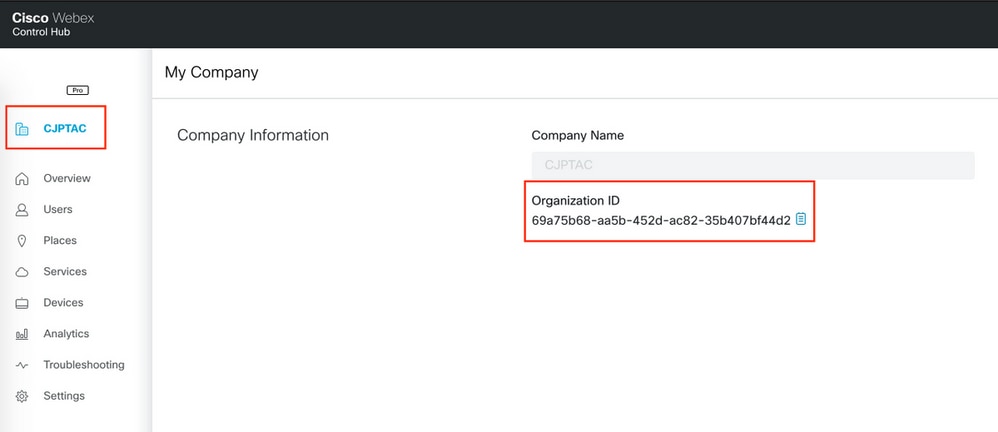
- ID da empresa do cliente: - Encontrada na parte inferior da página do hub de controle, como mostrado na imagem.
ID da empresa do cliente:

Problemas comuns, etapas de solução de problemas e coleta de dados para o TAC
| Tipo de problema | Descrição | Etapas de solução de problemas | Detalhes a serem analisados | Dados a Serem Coletados |
|---|---|---|---|---|
O Agent Desktop perde a conectividadeImagem 1.1:Falha de conexão. Tentando recuperar
Imagem 1.2: Erro de rede  |
|
[Imagem: Boa conexão de rede]  [Imagem: conexão de rede incorreta] 
[Imagem: rede WiFi v/s Internet]
|
|
|
O Agent Desktop Agent Personal Statistics (APS) não carrega dados/dados precisosImagem 1: APS não é carregado (idbroker.webex.com recusou-se a conectar).
Imagem 2: APS não carrega, "Os dados estão indisponíveis ou insuficientes para renderizar".
|
Imagem 2: APS não carrega, "Os dados estão indisponíveis ou insuficientes para renderizar".
|
Imagem 2: APS não é carregado (idbroker.webex.com recusou-se a conectar)
|
|
|
Capturar Logs do Navegador
Os logs do navegador são uma ótima fonte de informações para ajudar a entender o comportamento do navegador. Às vezes, o Technical Assistance Center (TAC) solicita que você forneça logs do navegador para entender a comunicação e a troca de dados entre o desktop do agente e o servidor. Os logs do navegador constituem logs do console e logs da rede.
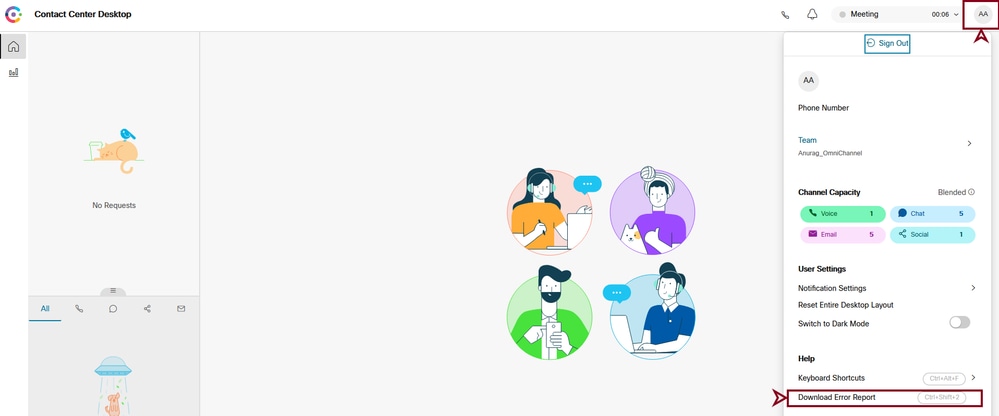
Download do relatório de erros
O aplicativo de área de trabalho armazena registros de até 1 MB no cache do navegador automaticamente e retém os registros mais recentes, a menos que o cache do navegador seja limpo. Para baixar o relatório de erros, você pode escolher uma destas opções.
- Carregue a página da área de trabalho no navegador e pressione Ctrl+Shift+2. Clique em Save File e faça download de uma cópia local.
- Carregue a página da área de trabalho no navegador, clique no círculo do perfil do usuário no canto superior direito da tela e clique em Download Error Report.

Habilitar Carimbos de Data/Hora no Navegador
Antes de coletar logs do navegador (ou logs do console) do Chrome ou Firefox, habilite os carimbos de data/hora no navegador. Isso ajuda a sincronizar os tempos de cliente e servidor.
Habilitar carimbos de data/hora e preservar logs na navegação
Cromo
Etapa 1. Na barra de menus, selecione Exibir > Desenvolvedor > Ferramentas do Desenvolvedor.
Etapa 2. Clique no botão Personalizar e controlar Ferramentas de desenvolvimento (3 pontos verticais).
Etapa 3. Clique em Settings.
Etapa 4. Em Preferências, marque essas caixas de seleção:
- Registrar em log as HTTPRequests XML
- Mostrar carimbos de data/hora
- Preservar log na navegação
Firefox
Etapa 1. Na barra de menus, selecione Ferramentas > Desenvolvedor da Web > Alternar Ferramentas.
Etapa 2. Clique em Personalizar ferramentas do desenvolvedor e Obter ajuda.
Etapa 3. Clique em Settings (Configurações) (botão cog).
Etapa 4. Marque a caixa de seleção Enable timestamps.
Coletar logs do console
O console fornece informações sobre uma página enquanto ela está aberta. Por fim, as mensagens que você vê no console vêm dos desenvolvedores da Web que criaram a página ou do próprio navegador. Quando alguém registra uma mensagem no console, pode indicar a importância, ou o nível de gravidade, da mensagem.
Chrome ou Firefox
Etapa 1. Abra as Ferramentas do desenvolvedor (clique com o botão direito do mouse em qualquer lugar no navegador e escolha inspecionar).
Etapa 2. Execute as etapas do cenário a serem capturadas.
Etapa 3. Navegue até a guia Console.
Etapa 4. Clique com o botão direito do mouse e escolha Salvar como (arquivo de texto do bloco de notas).
- Clique com o botão direito do mouse e escolha Selecionar tudo. Clique com o botão direito do mouse e escolha Copiar.
- Cole-o em um arquivo de texto.
Etapa 5. Anexe os arquivos de texto ao seu tíquete de suporte.
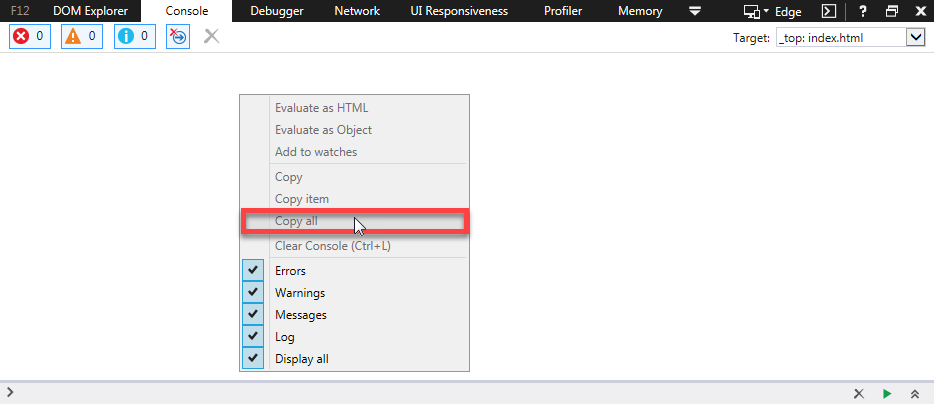
Internet Explorer (IE)
Etapa 1. Pressione a tecla F12 para abrir a janela Ferramentas do desenvolvedor.
Etapa 2. Na guia Console, insira o comando para ativar o registro em log adicionalAgentSDK.EnableIE11DebugLogging(true).
Etapa 3. Execute as etapas do cenário a serem capturadas.
etapa 4. Na guia Console, clique com o botão direito do mouse e escolha Copiar tudo como mostrado na imagem.

Etapa 5. Digite o AgentSDK.EnableIE11DebugLogging(false) comando para desativar o registro extra.
Coletar Logs HAR (Hyper Text Transfer Protocol Archive Format)
O formato Arquivo HTTP, ou HAR, é um arquivo no formato JSON para registrar a interação de um navegador com um site.
Chrome ou Firefox
Etapa 1. Abra o Google Chrome e navegue até a página em que o problema ocorre.
etapa 2. Abra as Ferramentas do desenvolvedor (clique com o botão direito do mouse em qualquer lugar no navegador e escolha inspecionar).
Etapa 3. Procure um botão redondo Gravar ( ) no canto superior esquerdo da guia Network (Rede); vermelho indica que o registro está em andamento e cinza indica que está desativado.
) no canto superior esquerdo da guia Network (Rede); vermelho indica que o registro está em andamento e cinza indica que está desativado.
Etapa 4. Marque a caixa de seleção Preservar log.
Etapa 5. Clique no botão Clear( ) para limpar todos os registros anteriores da guia Rede.
) para limpar todos os registros anteriores da guia Rede.
Etapa 6. Execute as etapas do cenário a serem capturadas.
Passo 7. Clique com o botão direito do mouse em qualquer lugar na grade de solicitações de rede, selecione Save as HAR with Content ou Save all as HAR e salve o arquivo no computador.
Microsoft Edge ou Microsoft Internet Explorer
Etapa 1. Navegue até o URL onde deseja iniciar a captura.
Etapa 2. Navegue até Developer Tools (use F12 como atalho) e clique na guia Network.
Etapa 3. Execute as etapas do cenário a serem capturadas.
Etapa 4. Clique em Exportar como HAR.
Etapa 5. Clique em Salvar como.. para salvar o arquivo HAR (ou Extensible Markup Language (XML) se você usar uma versão mais antiga do Internet Explorer).
Histórico de revisões
| Revisão | Data de publicação | Comentários |
|---|---|---|
2.0 |
29-Aug-2024 |
Introdução Atualizada, Texto Alt, Tradução Automática, Requisitos de Estilo e Formatação. |
1.0 |
19-Jan-2022 |
Versão inicial |
Colaborado por engenheiros da Cisco
- Kuladeep ChowdyshettyEngenheiro de consultoria técnica
- Vishal GoyalEngenheiro de consultoria técnica
Contate a Cisco
- Abrir um caso de suporte

- (É necessário um Contrato de Serviço da Cisco)




 Feedback
Feedback